What You'll Learn
If you're full stack.
Requirements
- User can create an account.
- User can see their account information on their account page.
- User can update their account.
- User can delete their account.
- User can create a post.
- User can see the post added to the list of posts after creating.
- User can add images to a post.
- User can edit their posts.
- User can delete their posts.
- User can see all posts on the homepage.
- User can see their posts on their profile page.
- User can search/filter posts using the search bar.
- User can create a comment on a post.
- User can see the number of comments on a post increase after creating the comment.
- User can see all the comments on a particular post.
- User can delete their own comments.
- User can create a reaction on a post
- User can delete a reaction on a post.
- Clone project. Go to https://github.com/coderschool/cs-coderbook-template and click "Use this Template" or clone the repository:
git clone git@github.com:coderschool/cs-coderbook-template.git
- Move into the client/frontend
root, add.envfile, add variables.
cd cs-coderbook/client
touch .env
echo REACT_APP_BACKEND_API="http://localhost:5000/" > .env
- Move into server/backend
root, add.envfile, add a few variables.
cd ..
cd server
touch .env
echo "PORT=5000 \nJWT_SECRET_KEY='verySecretSecret' \nMONGODB_URI='mongodb://localhost:27017/coder-book'" >> .env
- Install dependencies and then start backend & frontend projects.
yarn
yarn dev
cd ..
cd client
yarn
yarn start
💡 One or more professional/senior developers have spent months if not years working on the code of the company you join. It's a good idea to study it carefully.
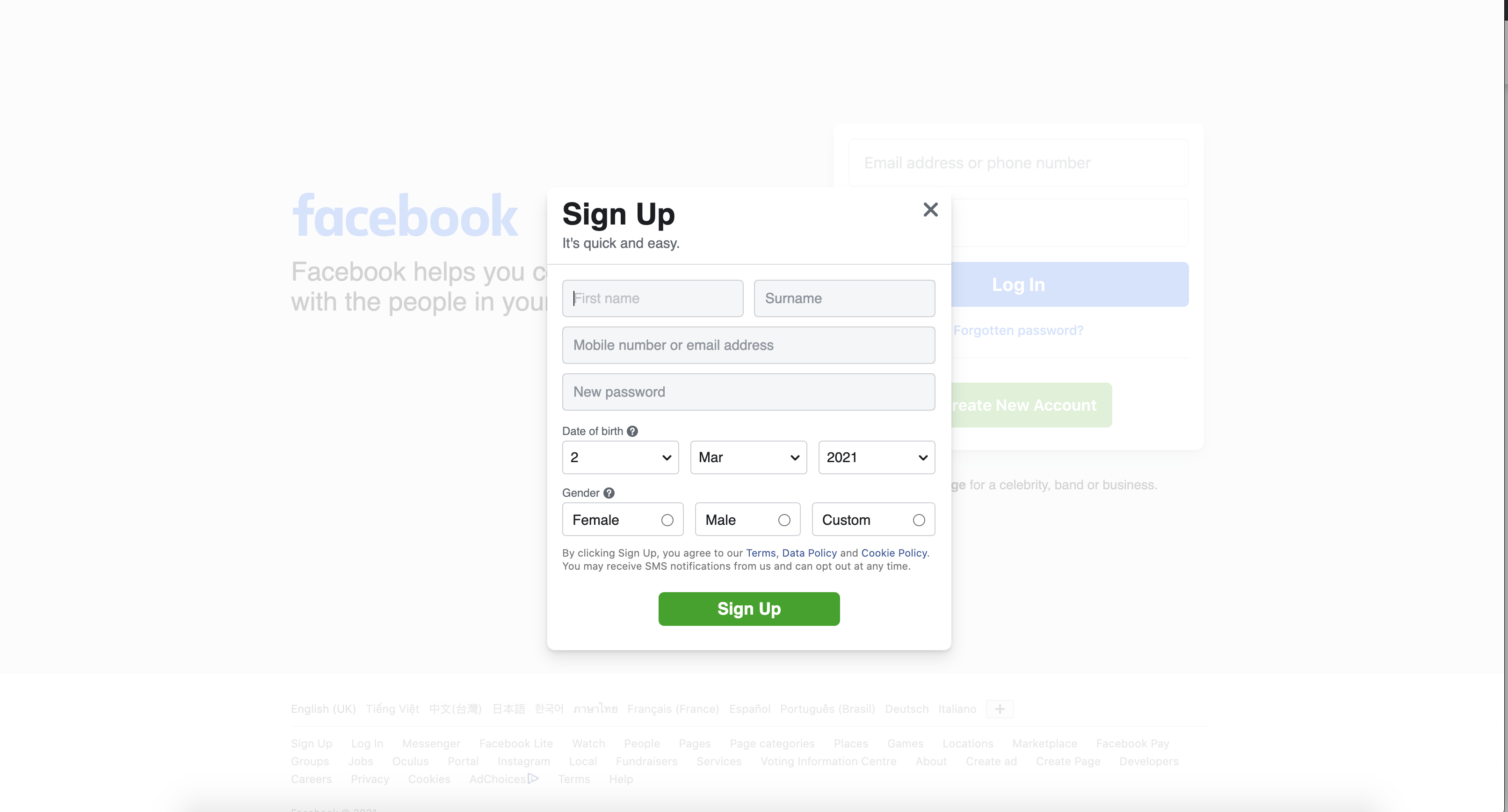
The auth page has a register button/modal that doesn't work. Oppotunity.
Make it work by searching for STEP 1 or look inside of ./client/src/pages/AuthPage/AuthPage.js. Refactor it to update the user state and submit to our API.
- Pass
onSubmit()as proponSubmitto the form inside of the ModalForm.
<Form
onSubmit={onSubmit}
className="d-flex flex-column justify-content-center"
></Form>
- Define the function
onSubmitin the body of the component.
This should look familiar, we dispatch an action, register(), to our Redux store. If you look at it you'll see we make a request to our backend.
const onSubmit = (e) => {
e.preventDefault();
dispatch(authActions.register(null, user.email, user.password));
};
- Create an account.
- Sign in.
The form provided doesn't work yet. Bummer.
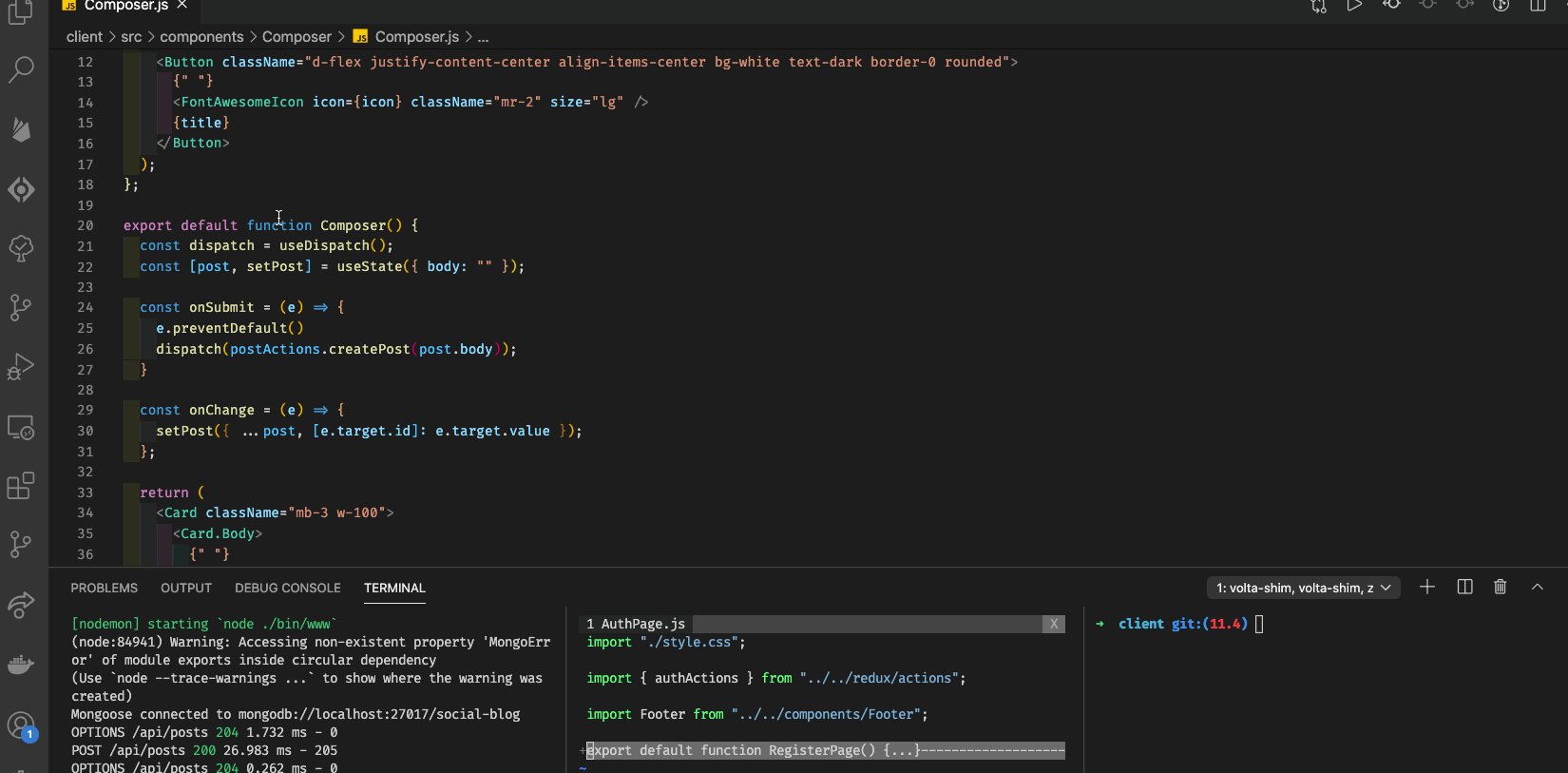
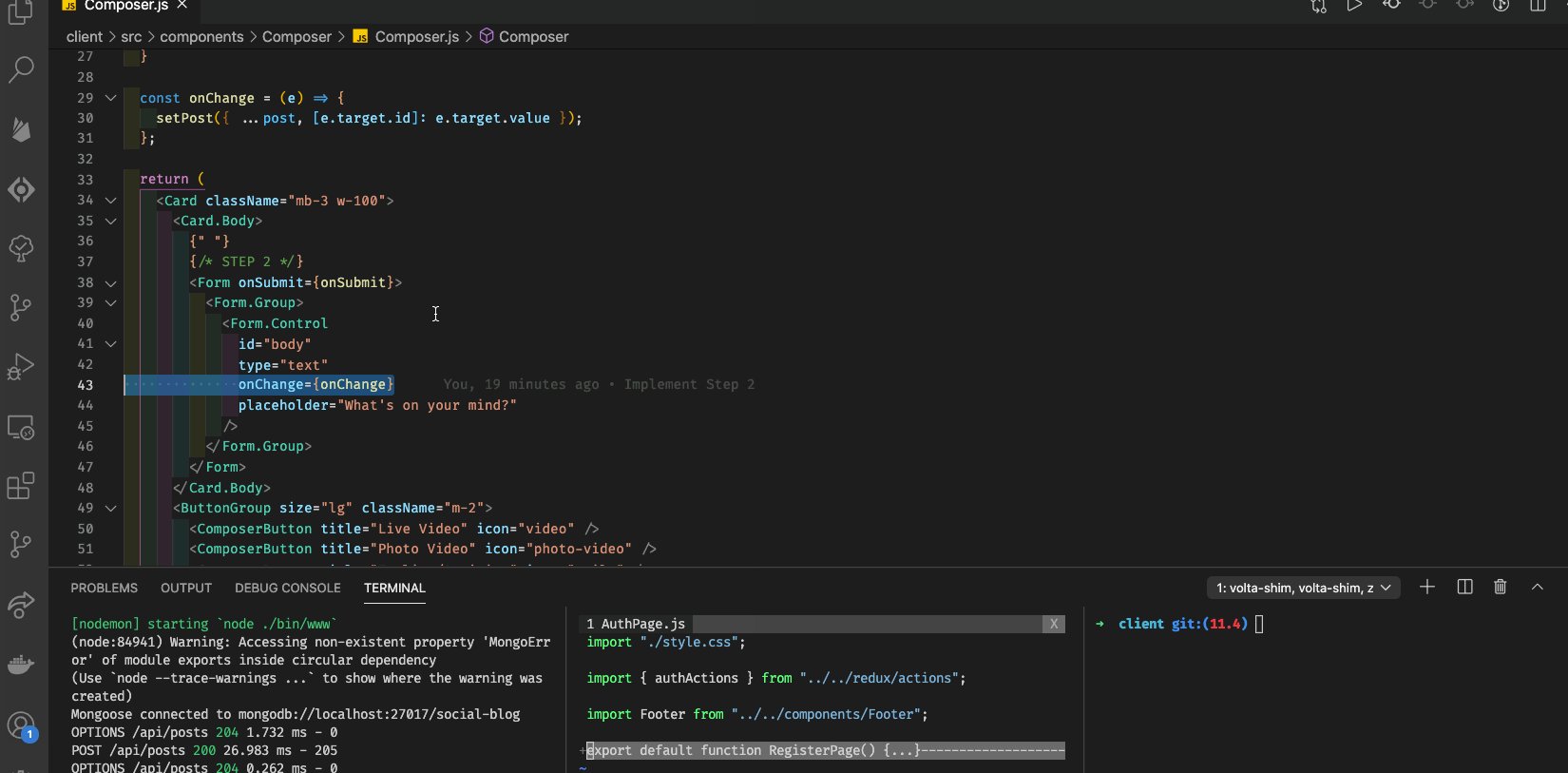
Make it work. Search the project for the string STEP 2 or look inside of ./client/src/components/Composer/Composer.js.
- Import
useStateprovided by React.
import React, { useState } from "react";
- Define
poststate variable.
const [post, setPost] = useState({ body: "" });
- Define
onChange()which will be invoked when the user types into the form control of the form.
const onChange = (e) => {
setPost({ ...post, [e.target.id]: e.target.value });
};
- Update
Form.Controlto have two additional props,id&onChange.
<Form.Control
id="body"
type="text"
onChange={onChange}
placeholder="What's on your mind?"
/>
- Check we're updating the post state.
Add a console.log in the body of Composer.
console.log({ post });
- Define
onSubmit()which will invoke when the user presses enter.
const onSubmit = (e) => {
e.preventDefault();
};
- Pass
onSubmit()as theonSubmitprop to theForm.
<Form onSubmit={onSubmit}></Form>
- Import
postActionsfrom our actions.
