Let's build a Instagram feed app 📱using React Native & Expo. This will make you feel like a real mobile engineer who can make Instagram-like things.
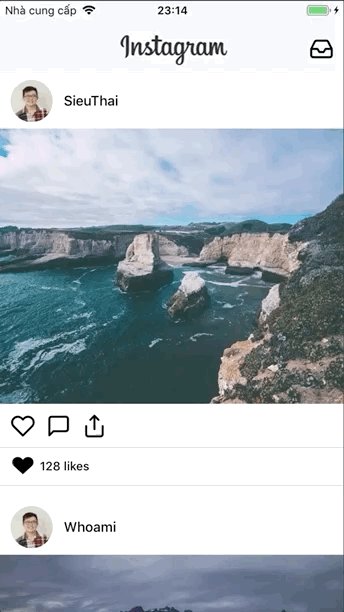
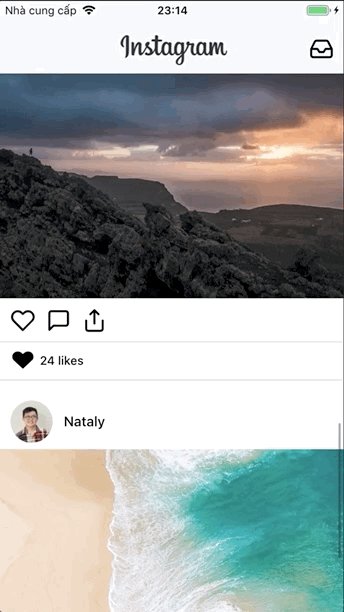
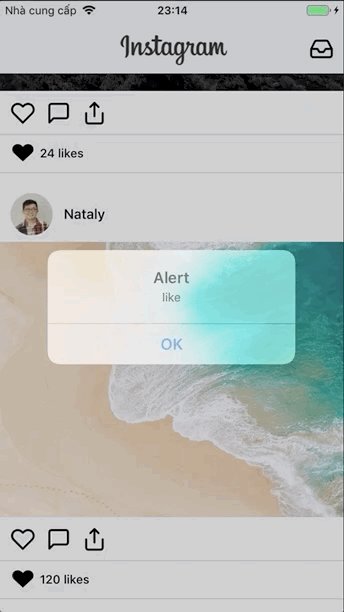
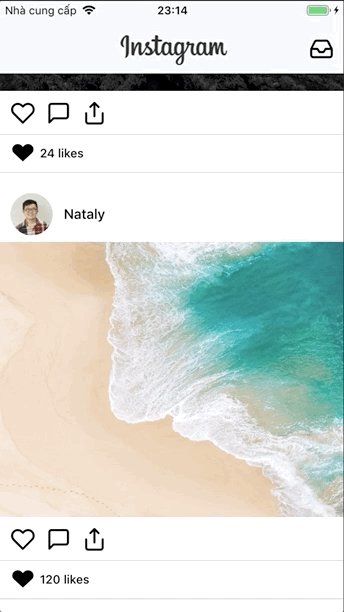
Final Result

Features
- [ ] Create header with Instagram logo and
inboxbutton - [ ] Add post owner avatar image and name
- [ ] Post big image
- [ ] Create
like,comment,sharebutton - [ ] Alert when press on any button
- [ ] Total likes count
- Use
expo initto create your project. I'm calling mineinstagram-feed.
Add the Instagram header

- Use the
Imagecomponent: Documentation - Pay close attention to the props around
resizeMode.resizeModeshould be familiar from your web days.ResizeMode<Image source={{ uri: 'https://upload.wikimedia.org/wikipedia/commons/thumb/2/2a/Instagram_logo.svg/1200px-Instagram_logo.svg.png' }} style={{ flex: 1, width: null, height: 40 }} resizeMode="contain" /> - Now let's add the inbox icon. In Expo we have the Vector Icons, which are similar to the font-awesome icons or material ui icons we've used in the past.
import { Feather } from '@expo/vector-icons'; - Now for the header, write code like:
<View style={{ flexDirection: 'row', backgroundColor: '#f3f6fa', alignItems: 'center', justifyContent: 'space-between', }} > <Image source={{ uri: 'https://upload.wikimedia.org/wikipedia/commons/thumb/2/2a/Instagram_logo.svg/1200px-Instagram_logo.svg.png' }} style={{ flex: 1, width: null, height: 44 }} resizeMode="contain" /> <Feather name="inbox" size={27} color="black" /> </View> - There are a few hacks to make this appear correctly, but let's go with the easiest one for now: putting in another view that's the same size as the icon, and centering everything.
<View style={{ flexDirection: 'row', backgroundColor: '#f3f6fa', alignItems: 'center', justifyContent: 'space-between', }} > <View style={{ width: 27 }} /> <Image source={{ uri: 'https://upload.wikimedia.org/wikipedia/commons/thumb/2/2a/Instagram_logo.svg/1200px-Instagram_logo.svg.png' }} style={{ flex: 1, width: null, height: 44 }} resizeMode="contain" /> <Feather name="inbox" size={27} color="black" /> </View>
Download some nice images that might make a good instagram post. We'll hardcode these for now.
<View
style={{
height: 300 // Height of image
}}
>
<Image
source={require('../assets/image.png)}
style={{
flex: 1,
width: null,
height: null
}}
resizeMode="cover"
/>
</View>
Name and Avatar
How we create a name and avatar

This is a simple flexbox layout.
<View ...>
<Image ...>
<Text ...>
</View>
Actions
Now we need to create the three bottoms at the bottom. Go back to discover your icons, and add some actions to each.
Like Action
For now, let's start by just using Alert) onPress.
<Feather
name="heart"
size={27}
color="black"
onPress={() => alert("Liked")}
/>
Now add the behavior to "like", and "unlike" when you click, and show the like count.
Let's create some simple fake data to represent our feed.
- id : Unique feed id
- name : Name of of that post
- image : Link of image
- avatar : Avatar of poster
- likeCount : Number of likes of image
const feedData = [
{
id: 1,
name: 'CoderSchool',
image: require('./assets/1.jpeg'),
likeCount: 128,
avatar: require('./assets/avatar.jpeg')
},
{
id: 2,
name: 'Whoami',
image: require('./assets/2.jpeg'),
likeCount: 20,
avatar: require('./assets/avatar.jpeg')
},
...
...
...
];
May the map be with you.
{feedData.map(feed => {
return (
...
)
}
Bonus: ScrollView
By default, we can't scroll. Check ScrollView to fix this simply.