Mongoose is an Object Document Mapper (ODM). This means that Mongoose allows you to define objects with a strongly-typed schema that is mapped to a MongoDB document.
Mongoose provides an incredible amount of functionality around creating and working with schemas. Mongoose currently contains eight SchemaTypes that a property is saved as when it is persisted to MongoDB. They are:
- String : "String"
- Number : number
- Date : actual date, not the one you dream about.
- Buffer : allows you to save binary data. A common example of binary data would be an image or an encoded file, such as a PDF document.
- Boolean : true or false
- Mixed : turns the property into an "anything goes" field. This field resembles how many developers may use MongoDB because there is no defined structure. Be wary of using this data type as it loses many of the great features that Mongoose provides, such as data validation and detecting entity changes to automatically know to update the property when saving.
- ObjectId : The ObjectId data type commonly specifies a link to another document in your database. For example, if you had a collection of books and authors, the book document might contain an ObjectId property that refers to the specific author of the document.
- Array : The Array data type allows you to store JavaScript-like arrays. With an Array data type, you can perform common JavaScript array operations on them, such as push, pop, shift, slice, etc.
- a default value
- a custom validation function
- indicate a field is required
- a get function that allows you to manipulate the data before it is returned as an object
- a set function that allows you to manipulate the data before it is saved to the database
- create indexes to allow data to be fetched faster
Further to these common options, certain data types allow you to further customize how the data is stored and retrieved from the database. For example, a String data type also allows you to specify the following additional options:
- convert it to lowercase
- convert it to uppercase
- trim data prior to saving
- a regular expression that can limit data - allowed to be saved during the validation process
- an enum that can define a list of strings that are valid
- The Number and Date properties both supports pecifying a minimum and maximum value that is allowed for that field.
Mongoose models provide several static helper functions for CRUD operations. Each of these functions returns a mongoose Query object.
Below is the list of common queries we may use for the course. | ||
Model.deleteOne() | delete one document in the collection match condition | |
Model.find() | find all and return all documents of the collectetion | |
Model.findById() | find collection by mongo id | |
Model.findByIdAndDelete() | find collection by mongo id and delete the collection | |
Model.findByIdAndUpdate() | find collection by mongo id and update the collection info | |
Model.findOne() | find the first match collection with the condition | |
Model.findOneAndUpdate() | find collection by matched condition and update the collection info | |
A full list of Mongoose queries could be find here
This starting guide is from the official Mongoose guide
$ npm install mongoose
Now say we like fuzzy kittens and want to record every kitten we ever meet in MongoDB. The first thing we need to do is include mongoose in our project and open a connection to the test database on our locally running instance of MongoDB.
// getting-started.js
const mongoose = require("mongoose");
mongoose.connect("mongodb://localhost:27017/test", {
useNewUrlParser: true,
useUnifiedTopology: true,
});
We have a pending connection to the test database running on localhost. We now need to get notified if we connect successfully or if a connection error occurs:
const db = mongoose.connection;
db.on("error", console.error.bind(console, "connection error:"));
db.once("open", function () {
// we're connected!
});
Once our connection opens, our callback will be called. For brevity, let's assume that all following code is within this callback.
With Mongoose, everything is derived from a Schema. Let's get a reference to it and define our kittens.
const kittySchema = new mongoose.Schema({
name: String,
});
So far so good. We've got a schema with one property, name, which will be a String. The next step is compiling our schema into a Model.
const Kitten = mongoose.model("Kitten", kittySchema);
A model is a class with which we construct documents. In this case, each document will be a kitten with properties and behaviors as declared in our schema. Let's create a kitten document representing the little guy we just met on the sidewalk outside:
const silence = new Kitten({ name: "Silence" });
console.log(silence.name); // 'Silence'
Kittens can meow, so let's take a look at how to add "speak" functionality to our documents:
// NOTE: methods must be added to the schema before compiling it with mongoose.model()
kittySchema.methods.speak = function () {
const greeting = this.name
? "Meow name is " + this.name
: "I don't have a name";
console.log(greeting);
};
const Kitten = mongoose.model("Kitten", kittySchema);
Functions added to the methods property of a schema get compiled into the Model prototype and exposed on each document instance:
const fluffy = new Kitten({ name: "fluffy" });
fluffy.speak(); // "Meow name is fluffy"
We have talking kittens! But we still haven't saved anything to MongoDB. Each document can be saved to the database by calling its save method. The first argument to the callback will be an error if any occurred.
fluffy.save(function (err, fluffy) {
if (err) return console.error(err);
fluffy.speak();
});
Say time goes by and we want to display all the kittens we've seen. We can access all of the kitten documents through our Kitten model.