We need to dispatch an action when we submit the form.
import { postActions } from "../../redux/actions";
- Refactor
onSubmit()to dispatch an action.
const onSubmit = (e) => {
e.preventDefault();
dispatch(postActions.createPost(post.body));
};
- Import
useDispatch()since we need to dispatch an action to redux.
import { useDispatch } from "react-redux";
- Define
dispatch()inside the body ofComposer.
const dispatch = useDispatch();
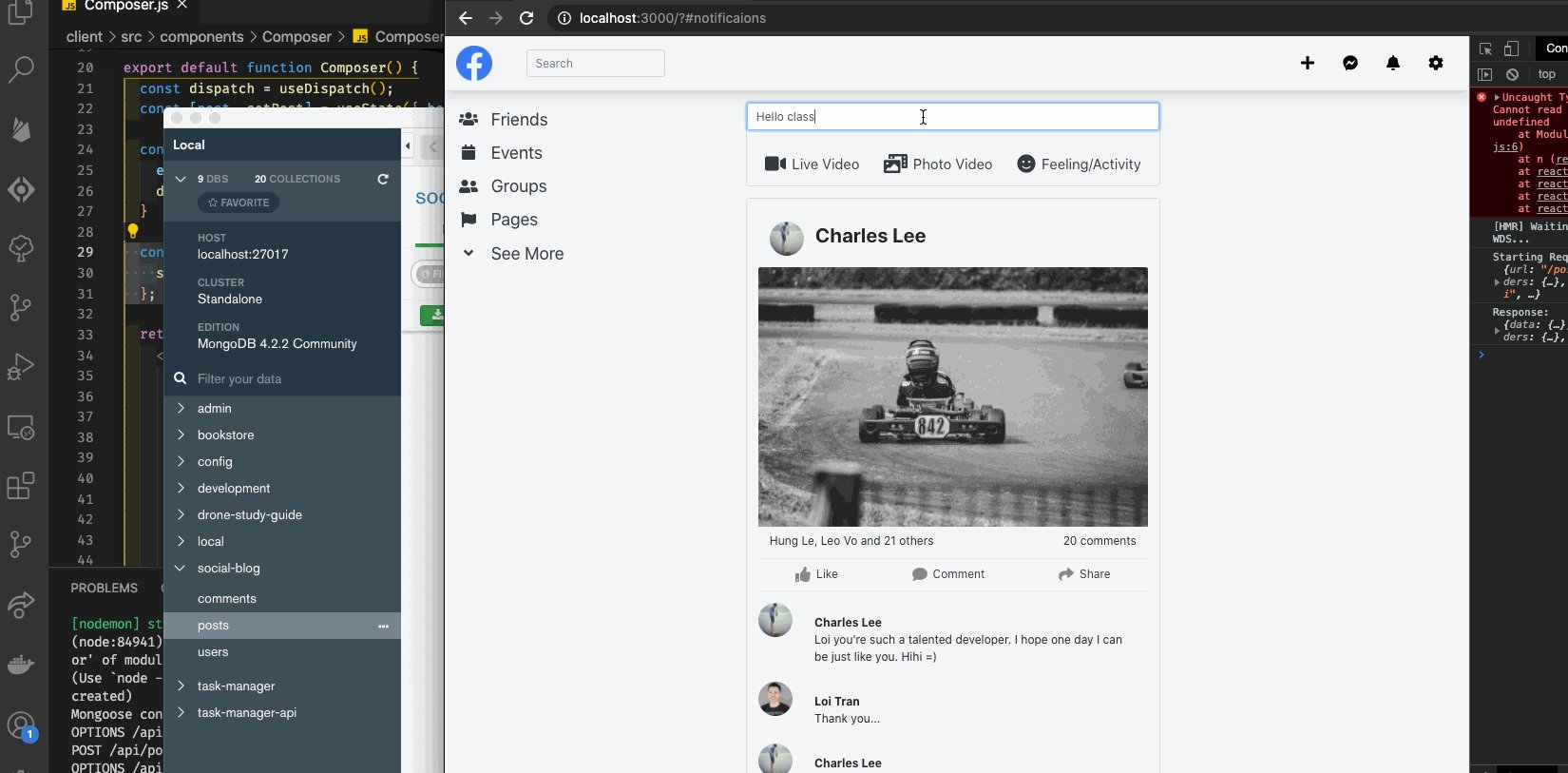
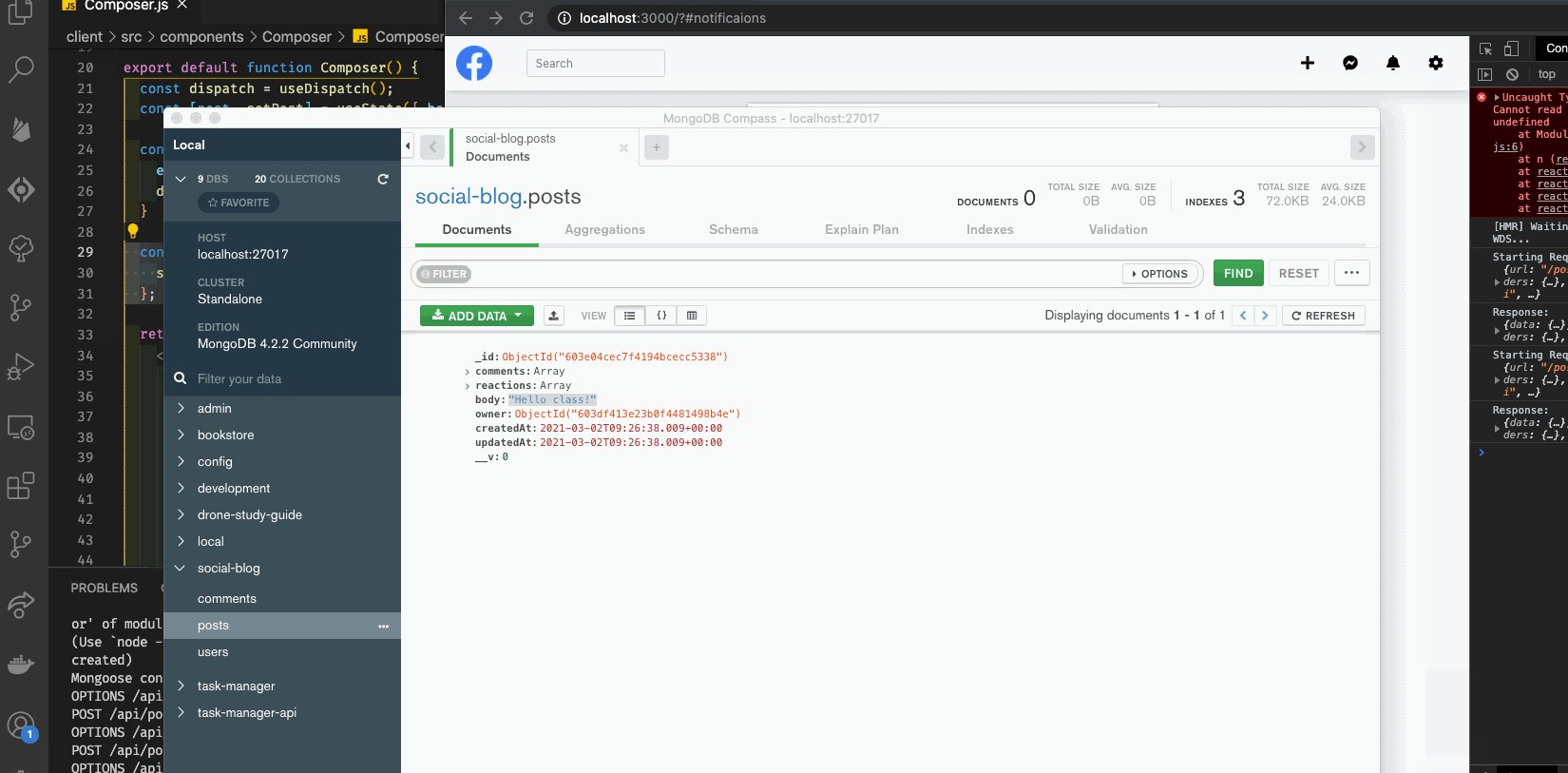
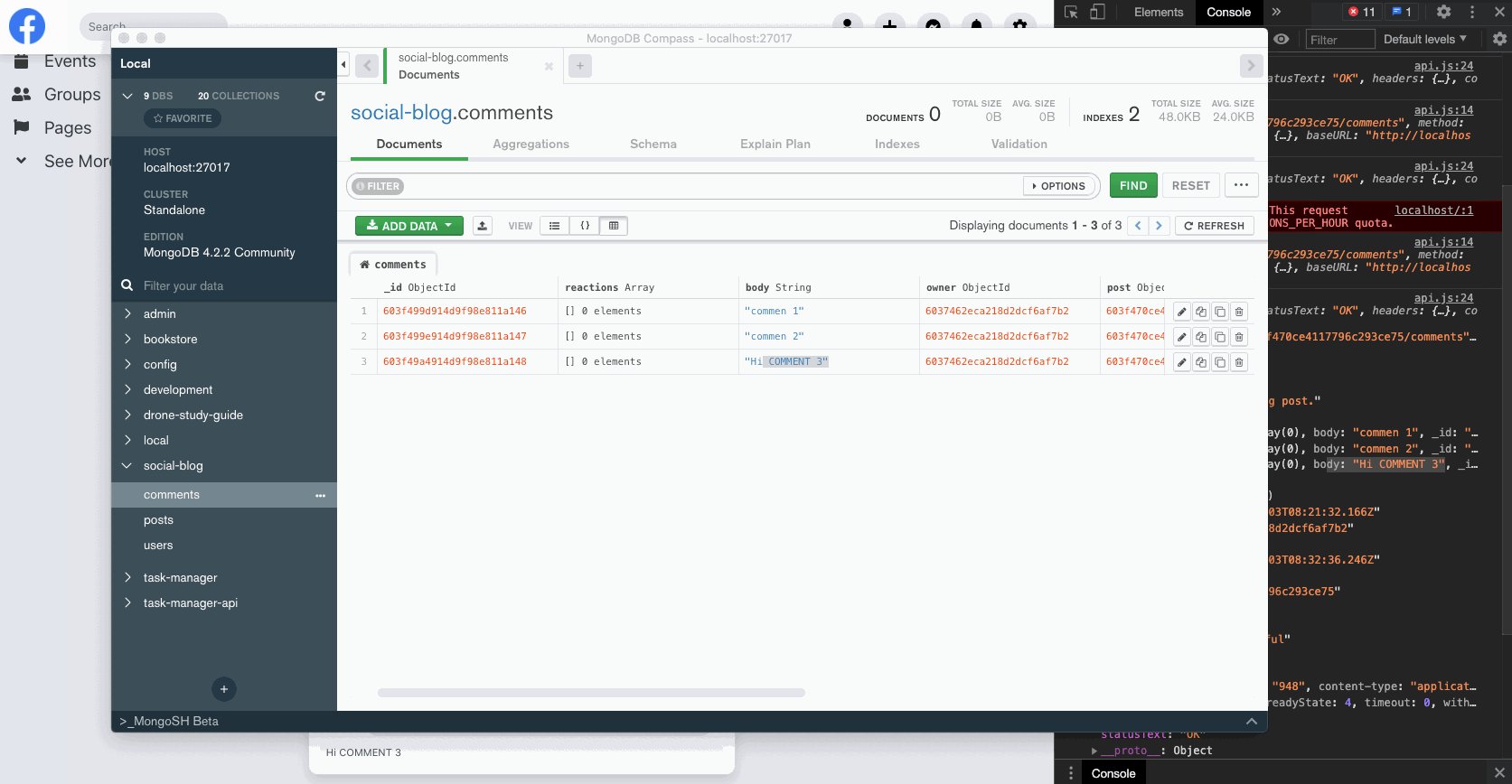
- Create a post and check Mongo for it.

- Get the list of posts from our backend.
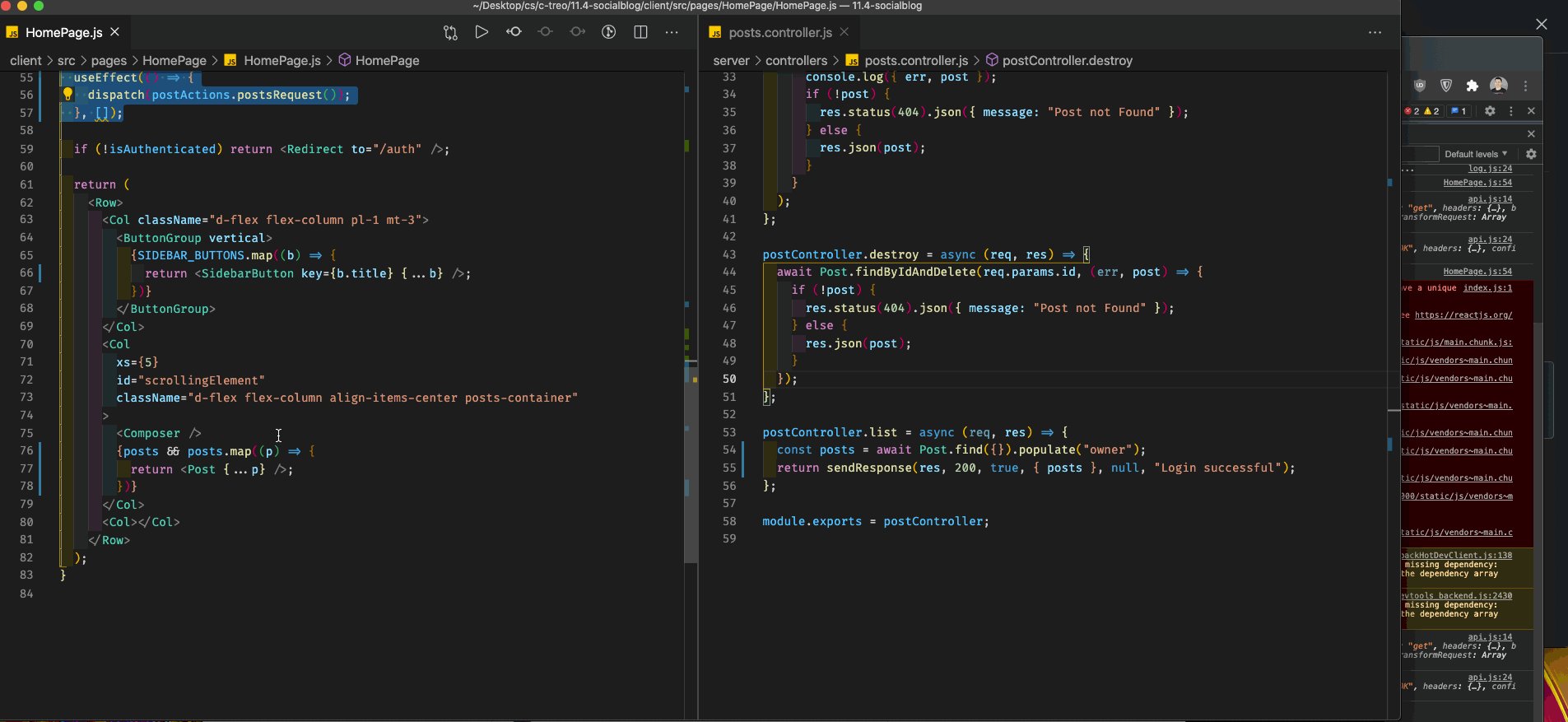
We've created posts in our backend so let's read from it. Search the project for the string STEP 3 or look inside of ./client/src/pages/HomePage/HomePage.
- Import Redux's
useDispatch()& ourpostActions.
