Let's read the requirements of the app in the README.md of this assignment
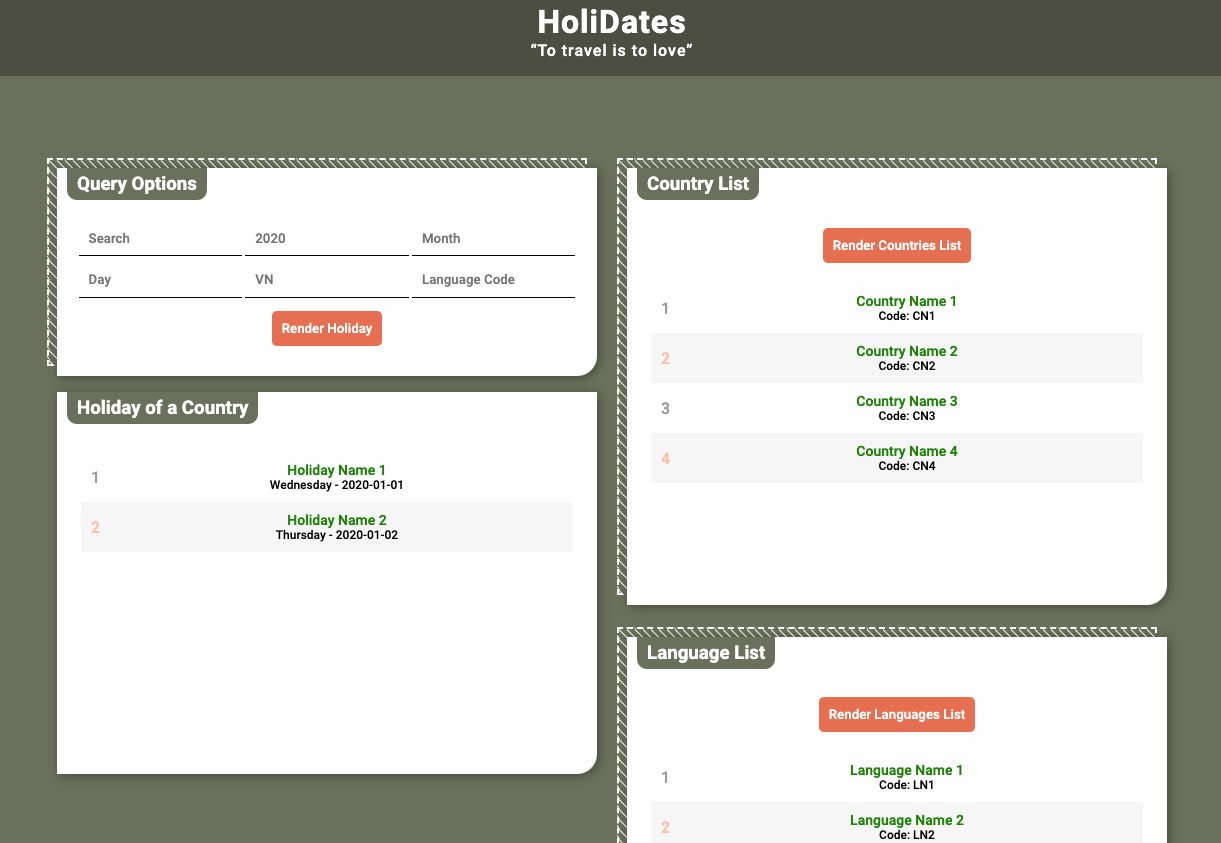
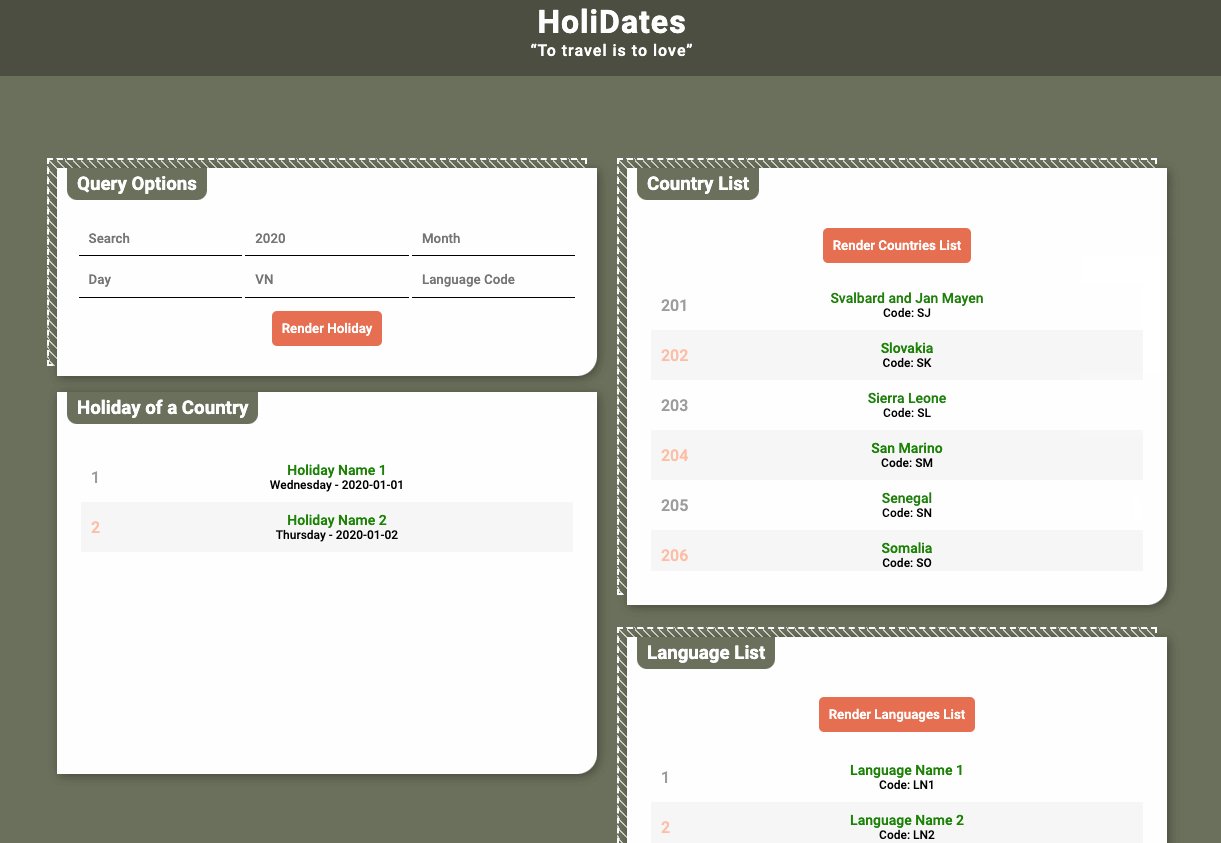
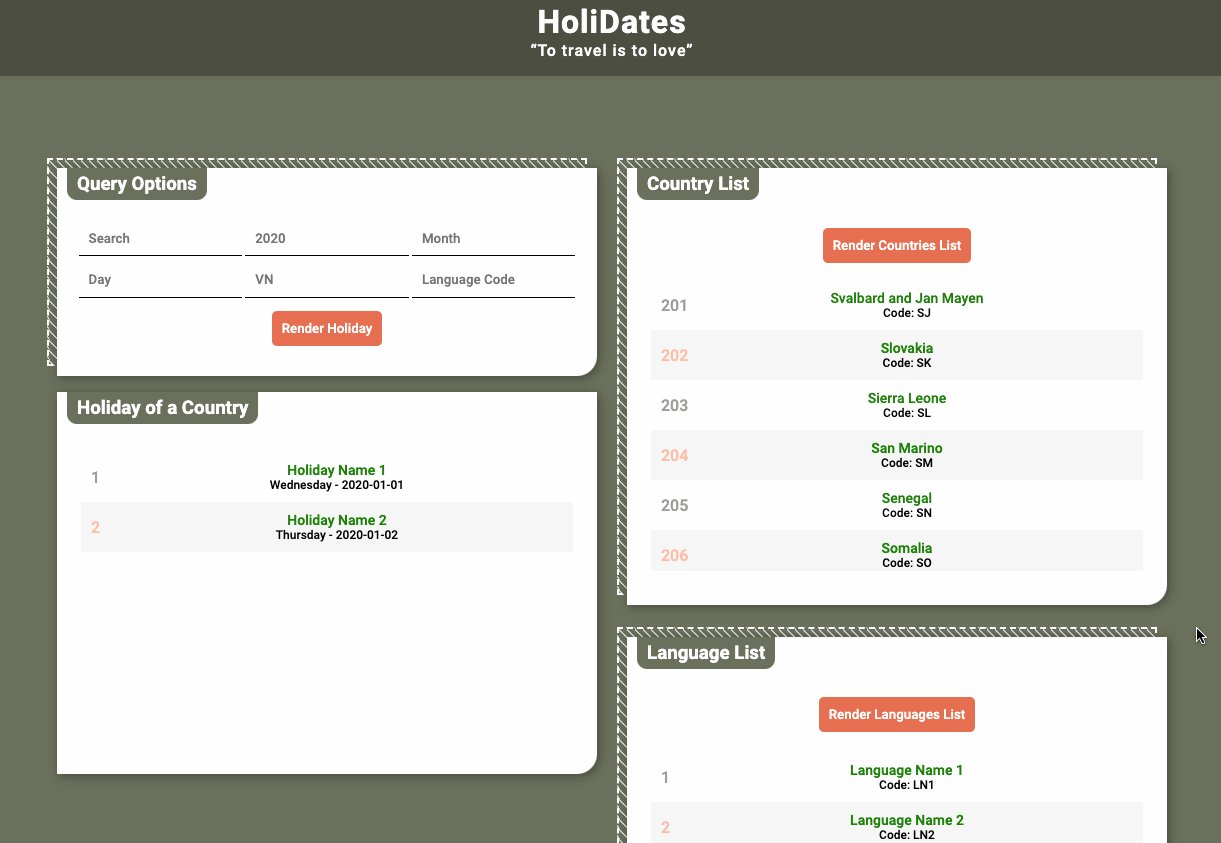
Now let have a walk through for the first part of the app: Render list of countries
The API we are going to use is Holiday API
This work flow below will help you to get the API KEY here
Create a new variable called API_KEY that holds the KEY from holiday API
In script.js
const API_KEY = "3c1cd2cf-20e8-4754-a2e3-97be772752b4"
Note: the API KEY in the code snippet is the fake one, you have to follow those steps above to get your own KEY
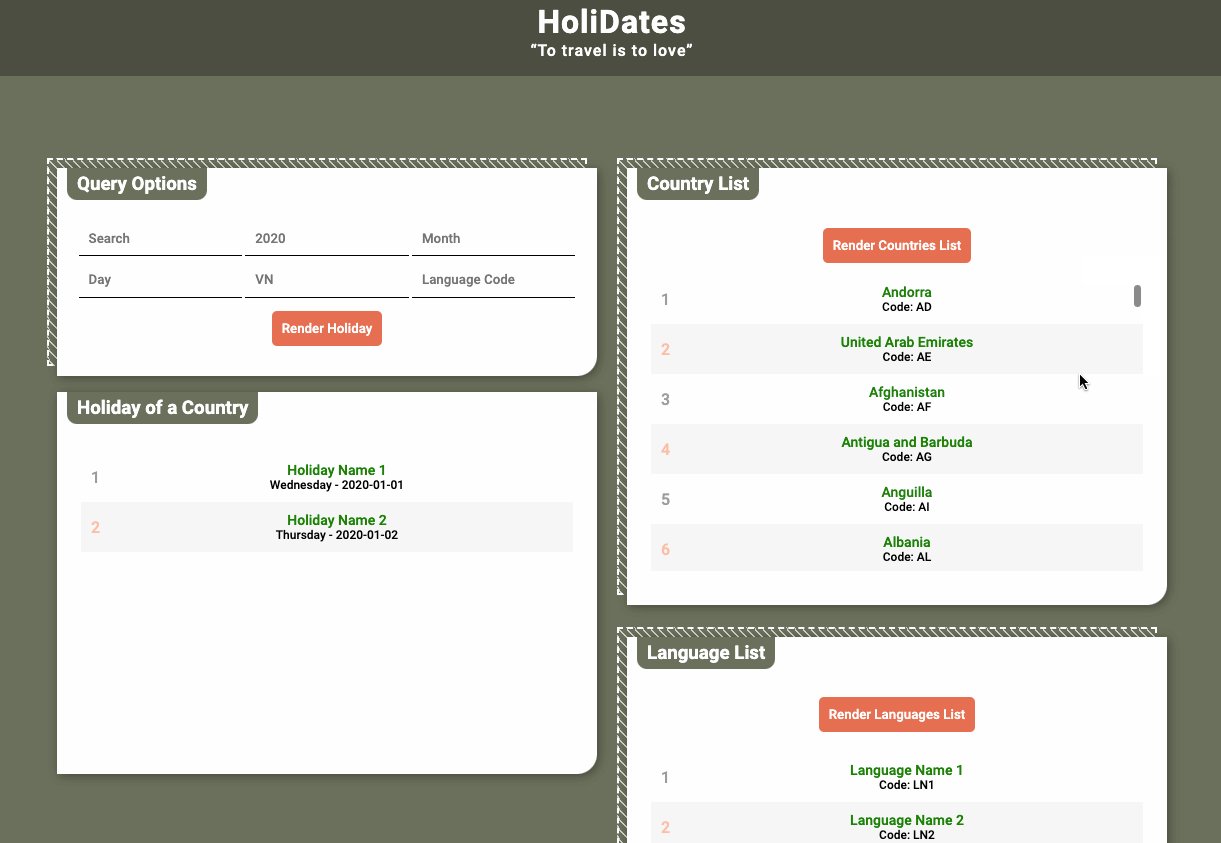
