Overview
Game is one of the most popular industries nowadays. With the game being created every minute and relayed through TV, radio, and the internet, the updated news on a game is already old by the next morning. And, that's why game publishers such as Steam created a website to help the user obtain the most updated information about games at the ease
So, game lovers of Steam are reading news and info on games at the convenience of their work desktop or mobiles. The traffic of the news online services is rewardingly high. As we could run ads and generate a good amount of money. 💰
UI design
We are making a Steam app store, kind of, ours will be better. Our inspiration for this website is from Steam, however, you could choose to either make an exact clone of it or freestyle as you like. (🚀 it is more challenging to create an EXACT clone).
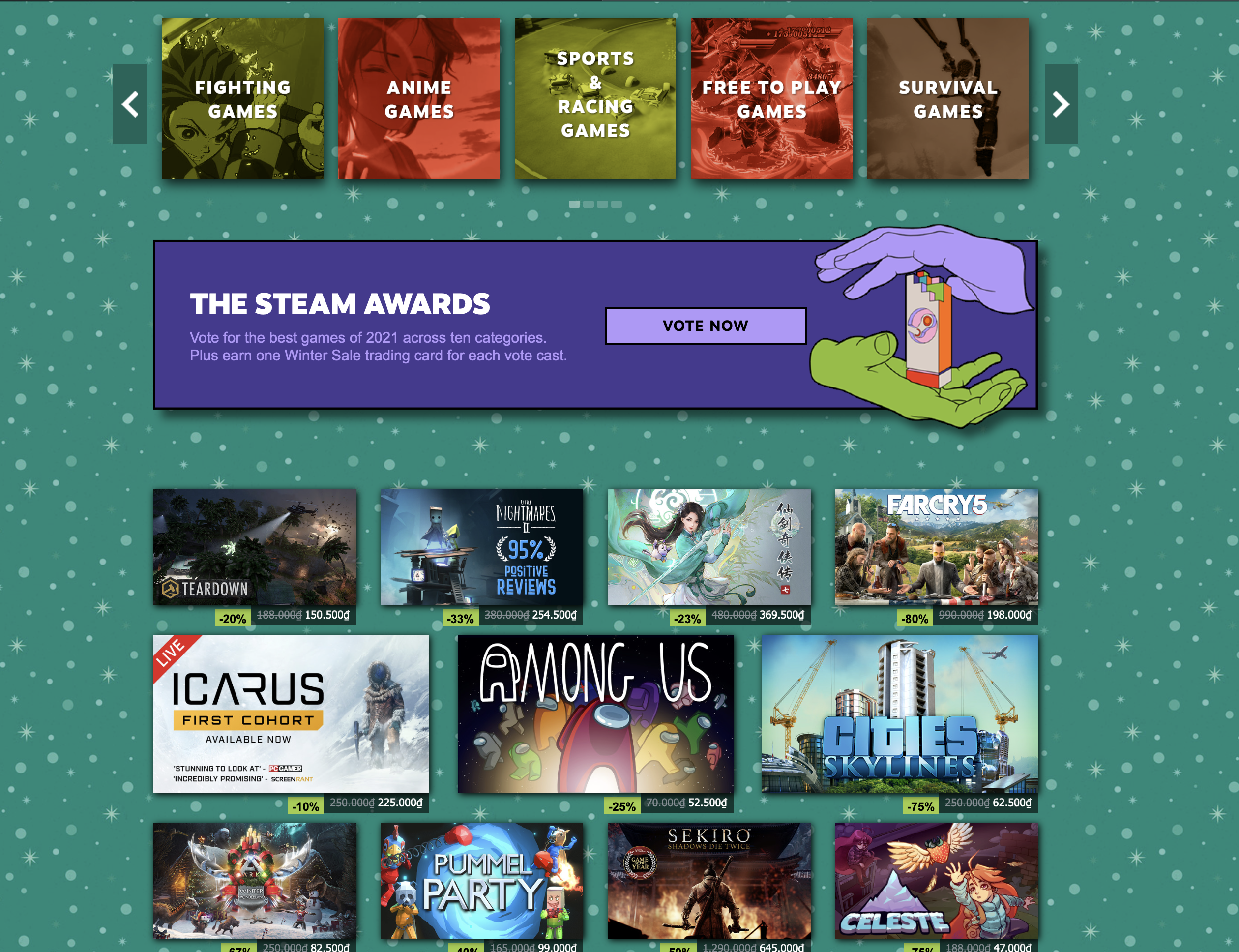
Steam original

Honorable submission
Here are good submissions from past students 👍 Hieu Trung Nguyen
To have dynamic and up-to-date data in our application we often use API services from others. The good mentors of CoderSchool created this API service to help us get the latest news of the game deployed Steam API.
Right now eventhough API seem like the rabbit from hats, later on in the course you will be able to create APIs just like this one.
You are expected to be able to find your way through this API by reading its documentation.
