What you will learn
Today we will working on the comment feature of CoderBook
Requirements
- User can create a comment on a post.
- User can see the number of comments on a post increase after creating the comment.
- User can see all the comments on a particular post.
- User can delete their own comments.
Our posts and comments are closely related. A post can have many comments, and a comment must belong to a Post. The following contrived schemas can represent their relation.
Post Schema
const mongoose = require("mongoose");
const Schema = mongoose.Schema;
const postSchema = Schema(
{
comments: [{ type: Schema.Types.ObjectId, ref: "Comment" }],
body: { type: String, unique: false, default: "" },
owner: {
ref: "User",
required: true,
type: Schema.Types.ObjectId,
},
},
{
timestamps: true,
}
);
const Post = mongoose.model("Post", postSchema);
module.exports = Post;
Comment Schema
const commentSchema = Schema(
{
reactions: { type: Array },
body: { type: String, unique: false, default: "" },
post: { ref: "Post", required: true, type: Schema.Types.ObjectId },
owner: {
ref: "User",
required: true,
type: Schema.Types.ObjectId,
},
},
{
timestamps: true,
}
);
Now for commenting on a post.
- Search the project for the string
STEP 4or look inside of./client/src/components/Post/Post.js.
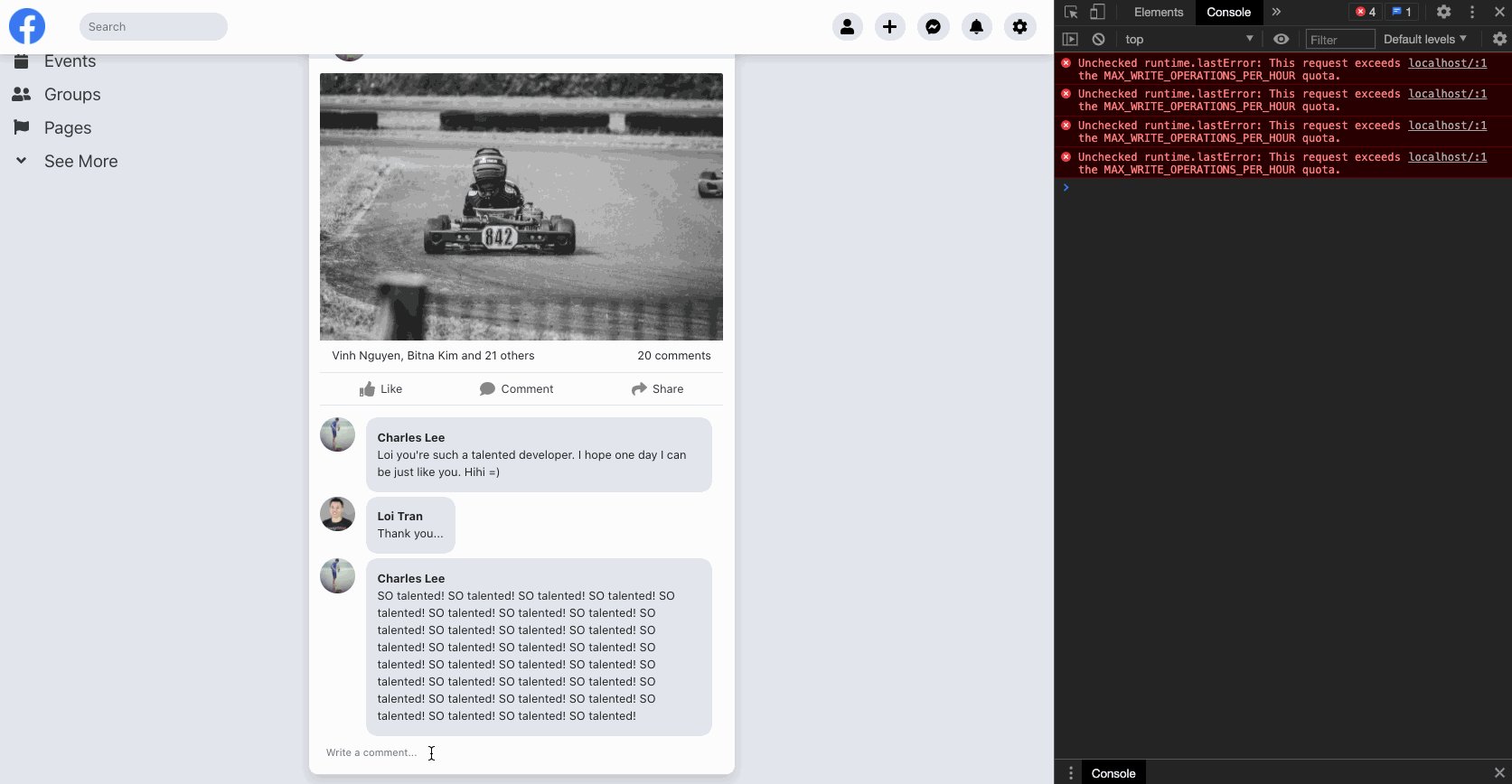
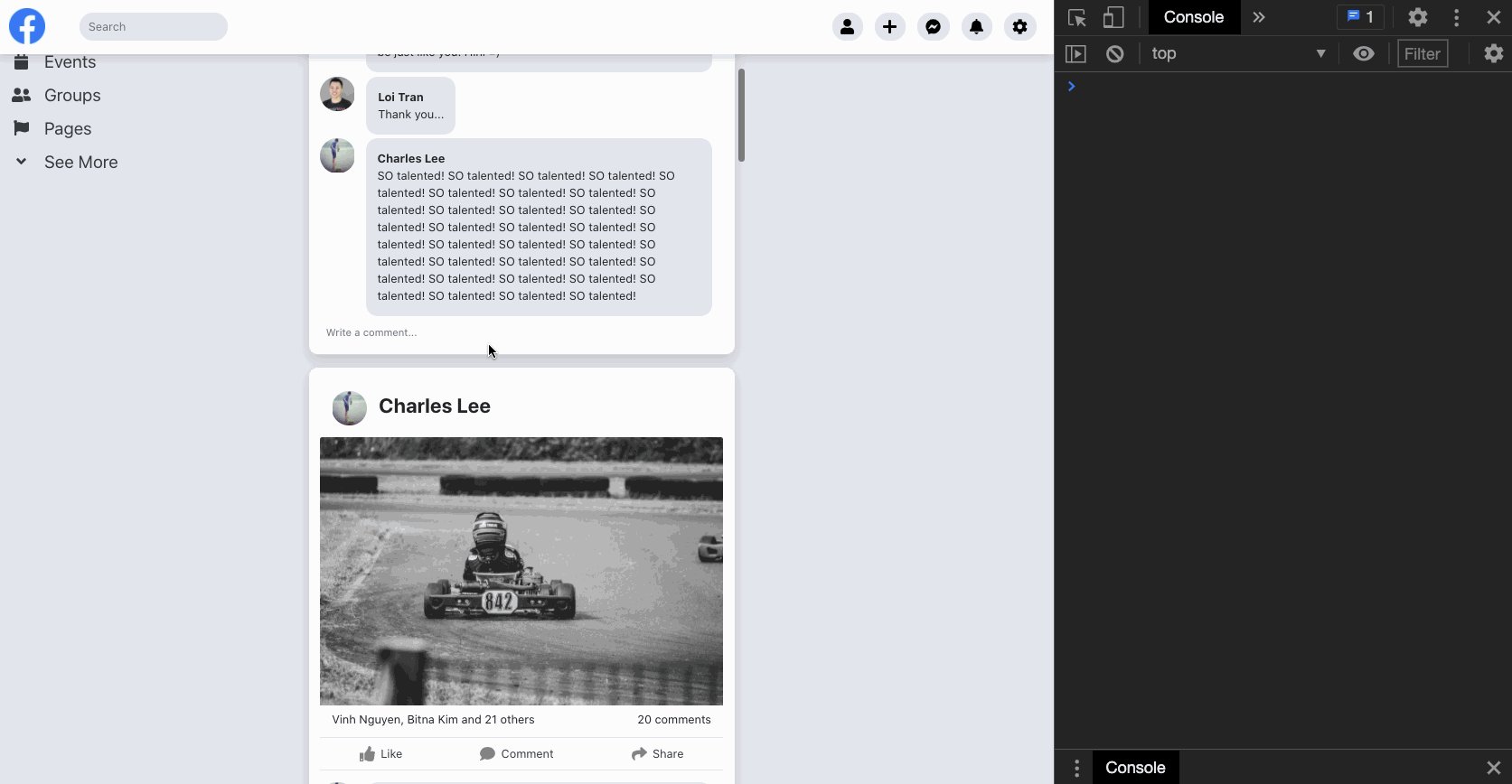