Kitten.find(function (err, kittens) {
if (err) return console.error(err);
console.log(kittens);
});
We just logged all of the kittens in our db to the console. If we want to filter our kittens by name, Mongoose supports MongoDBs rich querying syntax.
Kitten.find({ name: /^fluff/ }, callback);
This performs a search for all documents with a name property that begins with "fluff" and returns the result as an array of kittens to the callback.
Congratulations That's the end of our quick start. We created a schema, added a custom document method, saved and queried kittens in MongoDB using Mongoose. Head over to the guide, or API docs for more.
This tutorial is about the work flow for the CRUD process of User Account. This will enable these features for our server:
- Create a user
- Login a user and authenticate incoming requests
- Update account owner info
- Delete owner account
- Get a list of all user
- Get a single detail of a user
While also maitain these api standards of :
- Password secured
- JWT as authentication method
- Consistent response structure
- Informative server response
- What are the fields?
- Which one is required?
- Do we have a limited value?
- How do we handle string format diversity?
- Is this a POST, GET, PUT or DELETE method?
- Create route listen to the given method and the path "/user"
- create a controller to call back
- in the controller, create logic of creating a user document to the database following:
- Validation of data receive from request
- Check if user existed
- Create new user if not existed else throw error
- Hash password for security
- Determine what to send as Response
- Test the route logic by Postman
If there are different roles of users in your system, you should pre-define who can see/do what. Example: we allow everyone to see the list of products so the endpoint will look like:
/**
* @route GET api/products?page=1&limit=10
* @description Get products with pagination
* @access Public
*/
But if user want to write a review, they need to login, so the endpoint will be defined:
/**
* @route POST api/review
* @description Create a new review for a product
* @access Login required
*/
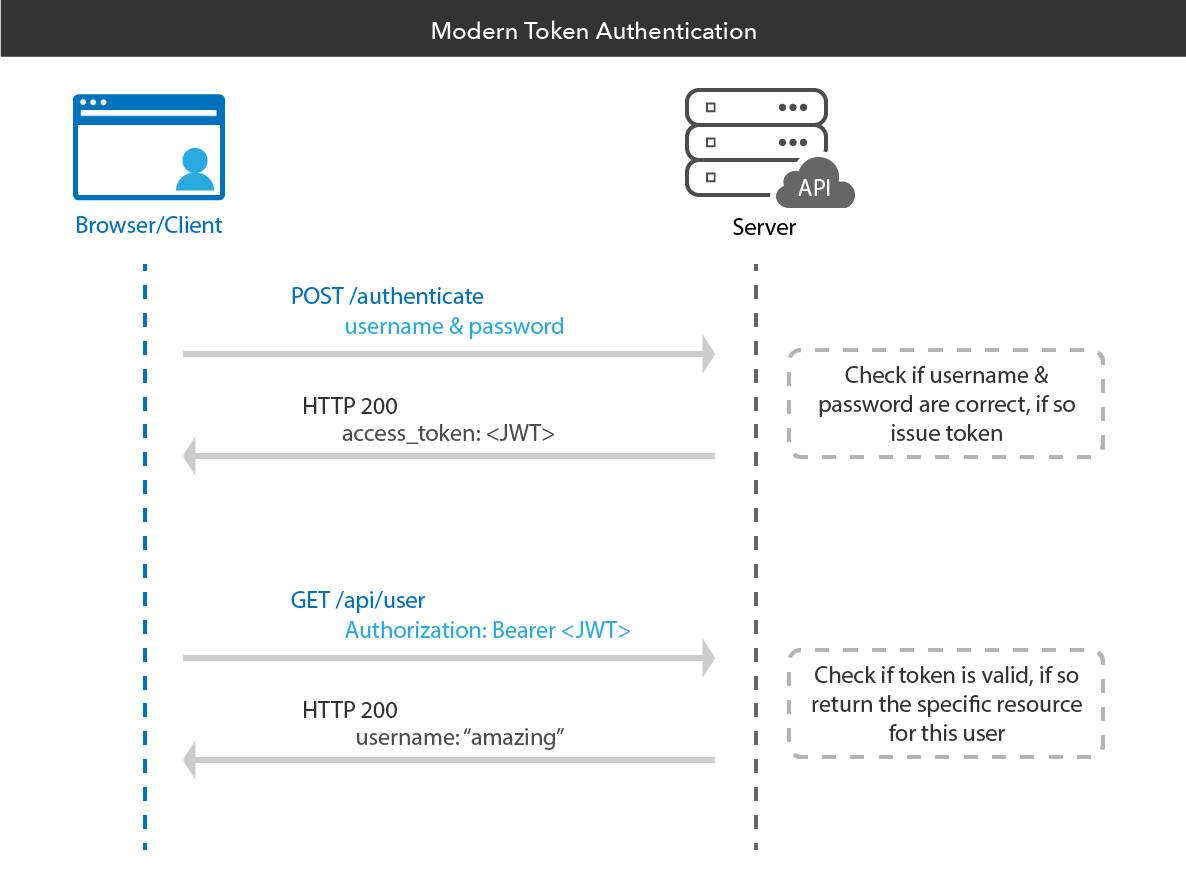
A modern authentication flow could be explained by the following diagram.