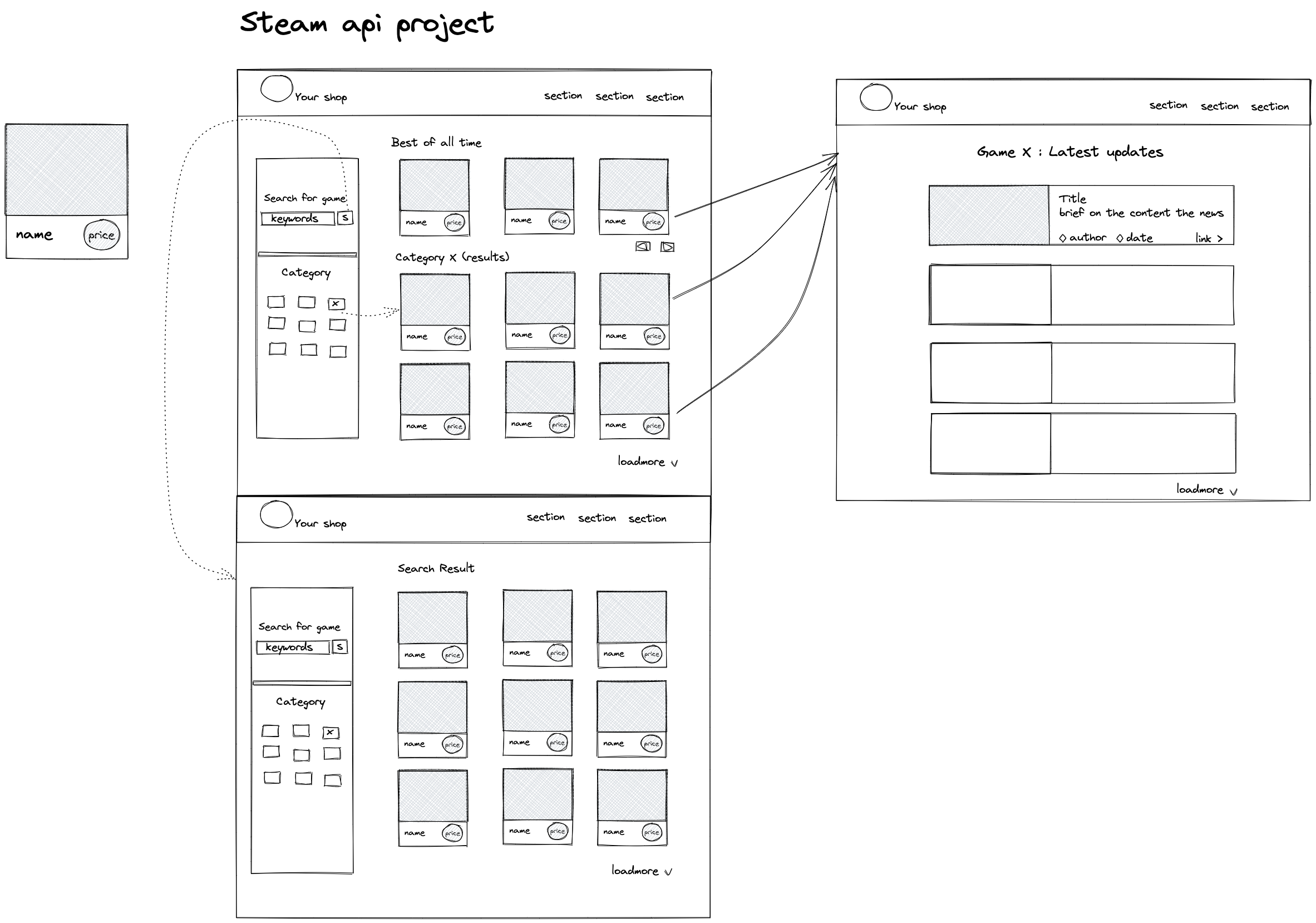
Our suggested design

Here is the Link to the mockup
Notes
- The dotted arrow from the
Searchbutton means that, when click, the user will see the below the display with all the search result - The arrows from each
gamemean that when clicked, the user will see a new screen to display all the news related to that clicked item.
Make your own
This is just an example. You could choose any design that you one or create one yourself using Excalidraw, an easy-to-use mockup tool, to sketch out the initial UI design. Go wild 🔥.
User Story
As a developer, you will get familiar with the term "User story" at the beginning of any project. It describes what the user will be able to do/see with the application. User story sections are different from project to project, however majority of them will format like this :
- User see a list of games from the API in any format (list, gallery, ... )
- User can see the game initial info (image, title, and price ...) in each item
- User see Search input box
- User able to Search for games by app name
- User able to see the search results
- User See list of all genres (category)
- User able to filter games that match the genre and tag buttons that clicked.
- User sees the website with a clean UI design.
- User can view the website in an IphoneX screensize
User can click any game item in the gallery to see detail of only that selection's detail (name, tags, description, price, developer...) replacing the current gallery.
There are 2 ways to make this happen. Redirect to a new HTML page and replacing the HTML element of the current page:
- The first method envolving creating a new
.htmland.jspage that will be render when ana tagis clicked. The challenge of this approach is passing theappIdfrom the originalscript.js&index.htmlto the new.html&.jsfile so that the later duo could make the api request with correctappIdfor examples: https://someApi/appId/{appId}. Find more infomation about thewindowobject mentioned in the lecture videos as well as look into thewindow.locationproperty document to find the solution.
This is the conventional way to render an item detail page in web development.
- The second one envolving creating a new
html elementto replace the current display of the page. for examples:main,body,.gallery. The challenges of this approach are:
- Knowing when and where to
cleanthe existing display beforeappendthe new content - For user experiences, able to go back to previous display after go to app detail display and still seeing proper styling. Essentially you will have to
selectthe rightelement;appendthe correctcontent; maintain or add appropriate attributes such asclass,idorevent-listener.
This is NOT the convential way to render an item detail page in web development. However, this is still an aceptable solution for this assignment and also a method to see how React would render a component of a page.
What you'll practice
This project challenge is designed to test your understanding on :
- Asynchronous javascript by requesting data from API with Fetch.
- JS on dom by accessing, creating, and editing HTML element
- JS basic syntax and fundamentals
- Basic HTML & CSS with appropriate tags and attributes; selectors and properties
How we grade your project
You will start the assignment with 100% and will be deducted upon missing any feature. Our passing grade for this assignment is 80%.
Grade | Description |
- 5% | Missing rocket 🚀 |
- 5% | Missing any of other user stories that are not rocket |
- 5% | Clustered UI |
Good luck have fun coding!