In today lab, we will get familiar with the fundamental building blocks of programming.
We can run Javascript in our browser, VSCode, and on our webpage.
What You'll Learn
- Different types of data in programming : Data types
- How to compare, transform and make use of data: Operators
- Control to flow of computation : Conditionals
- Increase coding efficency with : Loops
- Manage code better with DIY functions and get use to JS built in methods: Functions
Requirement :
- 90% completion to pass
- Create a github repo with this EXACT structure
- All today question in monday file only
week2-basic-javacript/
|- monday.js
|- tuesday.js
|- wednesday.js
|- thursday/
|-- draft.txt
Tip 1 : running / compiling your code
To run your program (js file) in VScode, we will need node js . Don't worry, we will learn it later. For now, simply use in your terminal
node <path_to_file>.js
For example, if you are currently at c/haha/huhu, and your monday.js is at c/haha/huhu/inHere, you should
cd inHere
node monday.js
or
node inHere/monday.js
Tip 2 : Telling compiler to ignore some code
You could turn things in to comments so that the compiler will ignore and not run
// exercise 1
var x = 3;
// a thousand line...
// later ...
// exercise 5
var x = 4;
If your try to run this file, error will happen. review lecture on how to comment code to ignore previous solution and keep working on new one
Requirement :
Create a piece of program that print the calculated area of circle on to the console.
Instruction :
- Log the string "Area of a circle" to the console.
- Declare a variable, name it
pi, and assign it the value3.14in one statement. - Log the type of
pito the console. - Declare a variable, name it
radius, and assign the value5to it in one statement. - Log the type of radius to the console.
- Declare a variable called
areawhich is calculated bypiandradiusto get the area of a circle
Hint : the area of a circle is pi times the radius squared and in JavaScript the **exponentiation operator** is `**`.
- Log the result to the console in this format using string concatenation:
string + value + string ...
The area of a circle given the radius ... (m) is ... (m2)
- Change the value of the
radiusto7and log the result again using template literal.string ${value} string
- String concatenation: "string + value + string ... "
- Template literal: `string ${value} string`
Requirement
Turn every statement into true by compare the given expression with your expected result. You must use === to compare. Remember NOT to use ==
To gain the most out of this exercise try :
predictbefore compile code- comment to explain why each statement giving those result
Hint: To make a comment in JS , use//anything here. A comment will not be run by node.
Example:
1 + 31 + "3"true && true && false
1 + 3 === 4; //true
// expected result of 1 + 3 is number 4, so compare it with number 4 lead to true
1 + "3" === "13"; //true
// expected result of 1 + 3 is string 13, so compare it with string 13 lead to true
true && true && false === false; //true
// expected result of boolean true AND true is true
// expected result of true AND false is false
// so true AND true AND false is false, since no value could be both true and false.
// hence, the expression will result as false, if we use false to compare it will finnally True
Part 1 : Operators expressions
10 + 24"10" + "24""Hello" + " " + 20211 + 2 * 3(1 + 3) ** 21 / 06 % 25.5 % 2Number("123")typeof(1 + "")
Part 2 : Comparison expressions
5 == "5"5 === "5"8 != 8.08 !== 8.0"true" === true4 <= 4.07 >= 7
Part 3 : Logical expressions
true && truetrue && falsetrue || truefalse || true!true!falsefalse && (true || true)false && true || true
Requirement
Create a piece of program that detect if a number is positive, negative or zero
Instruction
- Declare a variable named
xand assign it with a number of your choice. - Log to the console whether
xis equal to 0 or a positive/negative number in an "user-friendly" way.
Example
5 is a positive number 0 is zero 3 is a negative number
- Declare 3 variables named
a,b,c, and assign them with values in the range 0 to 99 of your choice. Write code to print out the smallest and biggest number between them. Example:
var a = 1;
var b = 4;
var c = 80;
//your code here
1 is the smallest number, and 80 is the biggest number between a = 1,b = 4, and c = 80
Part 1 : List of number in order asc/desc
Create ONE piece of program that log to console a chain of number, which ordered based on some condition.
Instruction
- Declare two integers
aandb(0 <a<b< 10). - Write a
forloop to print all numbers fromatobinclusively: - in increasing order, if
a < b, - or in decreasing order, if
a > b.
var a = 1,
b = 5;
Output: 1 2 3 4 5
var a = 7,
b = 4;
Output: 7 6 5 4
Part 2 : Sum all from start to end
Create ONE piece of program that log to console sum of all number from start to end.
Instruction
- Declare two integers
xandy(0 <x<y< 999). Write a loop to calculate the sum of numbers fromxtoyinclusively. Print out the result in an user-friendly way.
Example: Sum of numbers from 1 to 800 is: ...
Part 3 : Sum of digits
Create a piece of program that log to console sum of all digits in a given number
Instruction
- Declare a number that has 4 digits of your choice. Write code to print out the sum of its digit.