When the HomePage loads we want to dispatch an action that will fetch posts.
import { useSelector, useDispatch } from "react-redux";
import { postActions } from "../../redux/actions/post.actions";
- Define
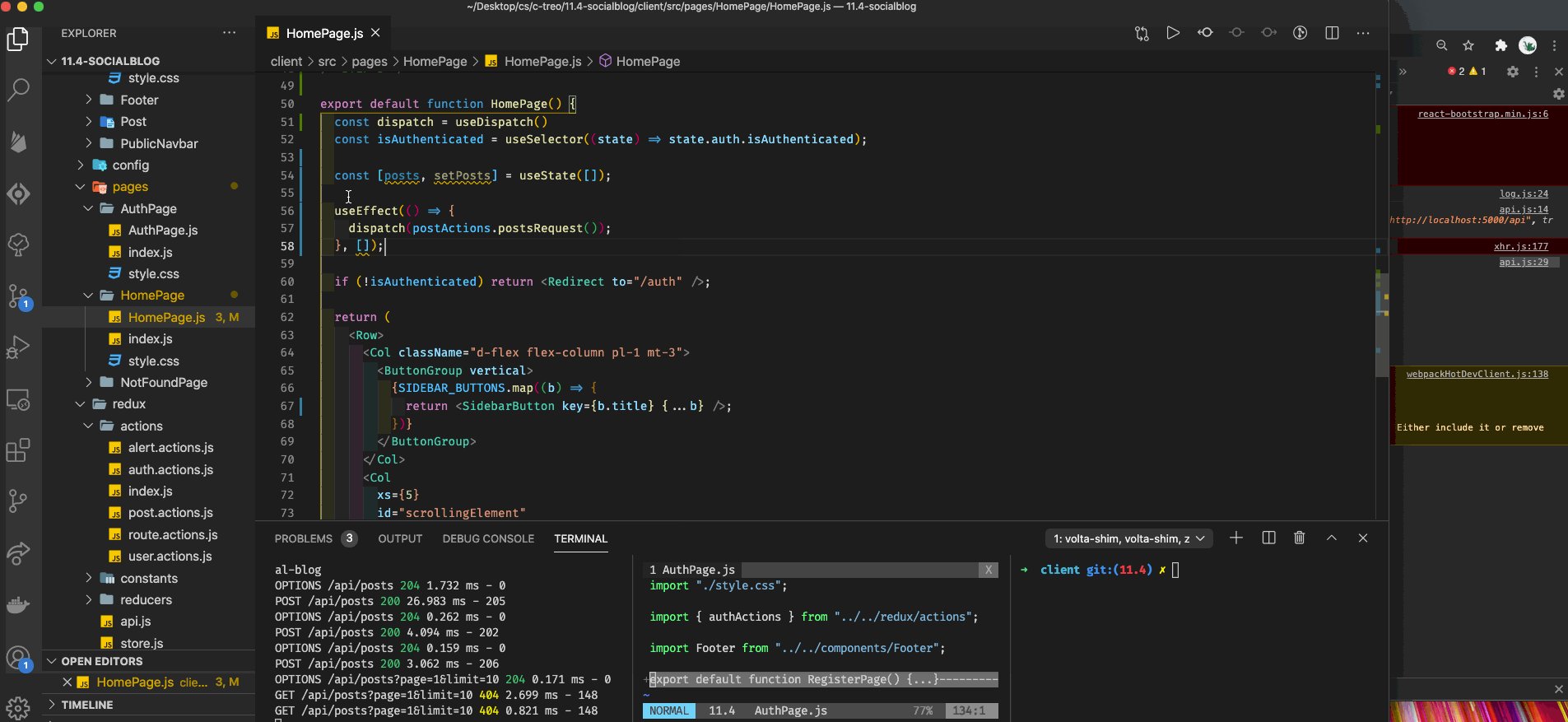
dispatch()in the body ofHomePage.
const dispatch = useDispatch();
- Dispatch
postActions.postsRequest()inside the body of theuseEffect().
dispatch(postActions.postsRequest());
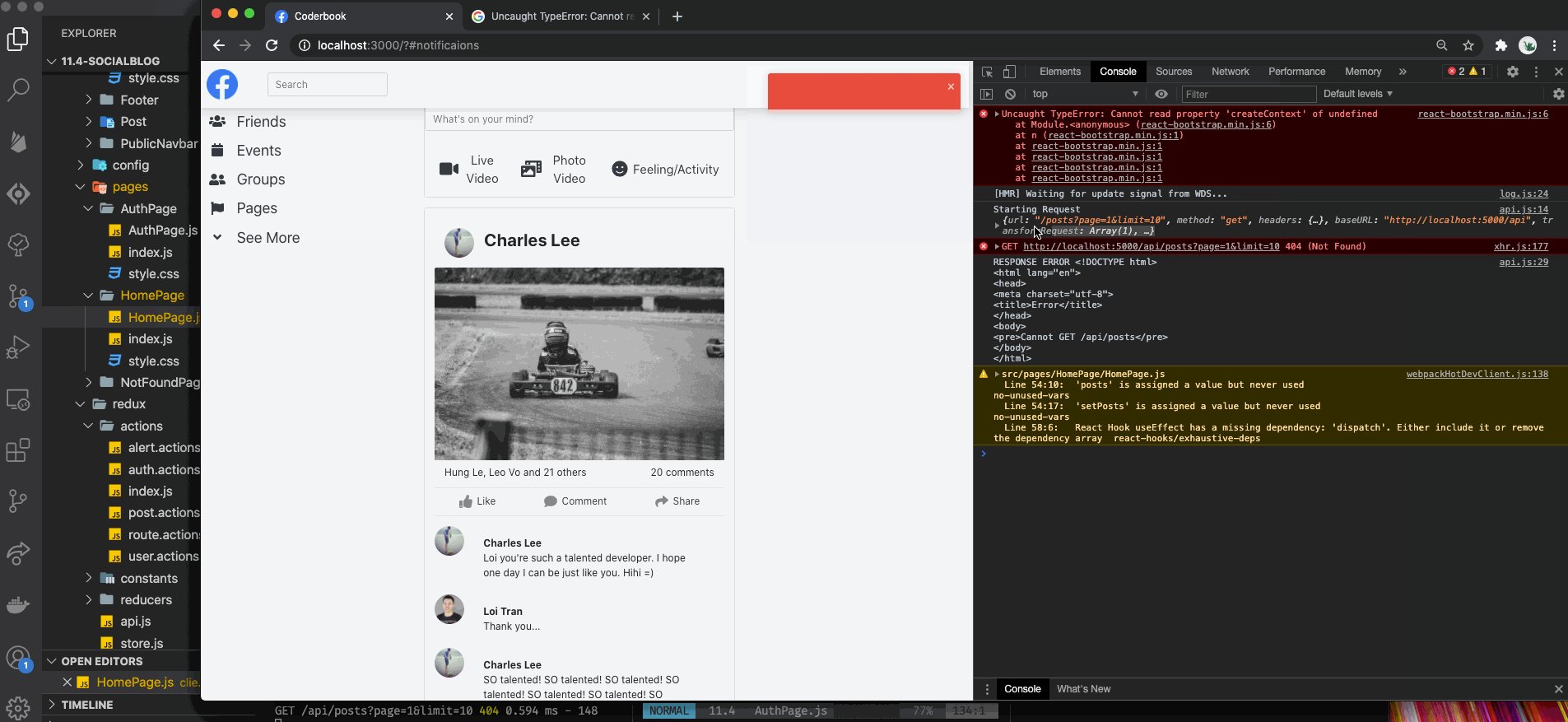
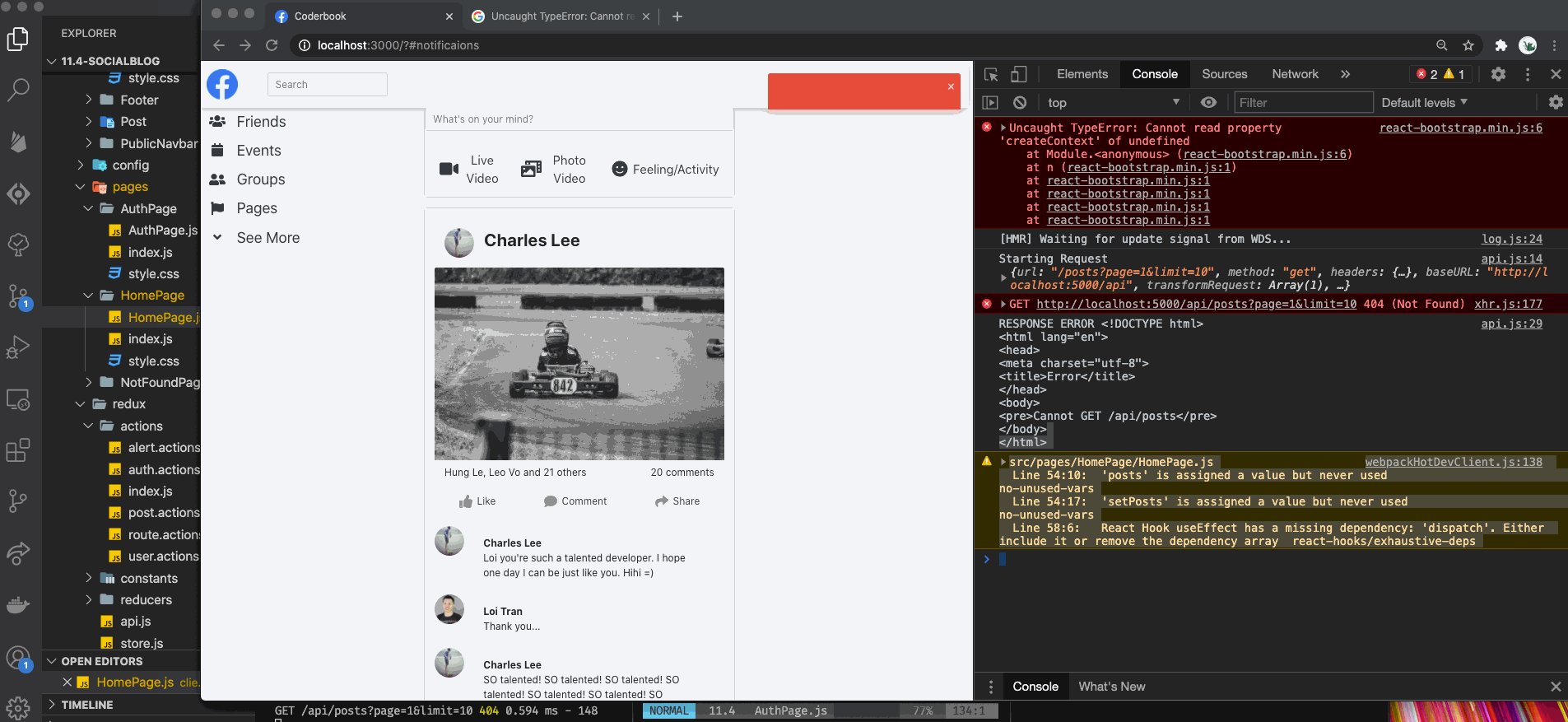
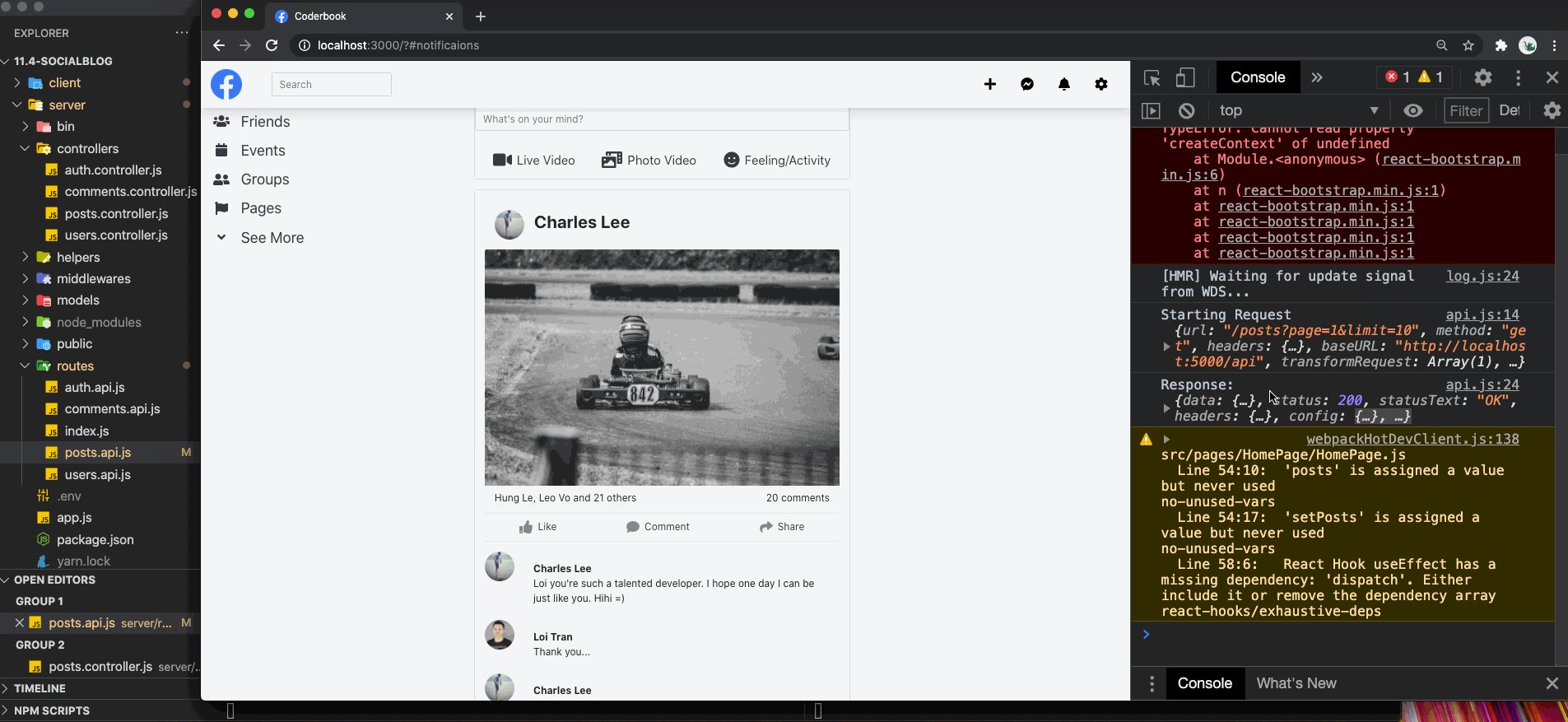
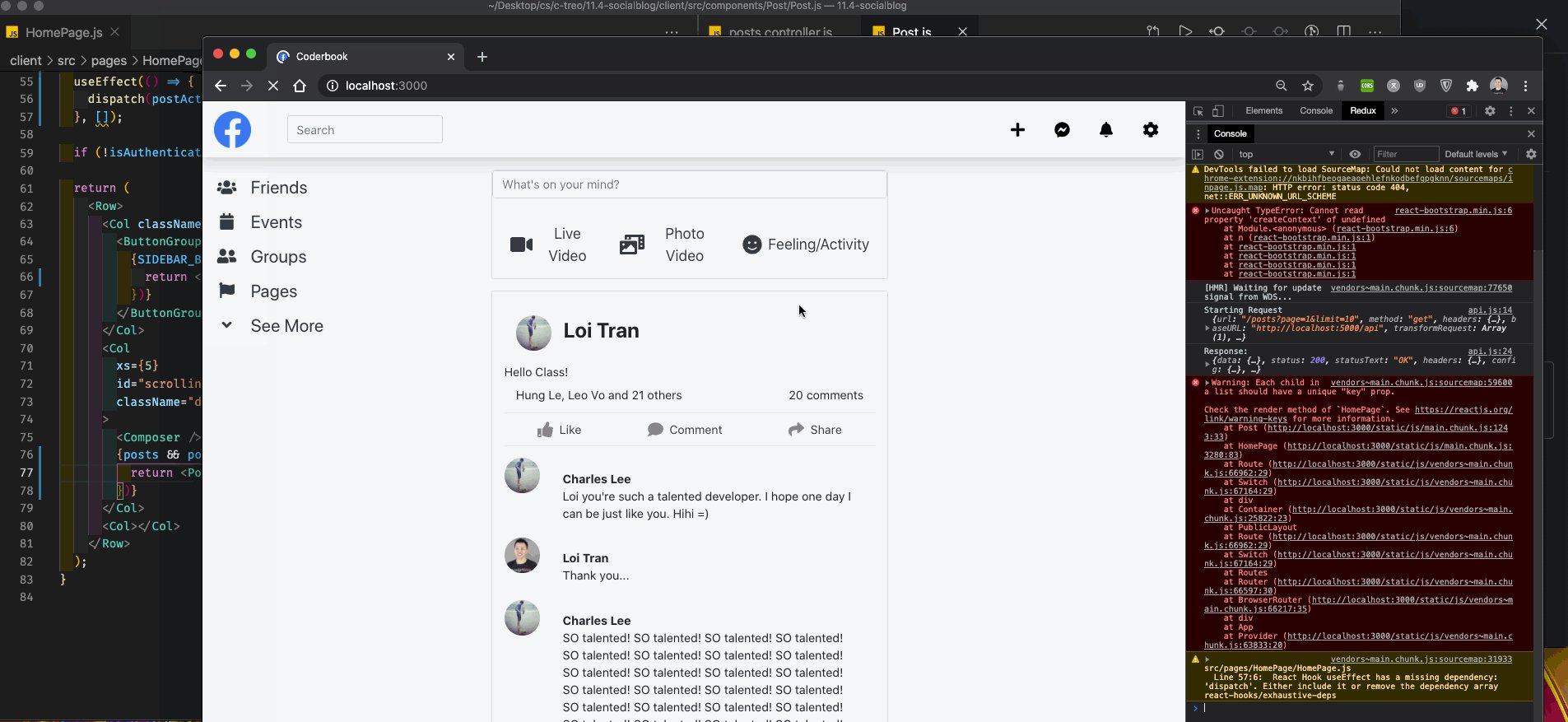
When we refresh the page we see an error. Why...?