The whole process will be like this:
User start login
- User request a login route
- This route is public access, ofcourse because he need to login
- Client give a request object with email and password in the body
- Backend listen to the "/path" and run all the callback functions orderly.
ruote("/login", callback1, callback2, callback3, lastcallback);
//The last callback is usually where everything end and send back the response to Client
//This make all the callback functions in between call "Middlewares"
//However, we won't use any middleware for this `login` route
- This callback function will execute our login logic as following:
- Login logic:
- Did we receive enough data? email and password
- check if email is in our database (so this is where we execute a mongodb function or a set of mongodb functions )
- if email exist we could retrive the user info object
- if not , send error message to client then STOP
- if yes , check then check if password receive from Client request match with the user object's password
- we may apply
bcrypttechnique to match these password
- we may apply
- if not match, send error message to client then STOP
- if yes match, return a unique key so that the user could use to identify with further request until logout
- we may apply
jwttechnique to generate a random hex key access token key
- we may apply
- send the
access_tokenkey as data in response
- send the
After user login
Add access_token to future requests
After successfully login, the Front End will receive a access_token that is unique to the current user. To use this key for authorization in access protected backend route, here is the step for front end
- SAVE the token somewhere redux store, state, local storage
- Add this token to the
headersof all the requests object - We could achieve this by updating Axios
- Or we could directly add to all request header right after receive the accesstoken with this trick
import api from ".//////";
const login = (email, password) => async (dispatch) => {
//logic here
const result = await api;
api.defaults.headers.common["authorization"] = "Bearer " + result.accessToken; //adding authorization: "Bearer asdfasdfasdfasdf" to the every request object that sent to server
};
Future request sent to backend protected route
We will now use JWT library to help validate the request. To make this an Authenticated Protected route, we need to use Authentication Middleware like
route("/secured", authenticationMiddleware, Controller);
- Controller is the name for the last callback function of a route that responsible to send out response to client
- The authenticationMiddleware(authMidd) executed
- the input data is the request object from client
req - this
reqwill have header that containaccess_token - retrieve the token then use the token to look for the user in our data
- add the user object to the
req.body - the
next()executed mean ending this middleware and pointing the program to execute the NEXT AFTER middleware in the pipeline. In this case, it is our Controller. - the controller now receive the
requestthat is a combination of theclient requestand alsouser objectadded by the authMidd - with the user object, we could safely identify the curent user, the author of the request.
- Is this a POST, GET, PUT or DELETE method?
- Create route listen to the given method and the path "/user/:id"
- create a controller to call back
- in the controller, create logic of creating a user document to the database following:
- Validation of data receive from request
- Find the user (unique)
- Update user info
- Determine what to send as Response
- Test the route logic by Postman
a) Get data of a specific user with id
- Is this a POST, GET, PUT or DELETE method?
- Create route listen to the given method and the path "/user/:id"
- create a controller to call back
- in the controller, create logic of creating a user document to the database following:
- Validation of data receive from request
- Check if user existed
- Determine what to send as Response
- Test the route logic by Postman
Delete data of a specific user with id
- Is this a POST, GET, PUT or DELETE method?
- Create route listen to the given method and the path "/user/:id"
- create a controller to call back
- in the controller, create logic of creating a user document to the database following: 1 Validation of data receive from request 2 Check if user existed 3 is delete actually delete? 4 Determine what to send as Response 5 Test the route logic by Postman