In our website, we've already had the button Render Countries list that will help to render the list of countries (from the API) after being clicked.
Now we need to find that button element, then add a handler function that will be invoked whenever we click the button.
In script.js
document.getElementById("countries-list-btn").addEventListener("click", () =>{
console.log("handle click event")
})
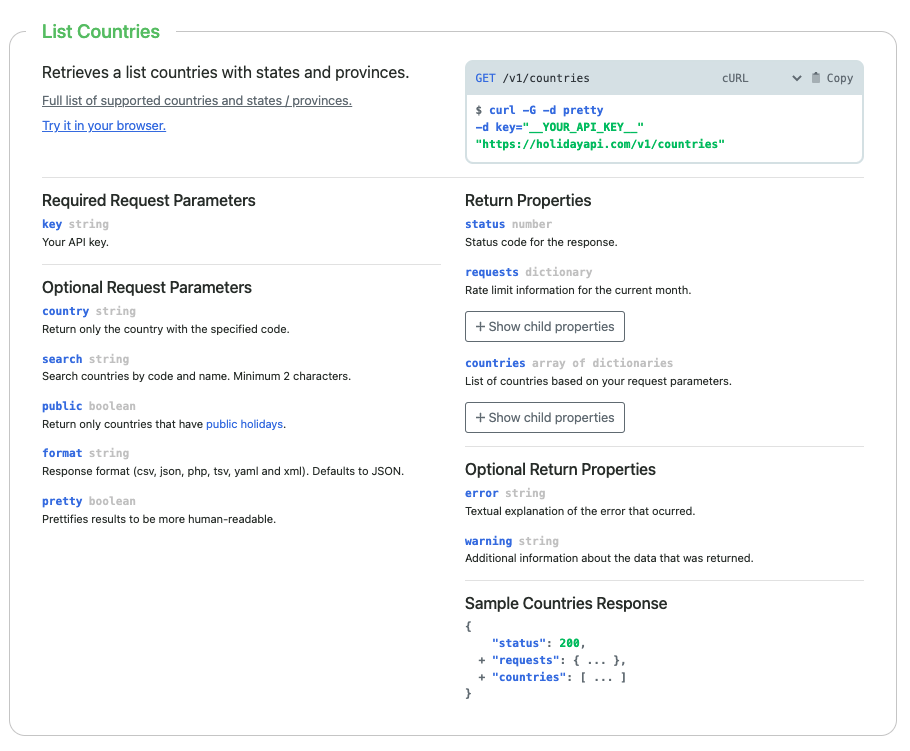
With the API KEY, we are now able to fetch data from Holiday API. But first, let's read the documentation to figure out the right url

"Retrieves a list countries with states and provinces."
This is what we want. So based on the documentation, the url is https://holidayapi.com/v1/countries.
Also notice that, there is a "Required Request Parameters", which is the API KEY.
Now base on that, let's create a getCountries function that returns the data we need.
In script.js
const API_KEY = "3c1cd2cf-20e8-4754-a2e3-97be772752b4"
const getCountries = async ()=>{
try{
const url = `https://holidayapi.com/v1/countries?pretty&key=${API_KEY}`
//here is how we add a dynamic value (API KEY) to the url
const res = await fetch(url)
const data = await res.json()
console.log("data", data) //have a look the retrieved data
return data
} catch(err){
console.log("err", err)
}
}
Feel free to read and add more optional queries to retrieve the specific data that you want.