We're making a GET request to /api/posts and our server responds 404 Not Found...
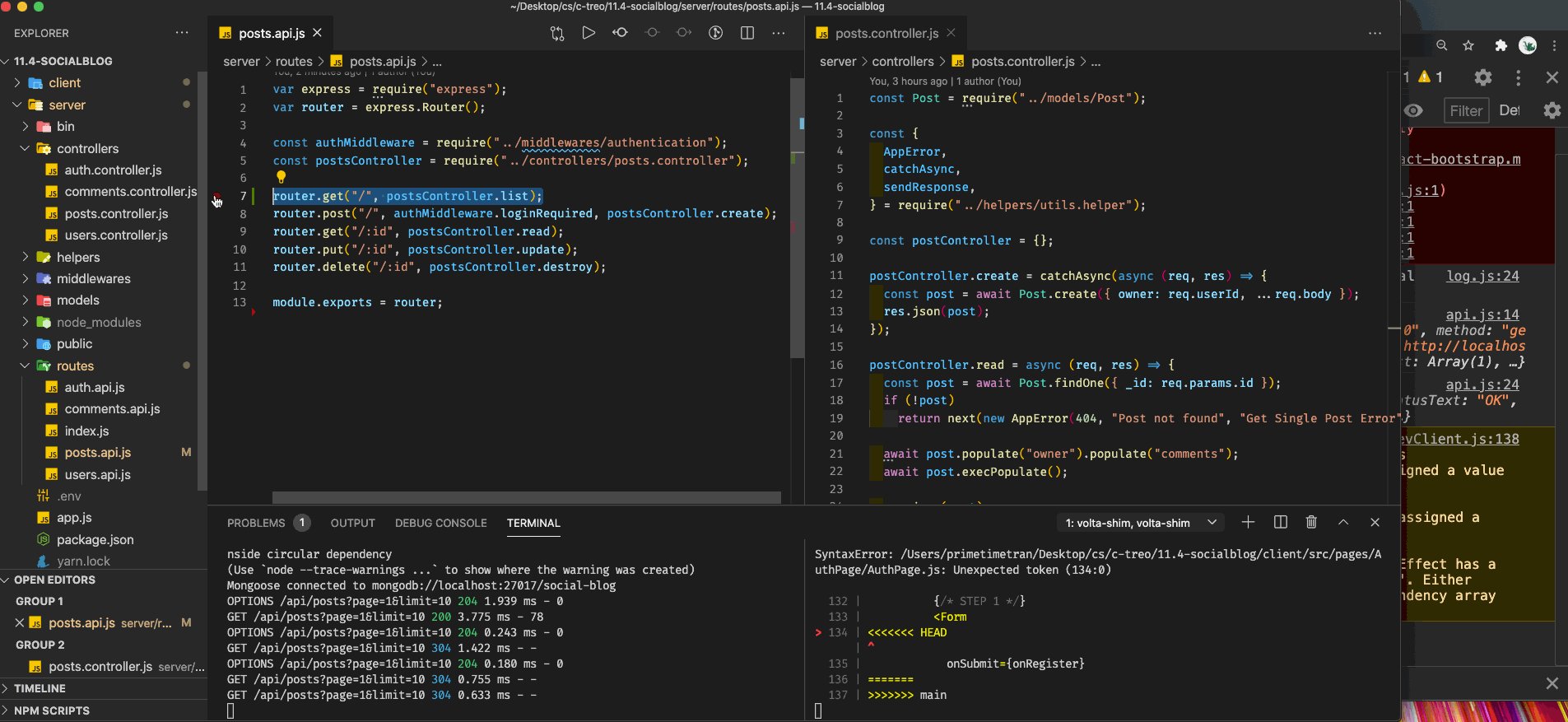
- Check if we've defined that endpoint inside of
./server/routes/posts.api.
We haven't...
- Define the endpoint which accepts a
GETrequest and map it to ourlistcontroller action.
router.get("/", postsController.list);
- Check to see if the error goes away by refreshing the page.

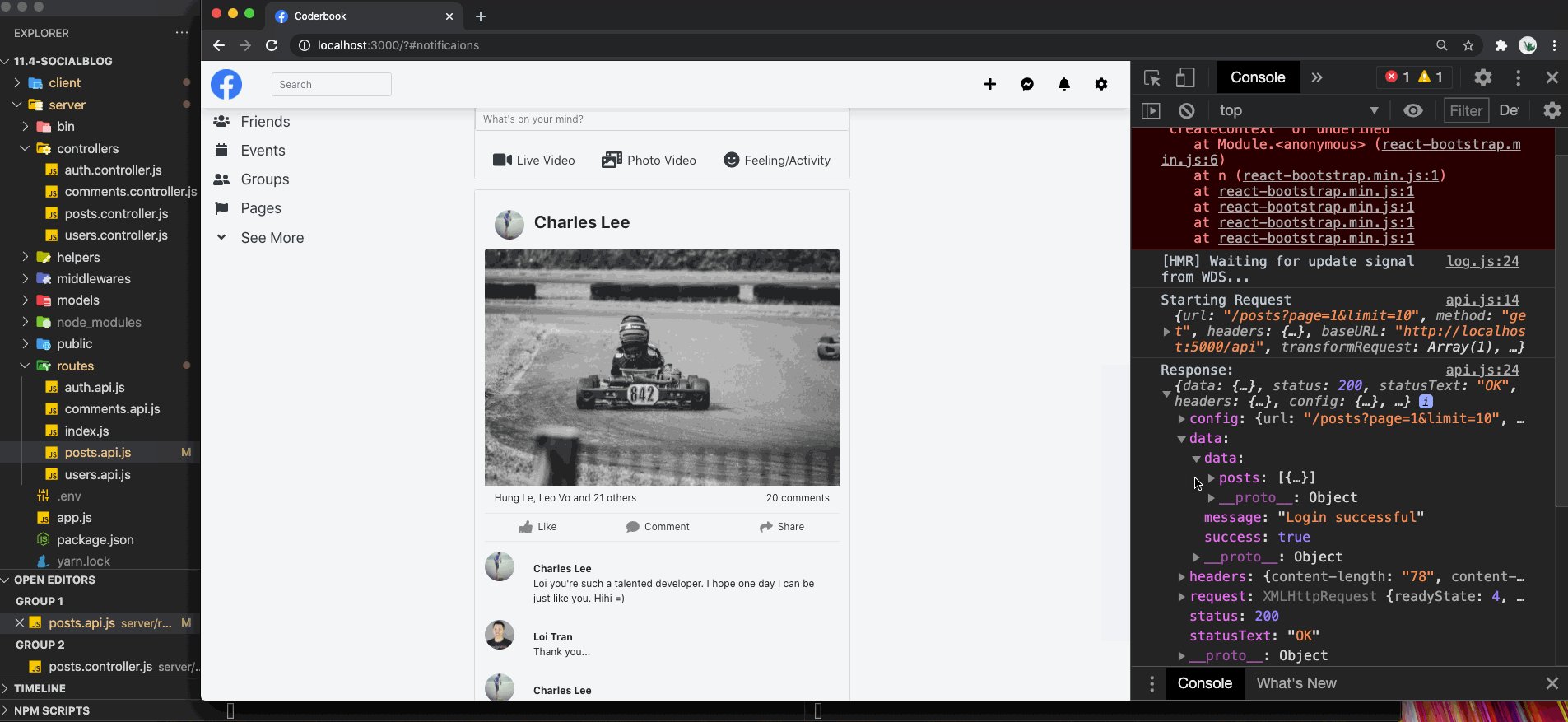
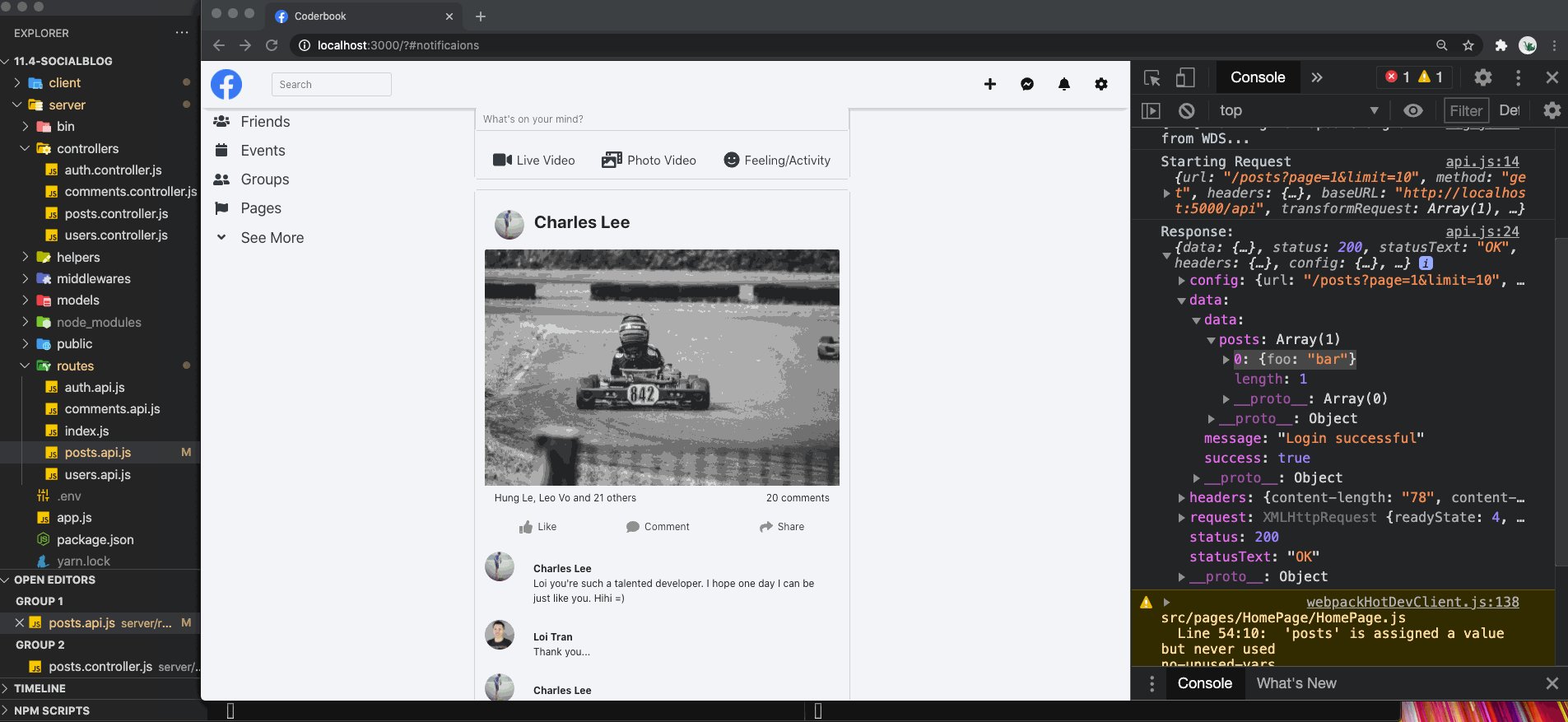
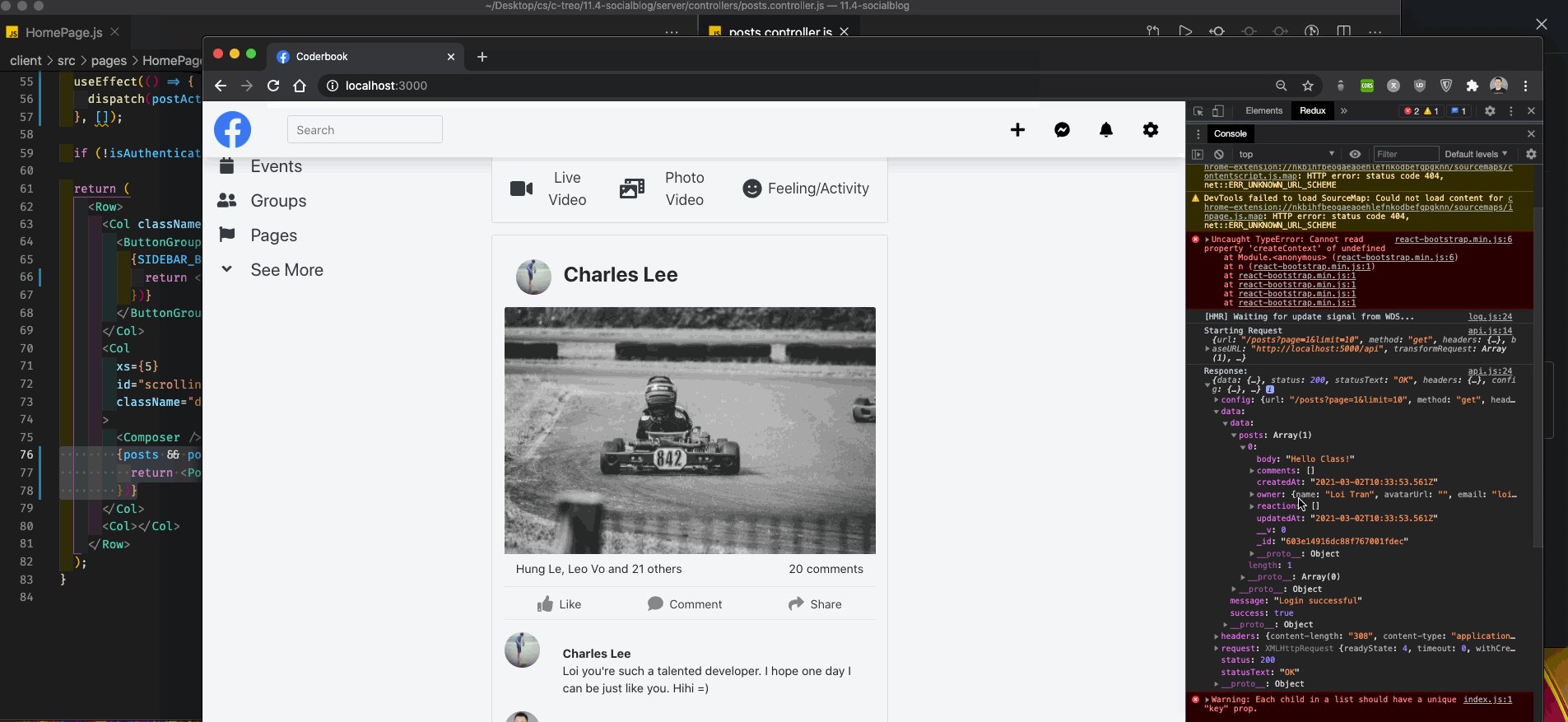
The error went away... and we're getting this data back from the api; interesting...