- Identify digits of number. There are 4 digits
1,2,3,4in number1234 - Calculate the sum of those digits
Example input: 1024 Example output: Sum of digits of 1024 is 7
Requirement
Create functions to better manage your code
Instruction
Problem 1
- Define a function that does not take any argument, and it logs "Wow, it worked!" to the console.
- Then execute it
Problem 2
- Define a function that does not take any argument, and it returns your favorite movie as a string. "console.log" the result.
- Then execute it
Problem 3
- Define a function that takes one argument,
your name, and returnyour namein the middle of a sentence. "console.log" the result. - Then execute it
Problem 4
- Define a function call
conditional, moving the logic in your previousCONDITIONALexercise into this function - Then execute it, make sure you see same out put on the console
- Noting that this function takes no argument and always return a fix result according to the value of
a,bandc - Then modify this function so that it take 3 arguments when executed, and use those value to proceed the logic
function conditional(*something here*){
//something here
console.log("something here")
}
//execute a function and give value as argument example
conditional("something here")
... is the smallest number, and ... is the biggest number between a = ...,b = ..., and c = ...
Problem 5
- Define a function call
seriesOfNumber - that take
aandbas 2 arguments - Use and modify the code in previous
Loops : Part 1so that its result will be changing according to value of arguments when function is executed
// Example
function seriesOfNumber(a, b) {
// Your code here
}
seriesOfNumber(8, 5); // In the console: 8 7 6 5
Problem 6 : ROCKET
- Make 2 more functions for
Loops : Part 2andLoops : Part 3 - Modify it so it take dynamic value when executed. dynamic value is just fancy word for having function give out different output based on input argument value
Problem 7: ROCKET
Get all leap years
- Write a function called
getLeapYears(start, end)that returns a list of leap years from the yearstartto the yearendinclusively. (A year is a leap year if its number is exactly divisible by 4 and is not exactly divisible by 100. A year is always a leap year if its number is exactly divisible by 400).
// Example
getLeapYears(1899, 2001);
// 1904 1908 1912 1916 1920 1924 1928 1932 1936 1940 1944 1948 1952 1956 1960 1964 1968 1972 1976 1980 1984 1988 1992 1996 2000
Requirement
Create a piece of software that
- Declare variable
awith value 111 and variablebwith value 999 - Declare a temporary variable called
temp - Write the code to swap the value of
aandb - Log the values of
aandbbefore and after swapping in an "user-friendly" way
Rocket (optional): Swap values without declare another variable. Meaning only a and b is use
Overview of Math.random()
To get a random number, we will use a built-in function of JavaScript called Math.random(). This function will return a random between 0 and less than 1 (i.e. 0.99999...).
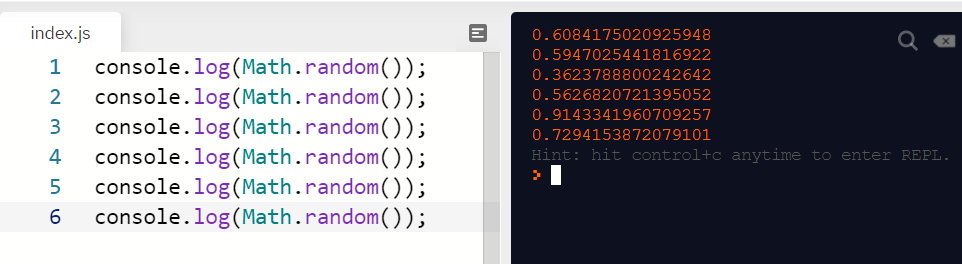
Let's try it!
console.log(Math.random());
If you hit Run a few times (or copy and paste this line multiple times), you should see a different result each time.

So how do we turn these results into usable numbers? If we multiply them by 3 (or any number), we will get results ranging from 0 (inclusive) and 3 (exclusive):

If we just take the integer part of each number, then the results will be among 0, 1 and 2 (but not 3)! And we can use Math.floor() to round down these floating numbers to their integer values. For example, the result of Math.floor(5.95) will be 5.
Combining Math.random() and Math.floor(), we can get random integers between 0 and some number - 1.
console.log(Math.floor(Math.random() * 3)); // => will output a number between 0 and 2
Rounding number table with floor , ceil and round
Use this as guide for your rounding. Beware of accuracy issue relating to number in Programming, this is an advance topic that you should just kind in mind that it is exist. For now, don't bother go to deep
Method | Definition | Result |
Math.floor(1.93) | round down to an integer | 1 |
Math.ceil(1.93) | round up to an integer | 2 |
Math.round(1.93) | round to the nearest integer | 2 |
Math.round(1.49) | round to the nearest integer | 1 |
Now that you have learned the basics of JavaScript, let's use it to create a Magic-8-Ball game! This game will return a random YES/NO answer every time you run it.
- Define a function.
function play() {
// more code here
}
- Generate a random number between
0and1and assign it to a variable.
const randomNumber = // enter your code
When executed, the fuction will:
- Log to the console "Yes" if the
randomNumberis0. - Lisewise, log "No" to the console if the
randomNumberis1.
Will be available the day after