Create a function renderCountries that:
- Fetch all the countries by using function
getCountries - Find the element with the id
countries-list - Take out the
ulelement - Delete the sample inside
ulelement - Loop through the list of countries, create new
lifor each of them. Then append them to theulelement
const renderCountries = async()=>{
try{
//1. Fetch all the countries by using function `getCountries`
const data = await getCountries()
//2. Find the element with the id `countries-list`
const countriesList = document.getElementById("countries-list")
//3. Take out the `ul` element
const ulCountriesList = countriesList.children[2]
//4. Delete the sample inside `ul` element
ulCountriesList.innerHTML=""
//5. Loop through the list of countries
data.countries.forEach((country, index)=>{
//Create new `li` for each element
const x = document.createElement("li")
x.innerHTML = `<div class="bullet">${index + 1}</div>
<div class="li-wrapper">
<div class="li-title">${country.name}</div>
<div>Code: ${country.code}</div>
</div>`;
//Then append them to the `ul` element
ulCountriesList.appendChild(x)
})
} catch(err){
console.log("err", err)
}
}
Now let combine them all, fire the function renderCountries whenever we click the button Render Country List
In script.js
const API_KEY = "3c1cd2cf-20e8-4754-a2e3-97be772752b4"
const renderCountries = async()=>{
try{
const data = await getCountries()
const countriesList = document.getElementById("countries-list")
const ulCountriesList = countriesList.children[2]