[
{
foo: "bar",
},
];
- Check the
listaction inside of./server/controllers/posts.controller.js.
postController.list = async (req, res) => {
return sendResponse(
res,
200,
true,
{ posts: [{ foo: "bar" }] },
null,
"Received posts"
);
};
The data sent back to the client is hardcoded, that isn't right.
- Query for all posts send back what you get from the database.
Add the owner of the post to the response data by populating as well. Why might we want to know who the owner of a post is?
postController.list = catchAsync(async (req, res) => {
const posts = await Post.find({}).populate("owner");
return sendResponse(res, 200, true, { posts }, null, "Received posts");
});

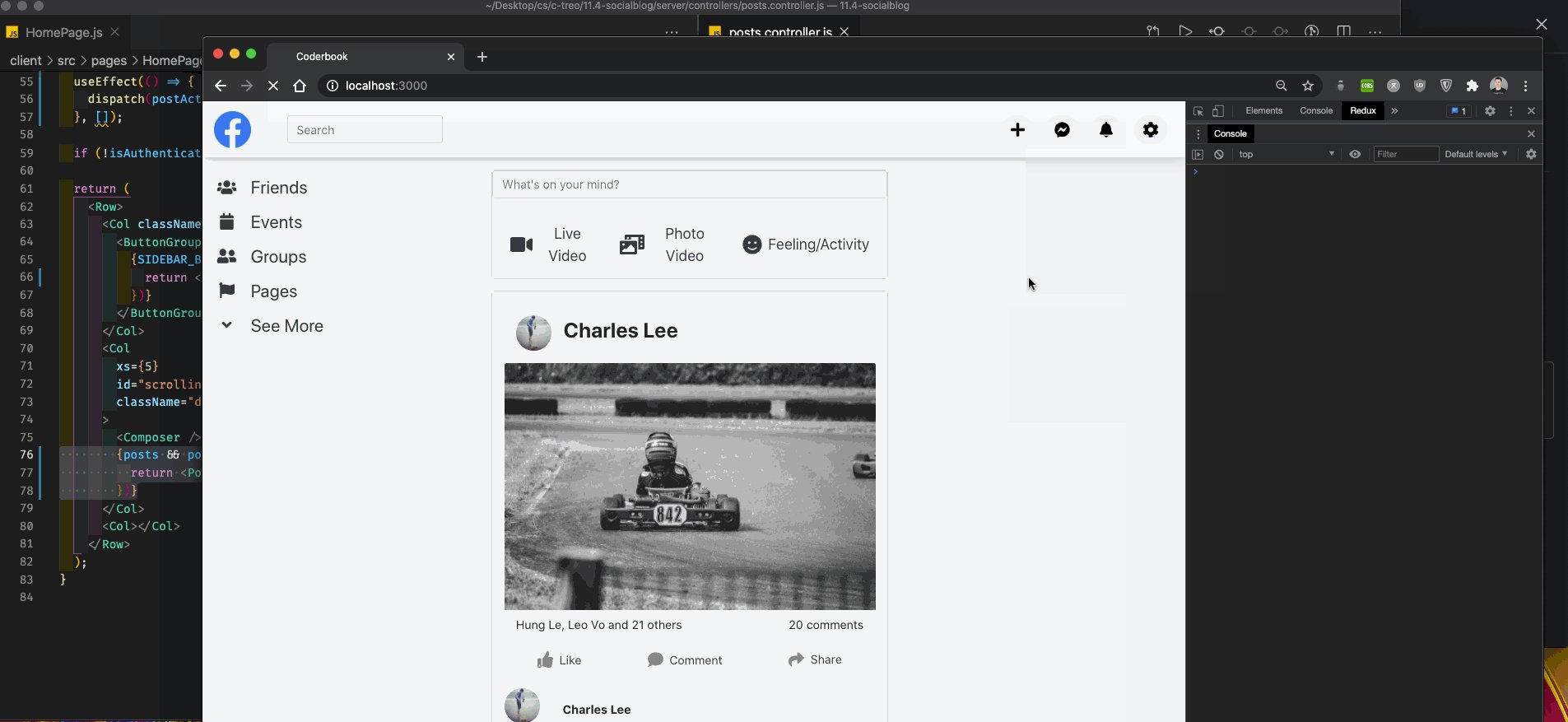
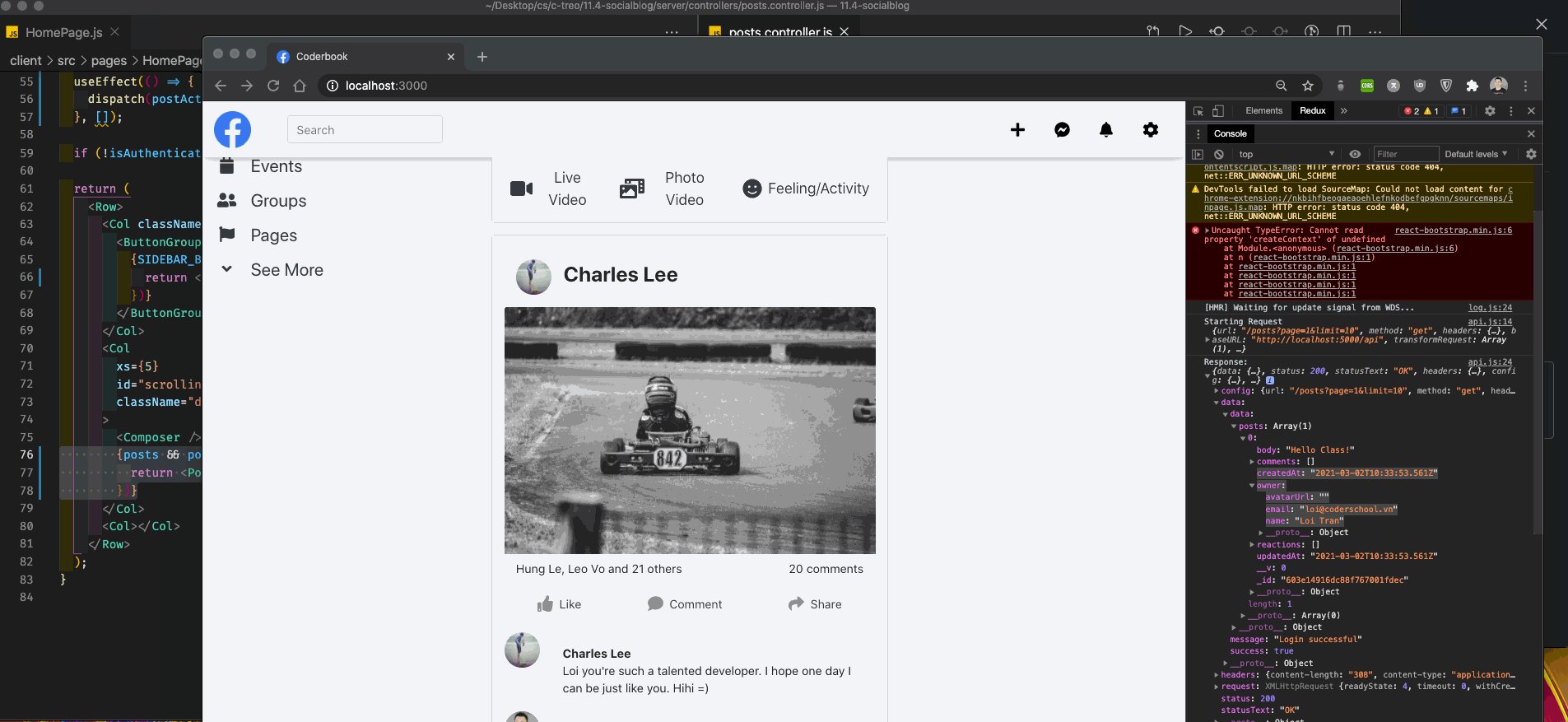
We not get back the correct posts. Incredible
- Consume the
postsdata inHomePageby selecting it from our Redux store.
const posts = useSelector((state) => state.post.posts);
- Map over the posts data and render a
Postcomponent for each post.
{
posts &&
posts.map((p) => {
return <Post key={p._id} {...p} />;
});
}
- Refactor
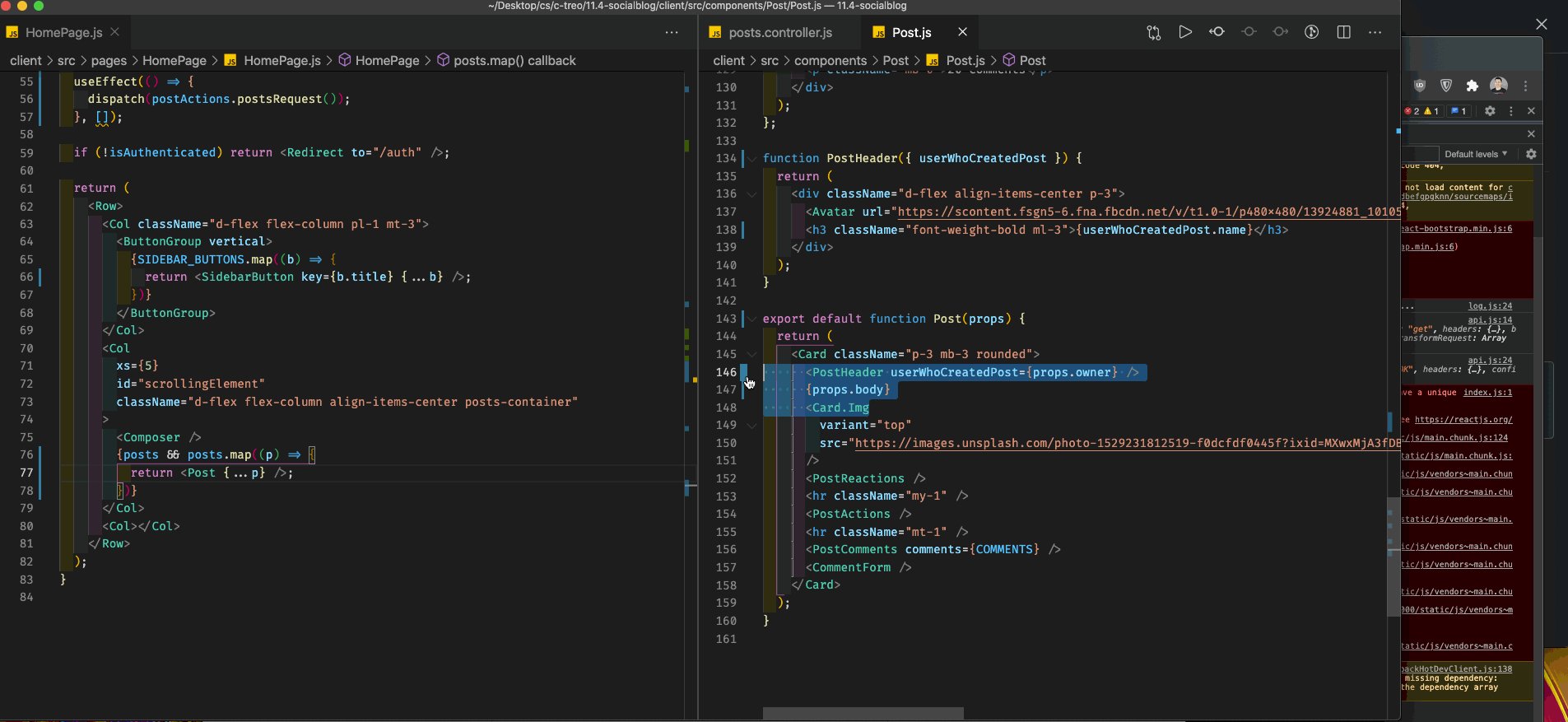
Postto use the actual data we get from our API inside of./client/src/components/Post/Post.js.
We capture the first argument sent into our Post component, props. We then render the body prop and pass the owner prop to PostHeader as a prop named userWhoCreatedPost.
export default function Post(props) {
return (
<Card className="p-3 mb-3 rounded">
<PostHeader userWhoCreatedPost={props.owner} />
{props.body}
<Card.Img
variant="top"
src="https://images.unsplash.com/photo-1529231812519-f0dcfdf0445f?ixid=MXwxMjA3fDB8MHxzZWFyY2h8Mnx8dGFsZW50ZWR8ZW58MHx8MHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=800&q=60"
/>
<PostReactions />
<hr className="my-1" />
<PostActions />
<hr className="mt-1" />
<PostComments comments={COMMENTS} />
<CommentForm />
</Card>
);
}
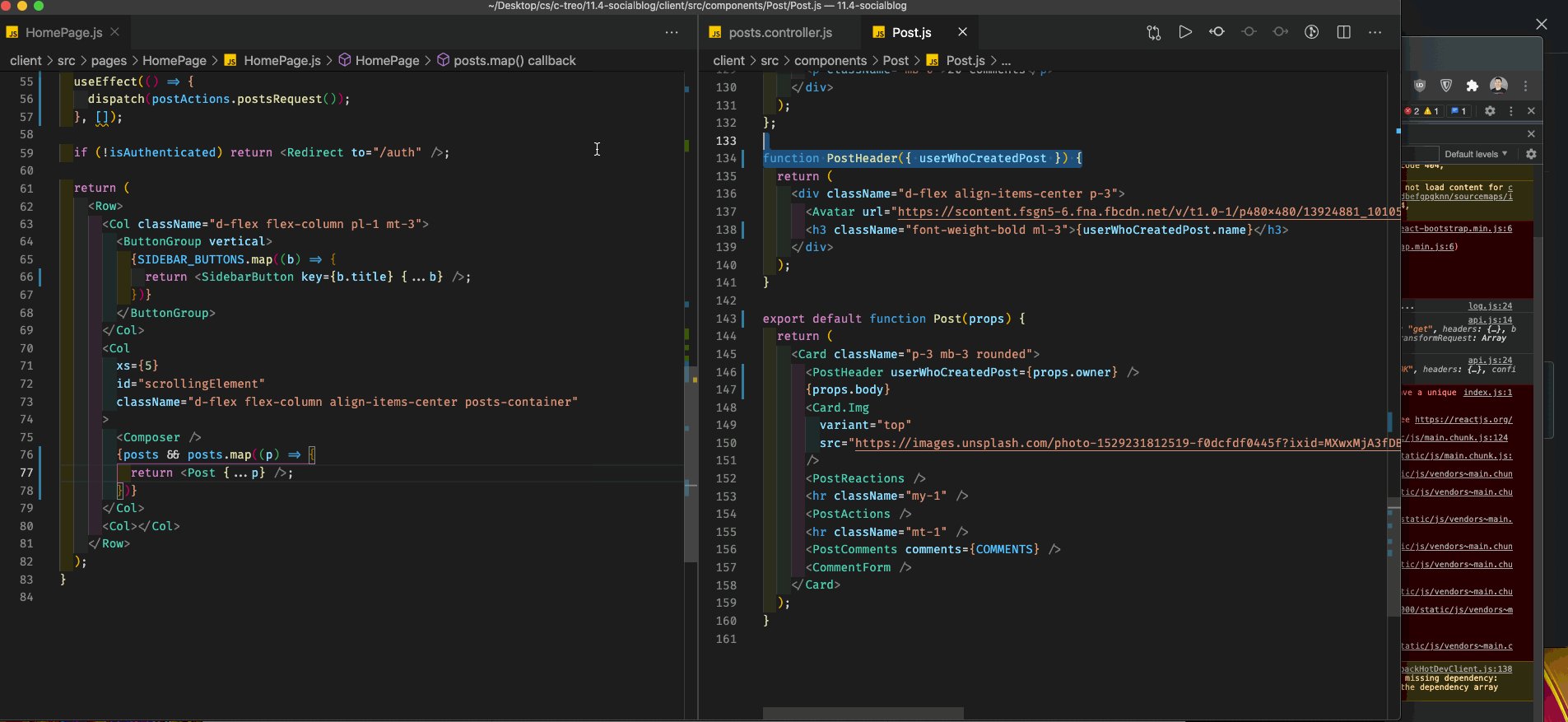
- Refactor
PostHeaderto consume the props we just sent it.