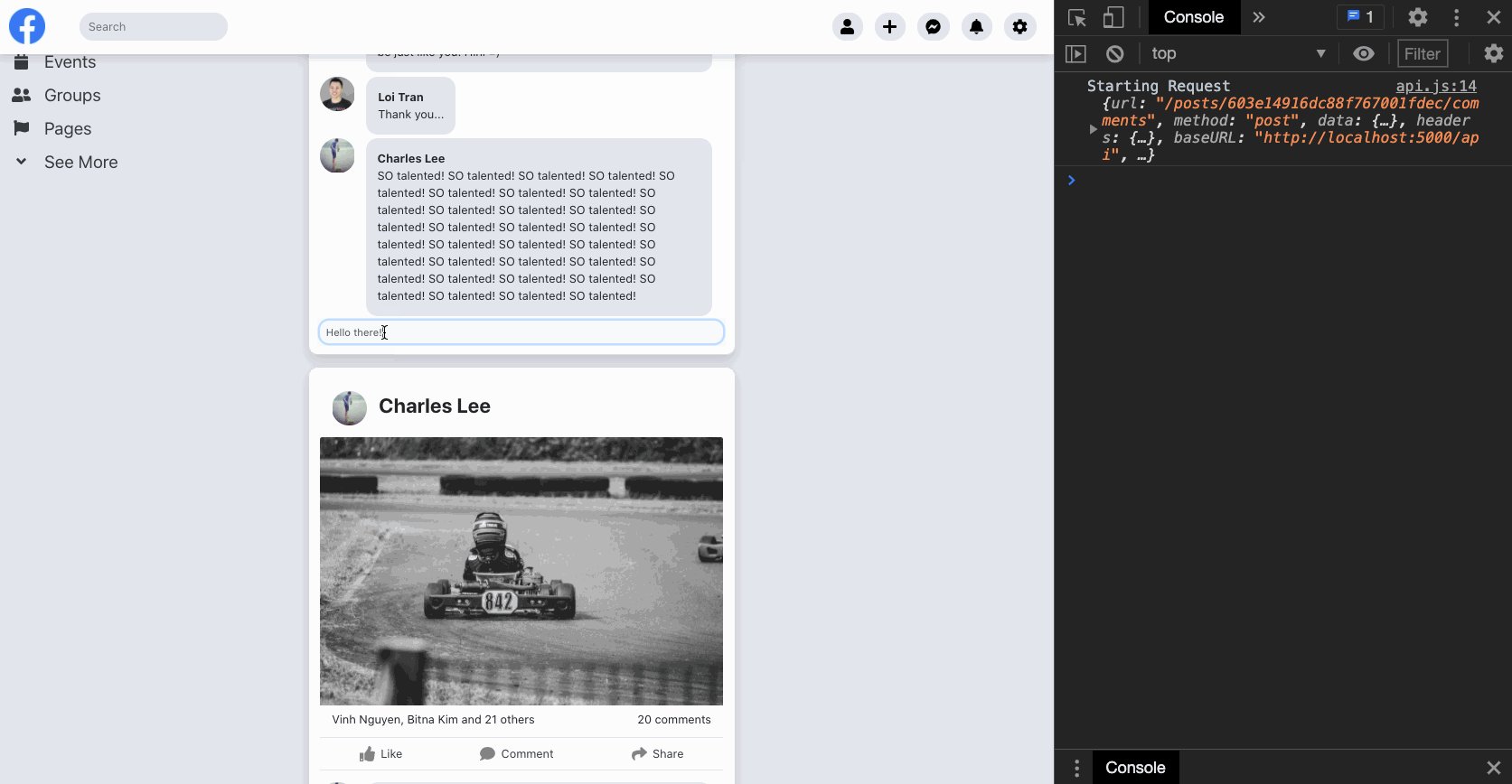
We need to add state to the CommentForm to collect the body of the comment, then send that data to our API after the user submits.
- Import
useState()hook.
import React, { useState } from "react";
- Define
commentstate var.
const [comment, setComment] = useState("");
- Pass callback to
onChangeprop of theForm.Control.
onChange={(e) => setComment(e.target.value)}
- Import Redux dependency that allows us to dispatch an action.
import { useDispatch } from "react-redux";
- Define
dispatch()in the body ofCommentForm.
const dispatch = useDispatch();
- Define function
onSubmit()which will be invoked when the form submits.
const onSubmit = (e) => {
e.preventDefault();
dispatch();
};
- Pass
onSubmit()to the form'sonSubmitprop.
onSubmit = { onSubmit };
Think about where we should look to find the actions we need to dispatch...
- Look inside of
./client/src/redux/actions.
We don't have any redux actions related to comments...
- Create a new file
comment.actions.jsin./client/src/redux/actions.
This file will contain all the logic to making requests to our API.
- Import api helper & types from the place where we'll/we've put them
import * as types from "../constants/comment.constants";
import api from "../api";
- Create the file
./client/src/redux/comment.constants.js - Define action types inside of this file.