ulCountriesList.innerHTML=""
data.countries.forEach((country, index)=>{
const x = document.createElement("li")
x.innerHTML = `<div class="bullet">${index + 1}</div>
<div class="li-wrapper">
<div class="li-title">${country.name}</div>
<div>Code: ${country.code}</div>
</div>`;
ulCountriesList.appendChild(x)
})
} catch(err){
console.log("err", err)
}
}
document.getElementById("countries-list-btn").addEventListener("click", () =>{
renderCountries()
})
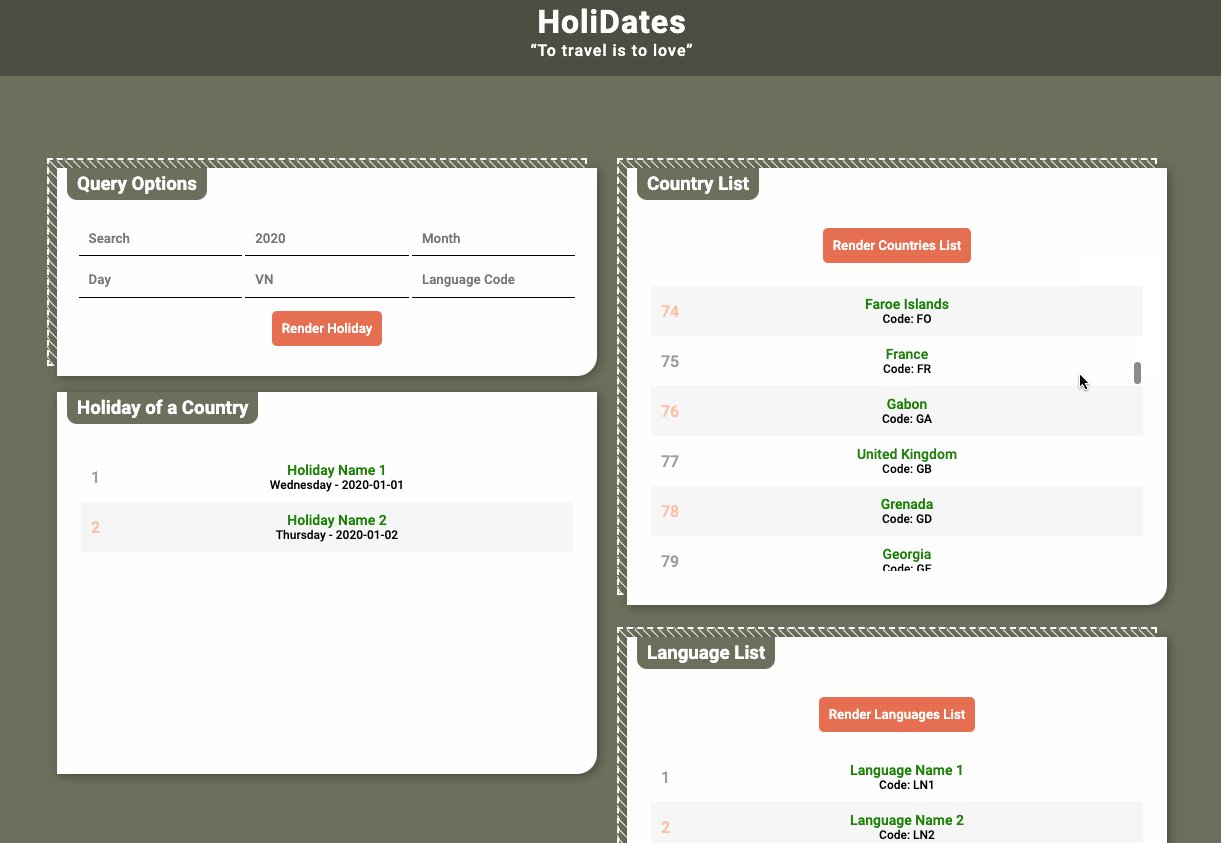