Once again, we capture the first prop sent in. Except we also destructure it. The prop we look for is named userWhoCreatedPost. Why?
Afterwards we replace Charles Lee with {userWhoCreatedPost.name}.
function PostHeader({ userWhoCreatedPost }) {
return (
<div className="d-flex align-items-center p-3">
<Avatar url="https://scontent.fsgn5-6.fna.fbcdn.net/v/t1.0-1/p480x480/13924881_10105599279810183_392497317459780337_n.jpg?_nc_cat=109&ccb=3&_nc_sid=7206a8&_nc_ohc=uI6aGTdf9vEAX8-Aev9&_nc_ht=scontent.fsgn5-6.fna&tp=6&oh=e8b18753cb8aa63937829afe3aa916a7&oe=6064C685" />
<h3 className="font-weight-bold ml-3">{userWhoCreatedPost.name}</h3>
</div>
);
}

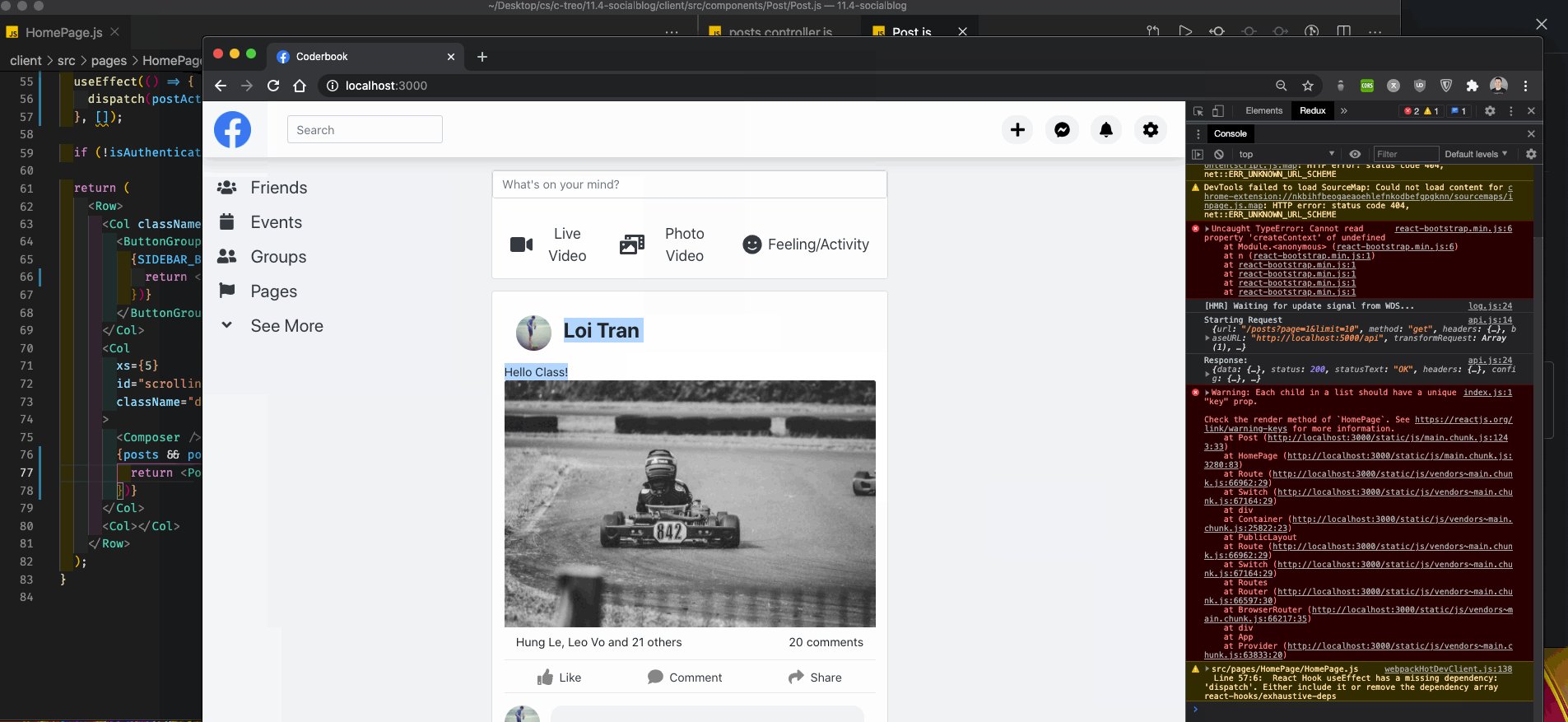
We should now see that our post is rendering the correct owner's name & the body of the post. Excellent
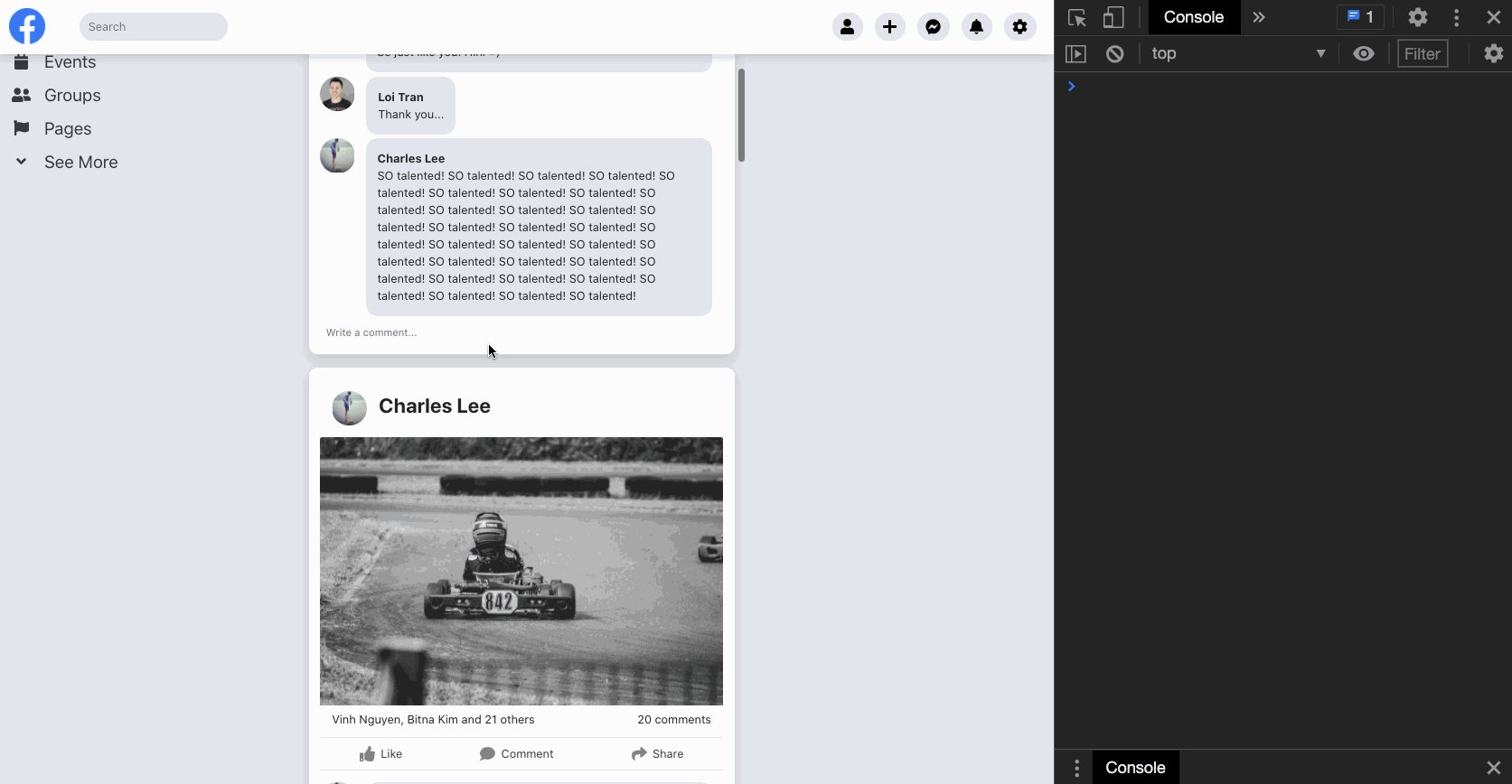
Now for commenting on a post.
- Search the project for the string
STEP 4or look inside of./client/src/components/Post/Post.js.
We need to add state to the CommentForm to collect the body of the comment, then send that data to our API after the user submits.
- Import
useState()hook.
import React, { useState } from "react";
- Define
commentstate var.
const [comment, setComment] = useState("");
- Pass callback to
onChangeprop of theForm.Control.
onChange={(e) => setComment(e.target.value)}
- Import Redux dependency that allows us to dispatch an action.
import { useDispatch } from "react-redux";
- Define
dispatch()in the body ofCommentForm.
const dispatch = useDispatch();
- Define function
onSubmit()which will be invoked when the form submits.
const onSubmit = (e) => {
e.preventDefault();
dispatch();
};
- Pass
onSubmit()to the form'sonSubmitprop.
onSubmit = { onSubmit };
Think about where we should look to find the actions we need to dispatch...
- Look inside of
./client/src/redux/actions.
We don't have any redux actions related to comments...
- Create a new file
comment.actions.jsin./client/src/redux/actions.
This file will contain all the logic to making requests to our API.
- Import api helper & types from the place where we'll/we've put them
import * as types from "../constants/comment.constants";
import api from "../api";
- Create the file
./client/src/redux/comment.constants.js - Define action types inside of this file.
export const CREATE_COMMENT = "POST.CREATE_COMMENT";
export const CREATE_COMMENT_SUCCESS = "POST.CREATE_COMMENT_SUCCESS";
export const CREATE_COMMENT_FAILURE = "POST.CREATE_COMMENT_FAILURE";
- Define function which will dispatch the request to create a comment to our API.
const createComment = (postId, body) => async (dispatch) => {
dispatch({ type: types.CREATE_COMMENT, payload: null });
try {
const res = await api.post(`/posts/${postId}/comments`, {
body,
});
dispatch({
type: types.CREATE_COMMENT_SUCCESS,
payload: res.data.data,
});
} catch (error) {
dispatch({ type: types.CREATE_COMMENT_FAILURE, payload: error });
}
};
- Export the action.
export const commentActions = {
createComment,
};
- Import & Export all actions in the actions index file,
./client/src/redux/actions/index.js
export * from "./comment.actions";
- Import
commentActionsinto ourPostcomponent.
import { commentActions } from "../../redux/actions";
- Pass the action to our
dispatch()
The function createComment() needs two arguments...
dispatch(commentActions.createComment());
- Pass
postIdto the comment form from thePostbody.
<CommentForm postId={props._id} />
- Collect the postId from the props sent into
CommentFormand send it along withcommenttocreateComment().
const CommentForm = (props) => {
const onSubmit = (e) => {
e.preventDefault();
dispatch(commentActions.createComment(props.postId, comment));
};
};
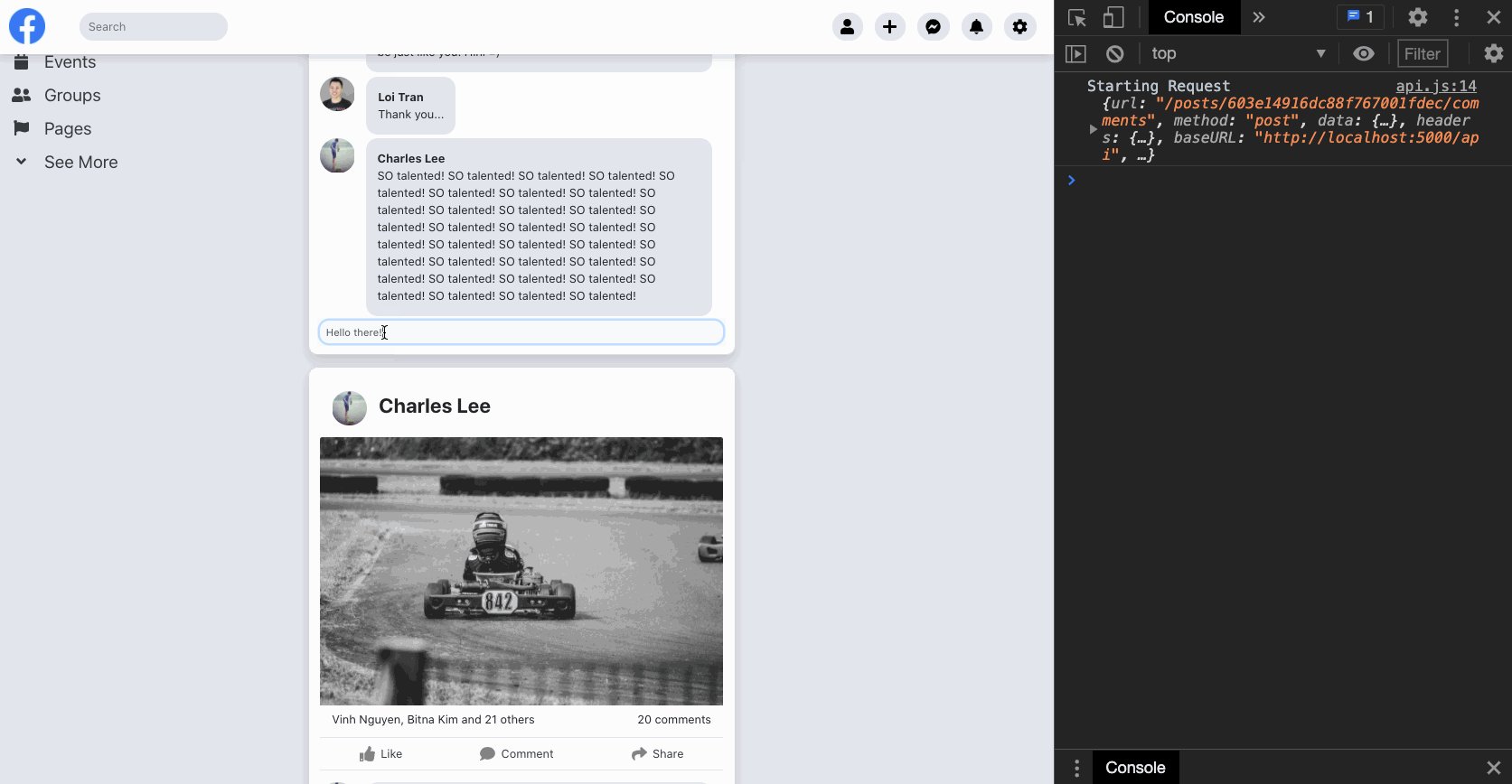
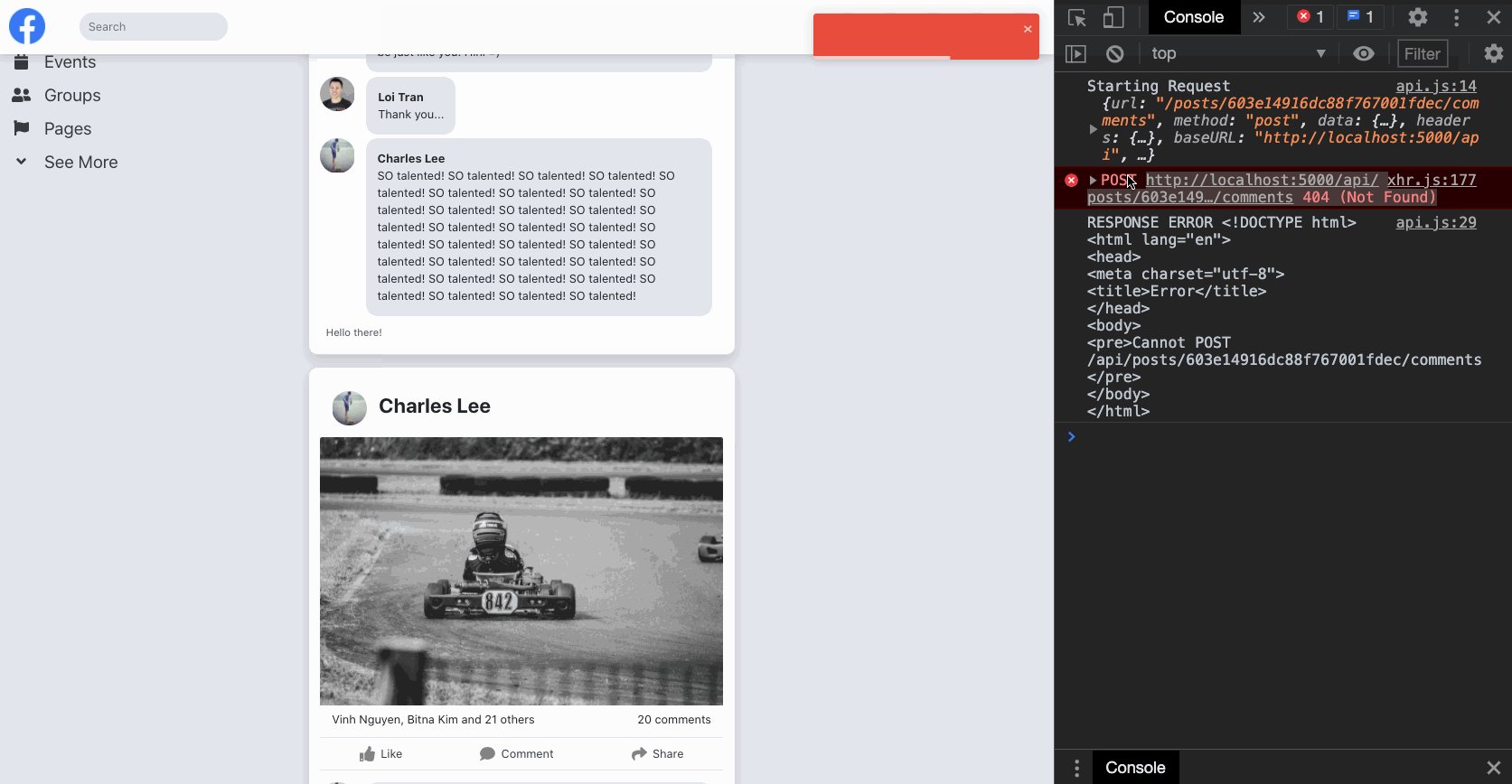
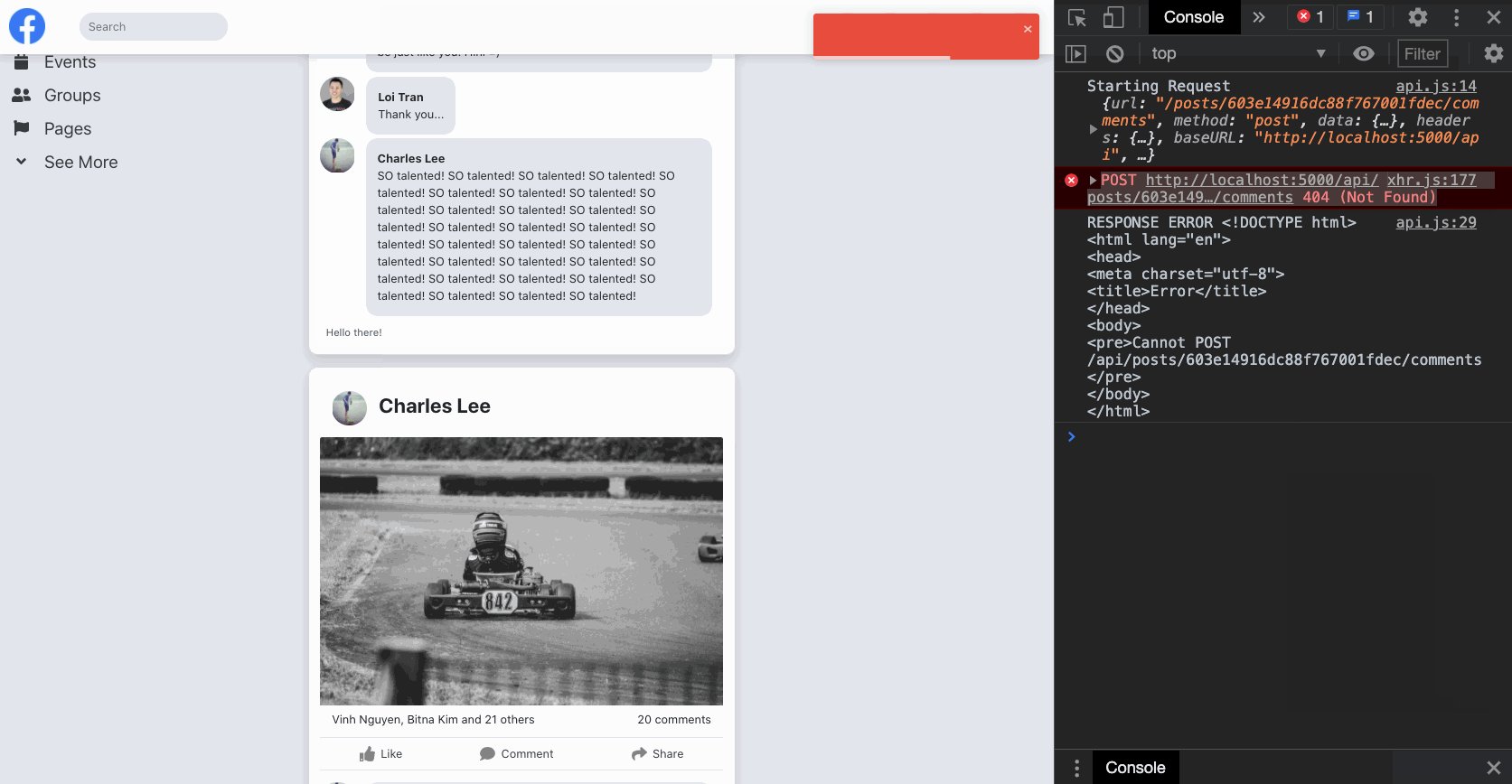
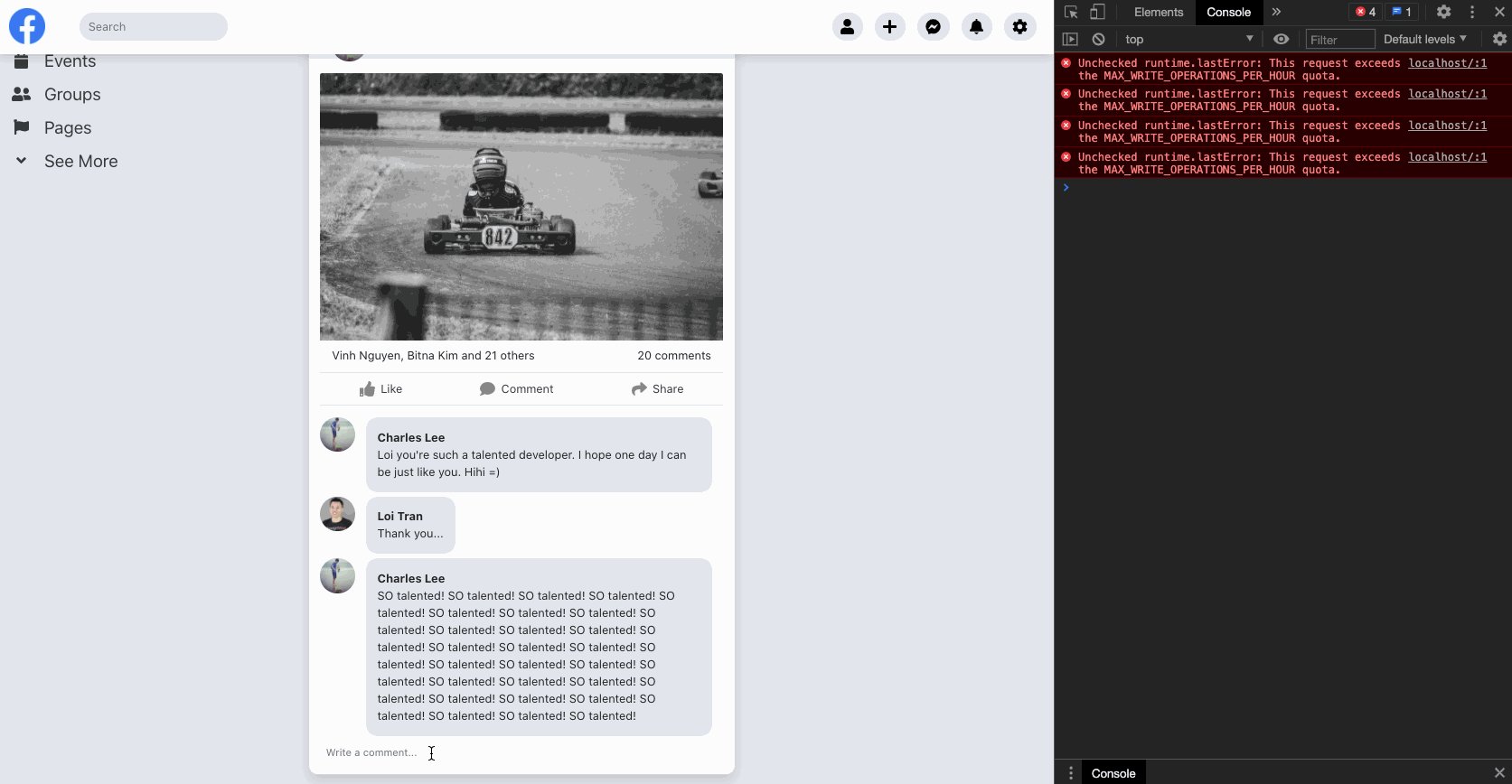
We now see if we create a comment our API responds with a 404... Why...?

- Check
./server/routes/posts.api.js.
We haven't defined a POST route for /posts/:id/comments.
- Define route and pass a controller action.
router.post(
"/:id/comments",
authMiddleware.loginRequired,
postsController.createComment
);
- Define
createComment()in the controller.
We create a comment given the data from the front end. We then update the post's comments with the new comment's id. Then we collect the comments of the post and send it back.
postController.createComment = async (req, res) => {
const comment = await Comment.create({
...req.body,
owner: req.userId,
post: req.params.id,
});
const post = await Post.findById(req.params.id);
post.comments.push(comment._id);
await post.save();
await post.populate("comments");
await post.execPopulate();
return sendResponse(res, 200, true, { post }, null, "Comment created!");
};
- Import
Commentas we use it.