By now, you are able to handle event, fetch data and render it to the screen the list of countries. It's your turn to continue on the story. Link README
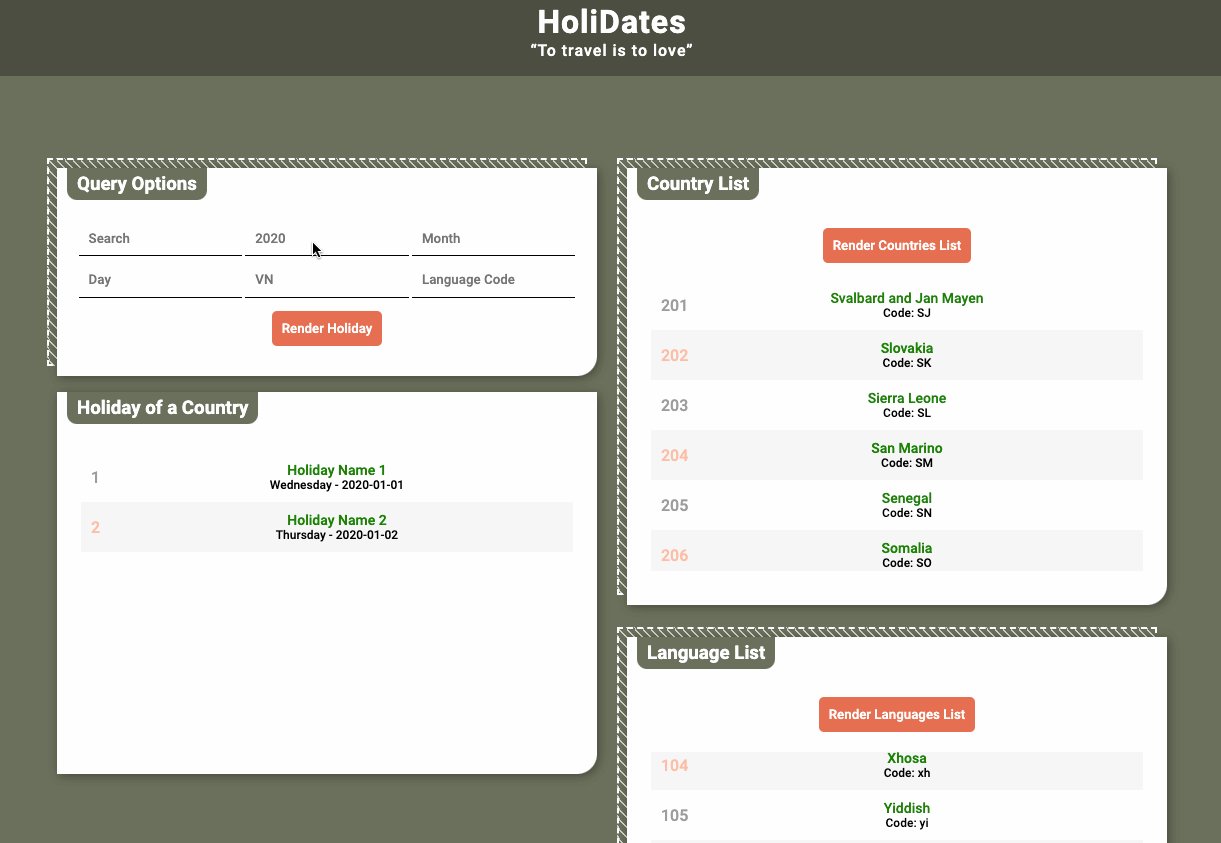
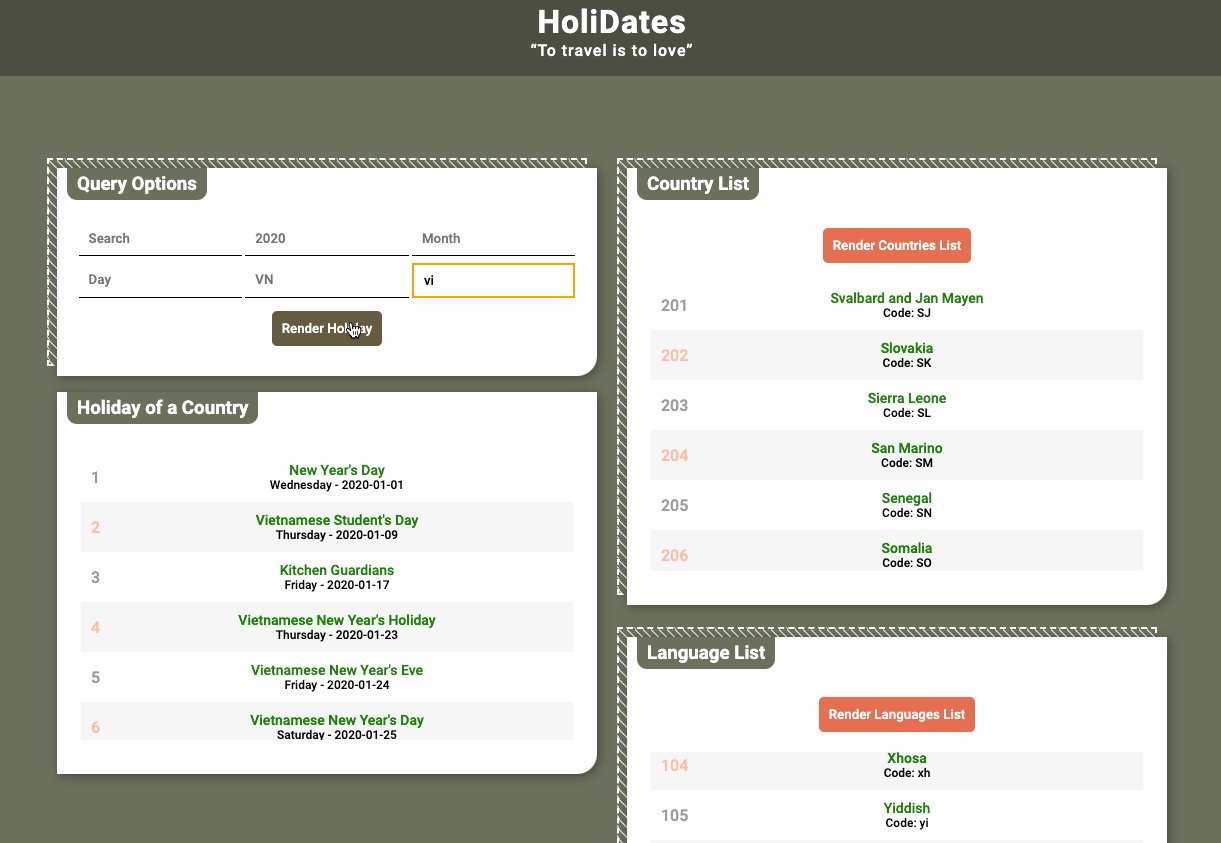
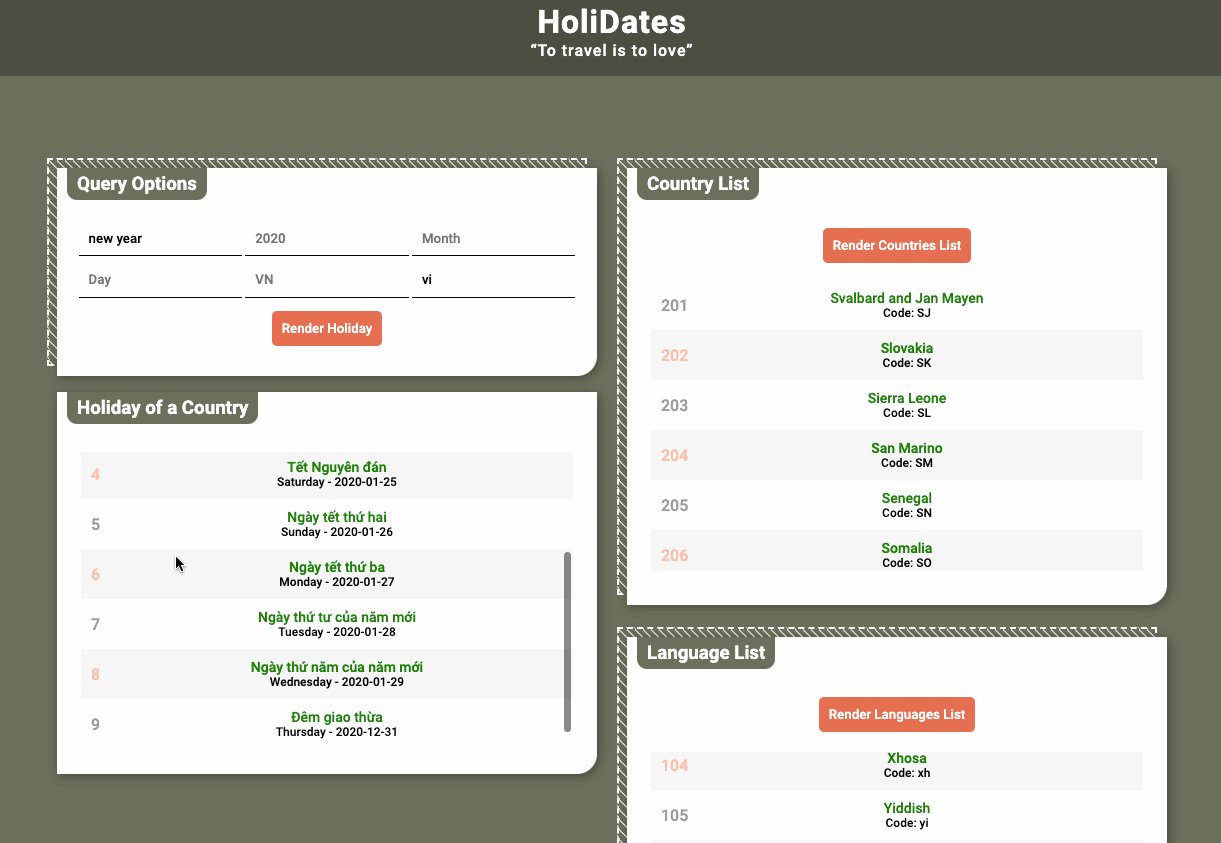
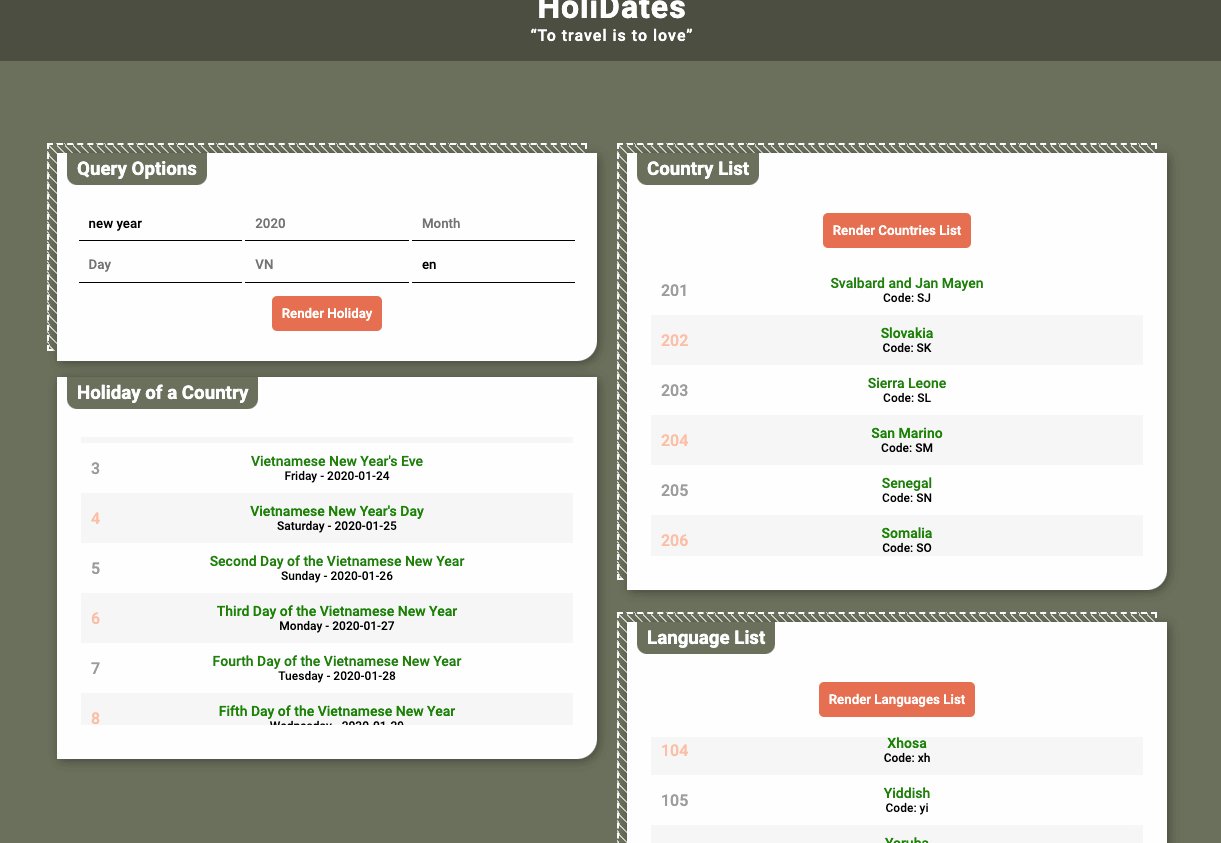
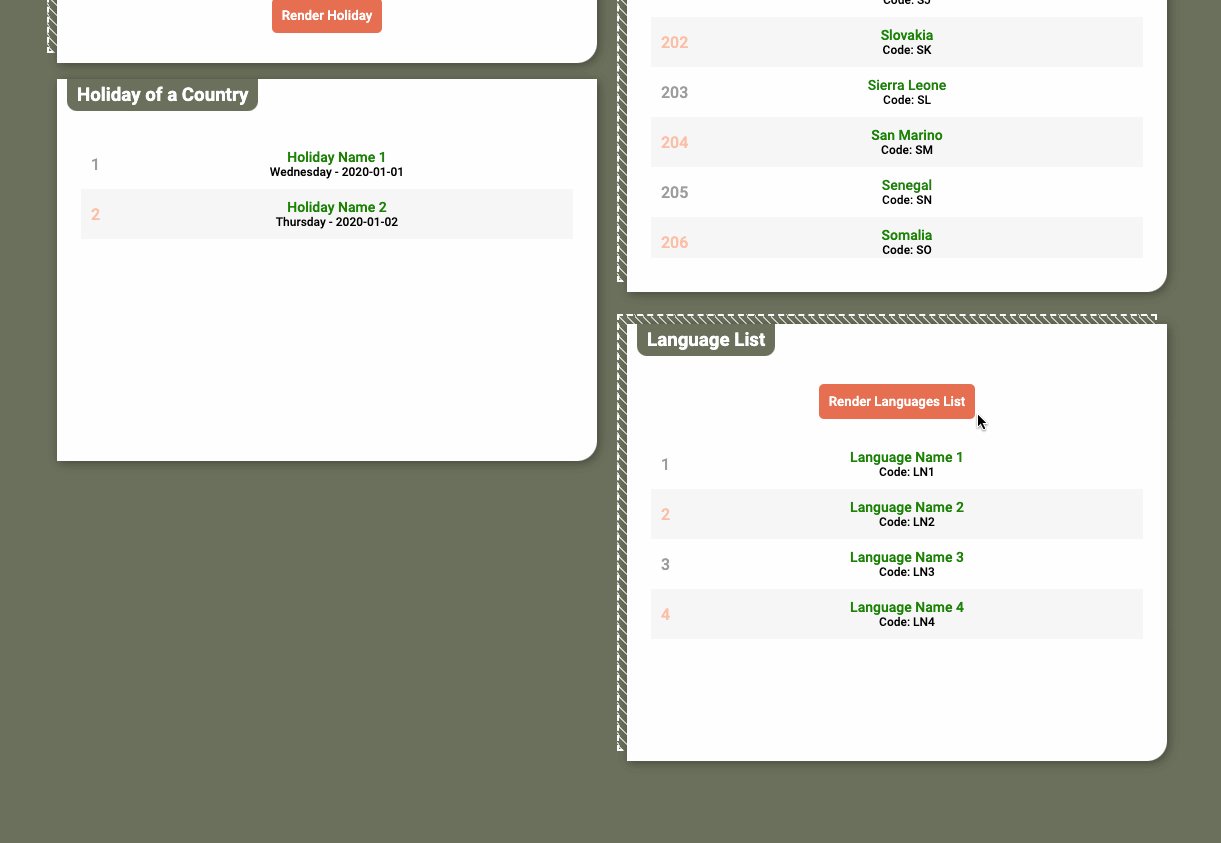
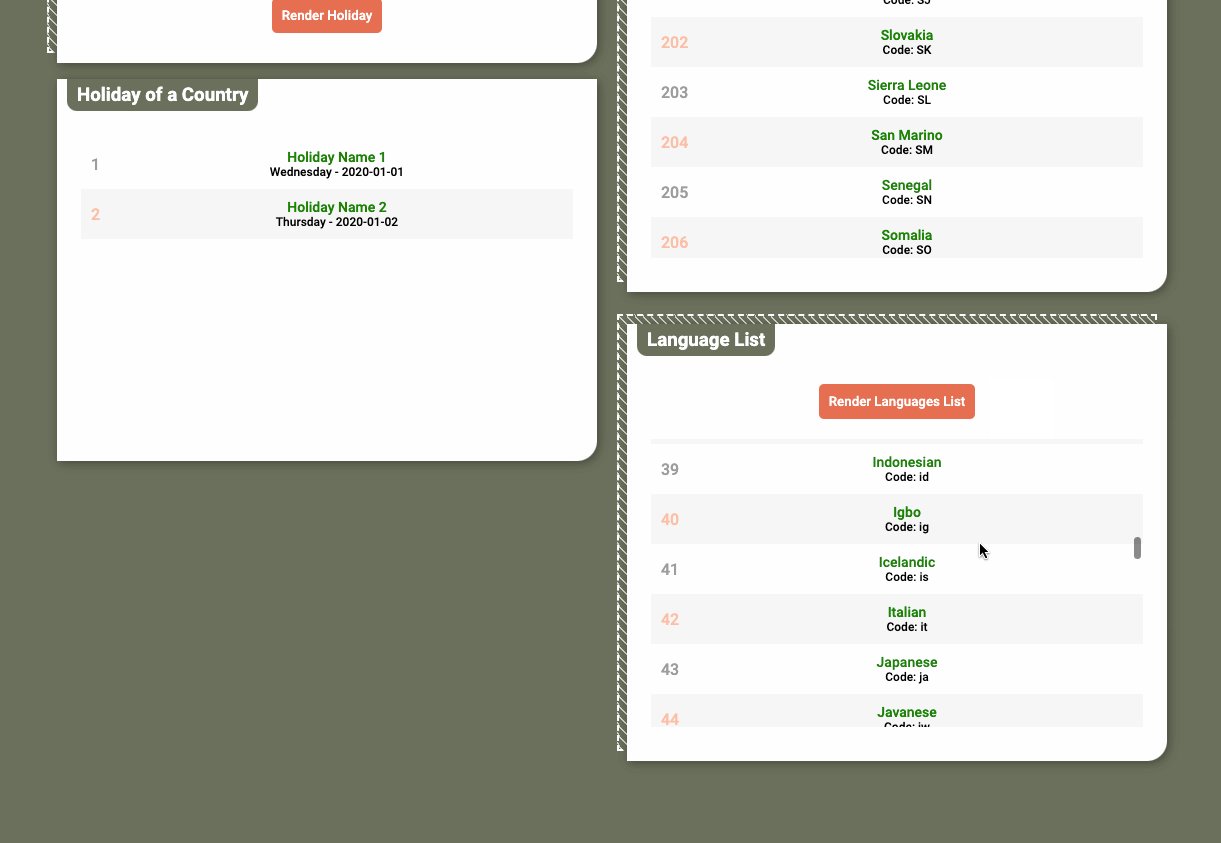
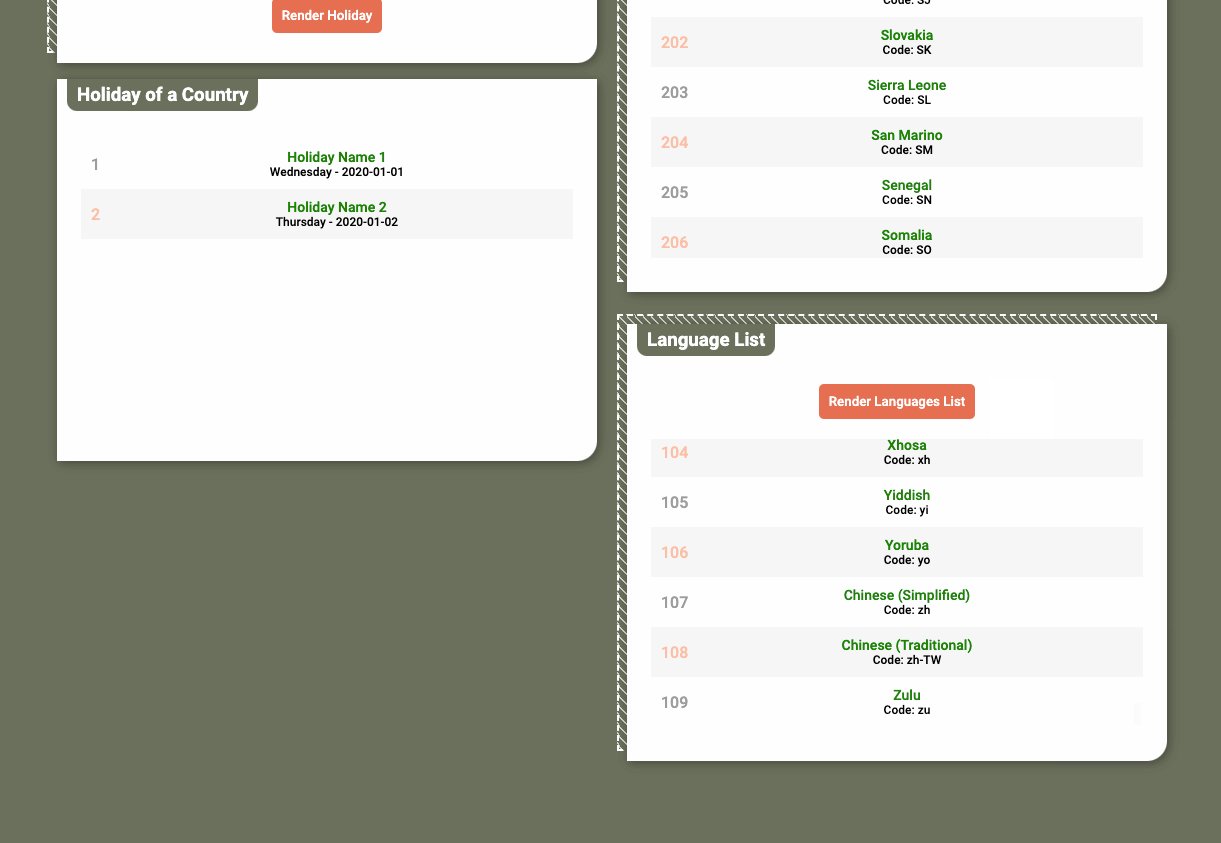
Expected Result
Render Country List

Render Language List

Render Holiday List