const Comment = require("../models/Comment");
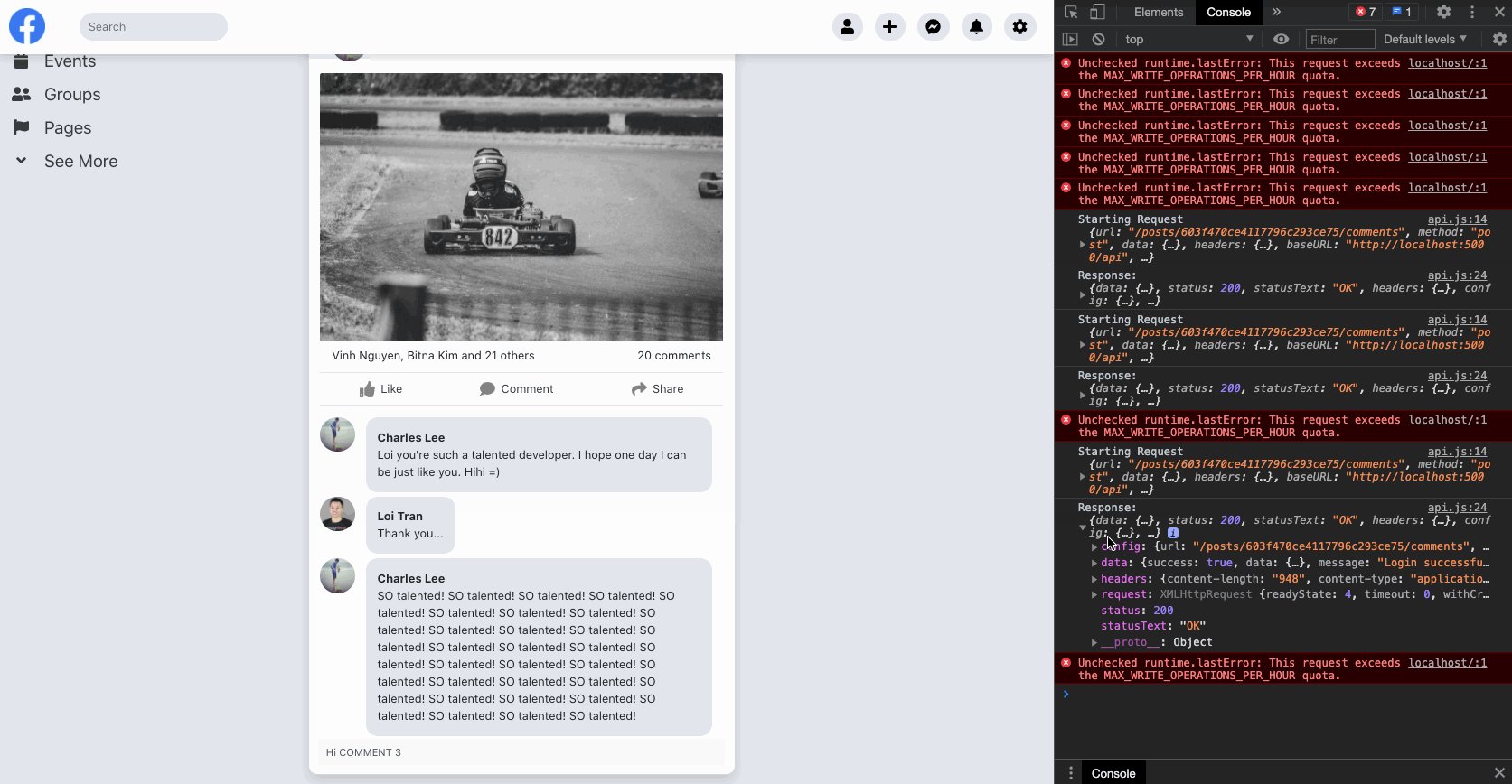
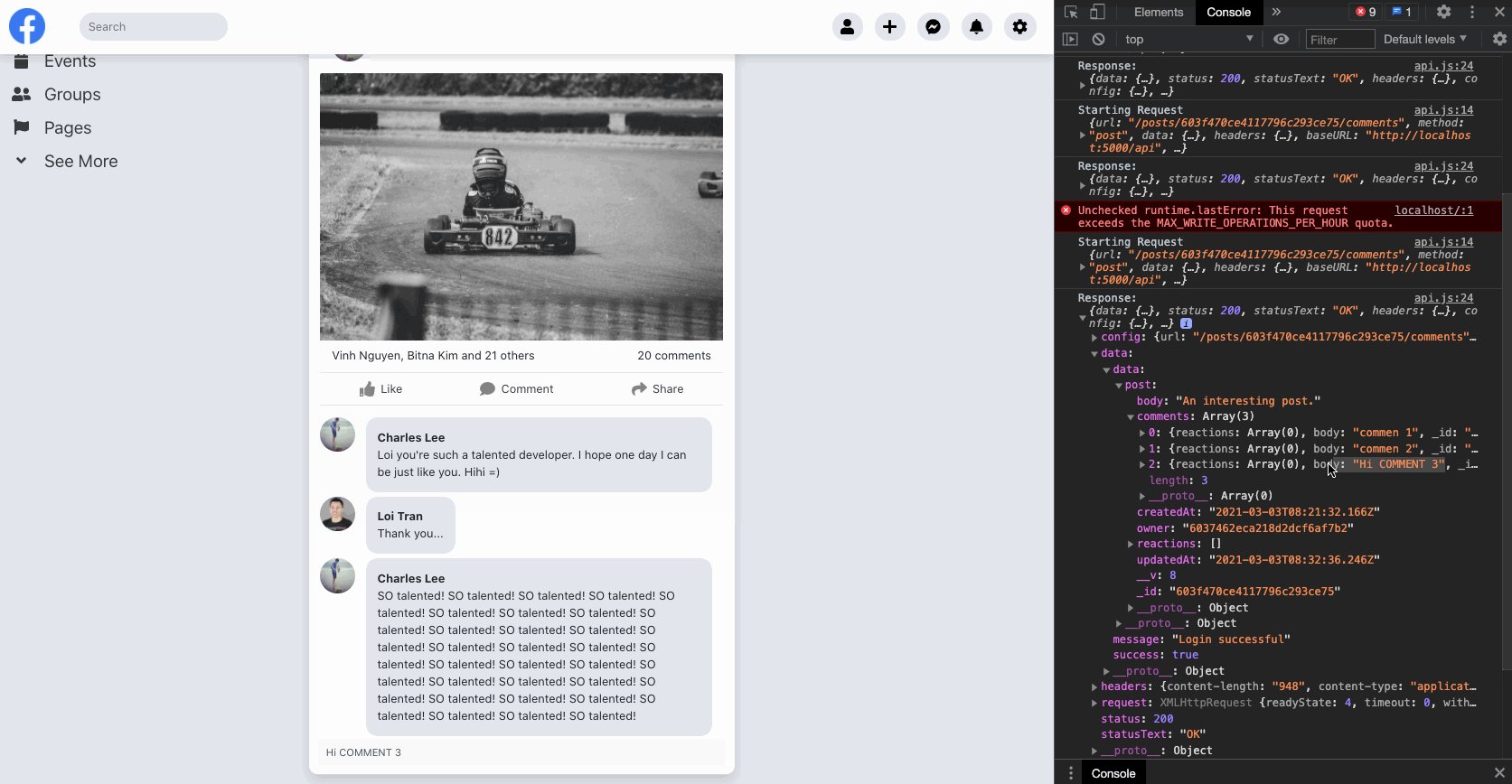
We're now able to create comments... incredible...

- User can register an account using Facebook/Google OAuth.
- User can add more fields on account registration such as name, phone number, birthday, gender.

- User can infinitely scroll posts.
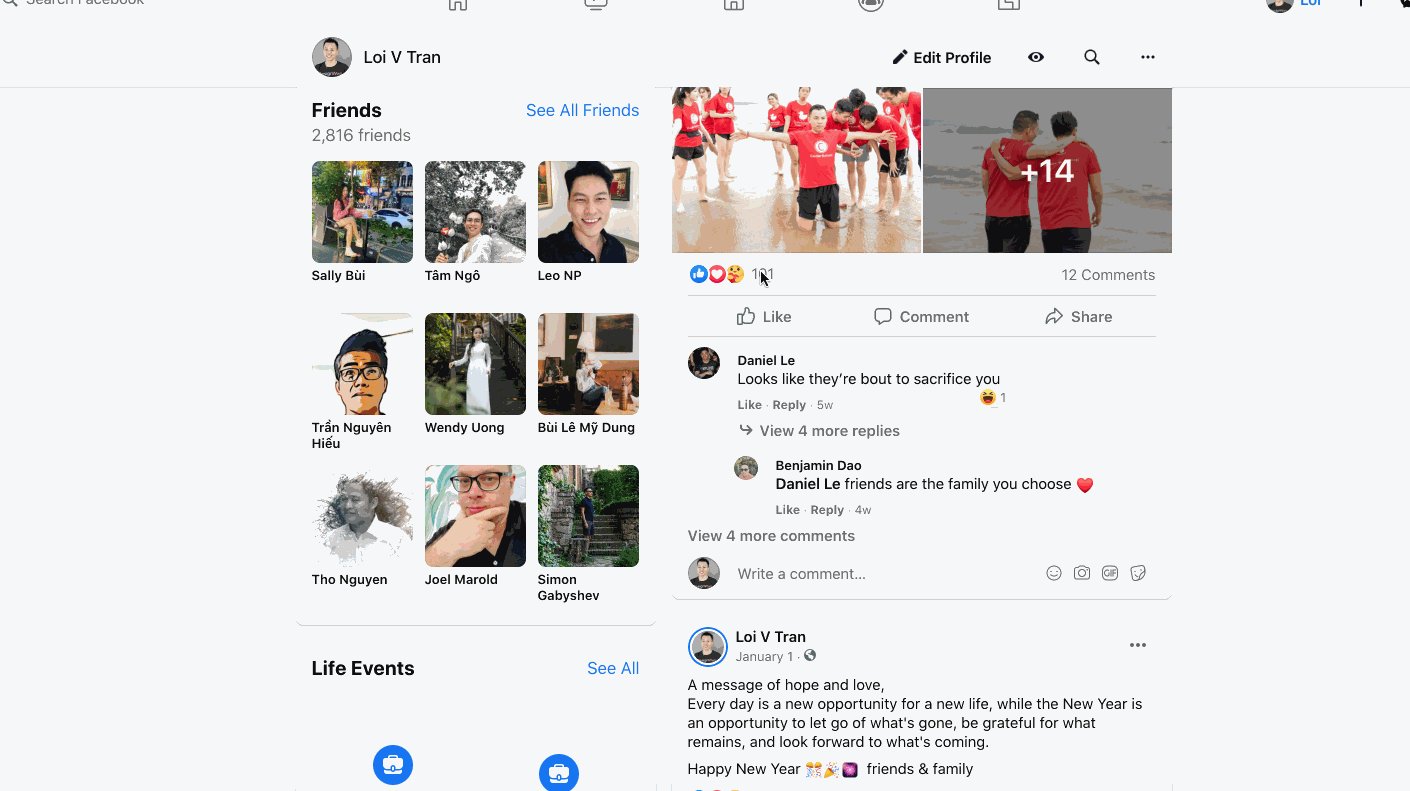
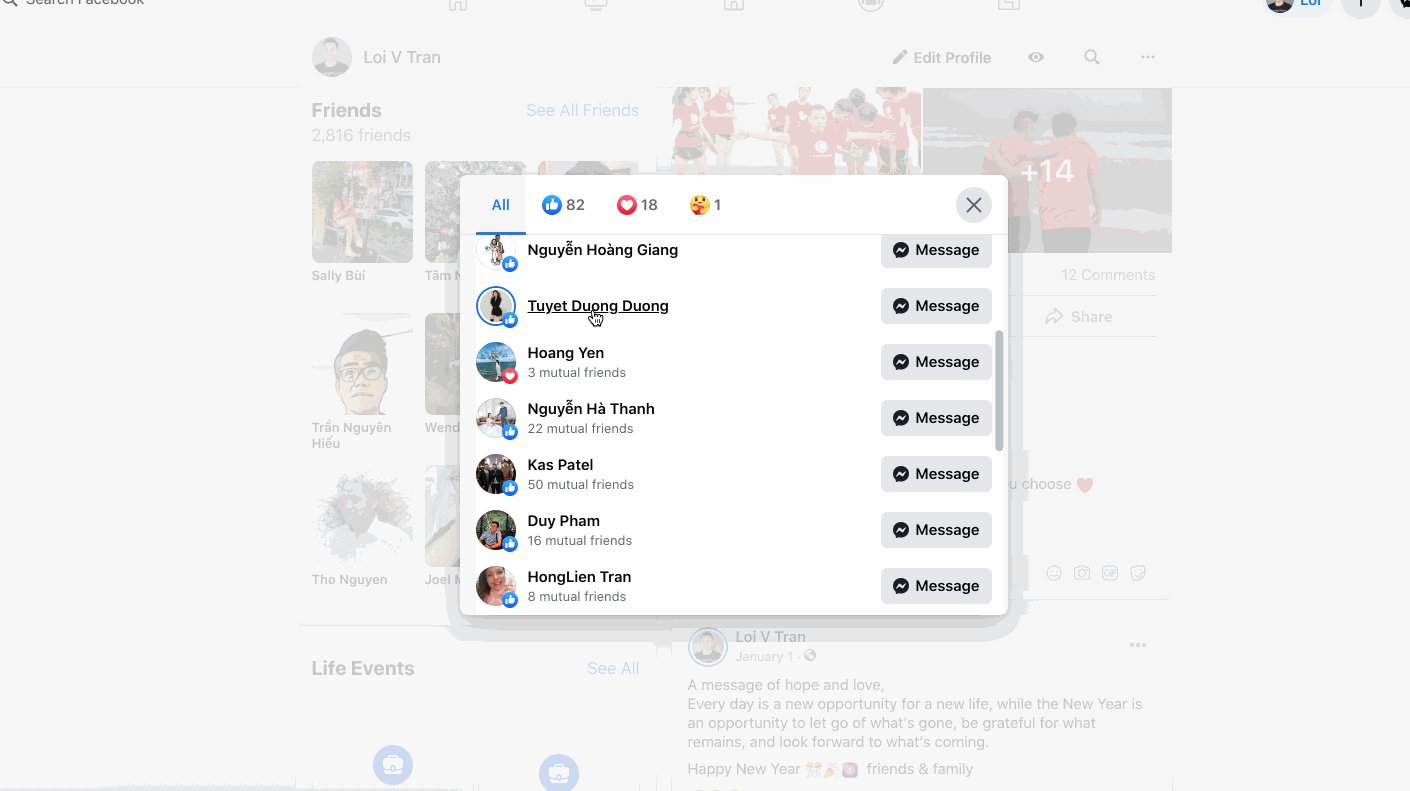
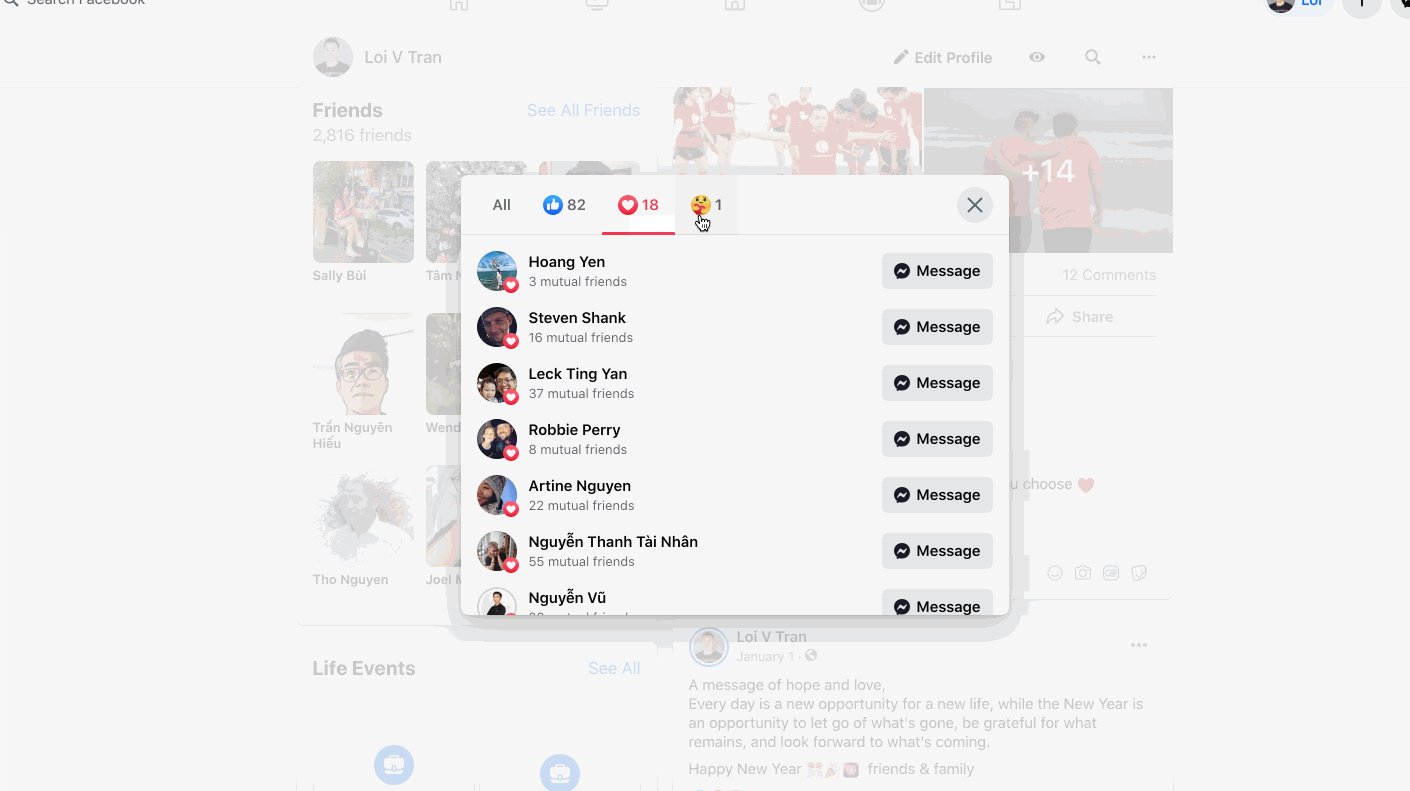
- User can see who has liked/commented on the post.
- User can see who reacted in what way via a pop modal.

- User can focus the comment form of a post by clicking the "comment" button.
- User can toggle comments on posts with many comments.