export const CREATE_COMMENT = "POST.CREATE_COMMENT";
export const CREATE_COMMENT_SUCCESS = "POST.CREATE_COMMENT_SUCCESS";
export const CREATE_COMMENT_FAILURE = "POST.CREATE_COMMENT_FAILURE";
- Define function which will dispatch the request to create a comment to our API.
const createComment = (postId, body) => async (dispatch) => {
dispatch({ type: types.CREATE_COMMENT, payload: null });
try {
const res = await api.post(`/posts/${postId}/comments`, {
body,
});
dispatch({
type: types.CREATE_COMMENT_SUCCESS,
payload: res.data.data,
});
} catch (error) {
dispatch({ type: types.CREATE_COMMENT_FAILURE, payload: error });
}
};
- Export the action.
export const commentActions = {
createComment,
};
- Import & Export all actions in the actions index file,
./client/src/redux/actions/index.js
export * from "./comment.actions";
- Import
commentActionsinto ourPostcomponent.
import { commentActions } from "../../redux/actions";
- Pass the action to our
dispatch()
The function createComment() needs two arguments...
dispatch(commentActions.createComment());
- Pass
postIdto the comment form from thePostbody.
<CommentForm postId={props._id} />
- Collect the postId from the props sent into
CommentFormand send it along withcommenttocreateComment().
const CommentForm = (props) => {
const onSubmit = (e) => {
e.preventDefault();
dispatch(commentActions.createComment(props.postId, comment));
};
};
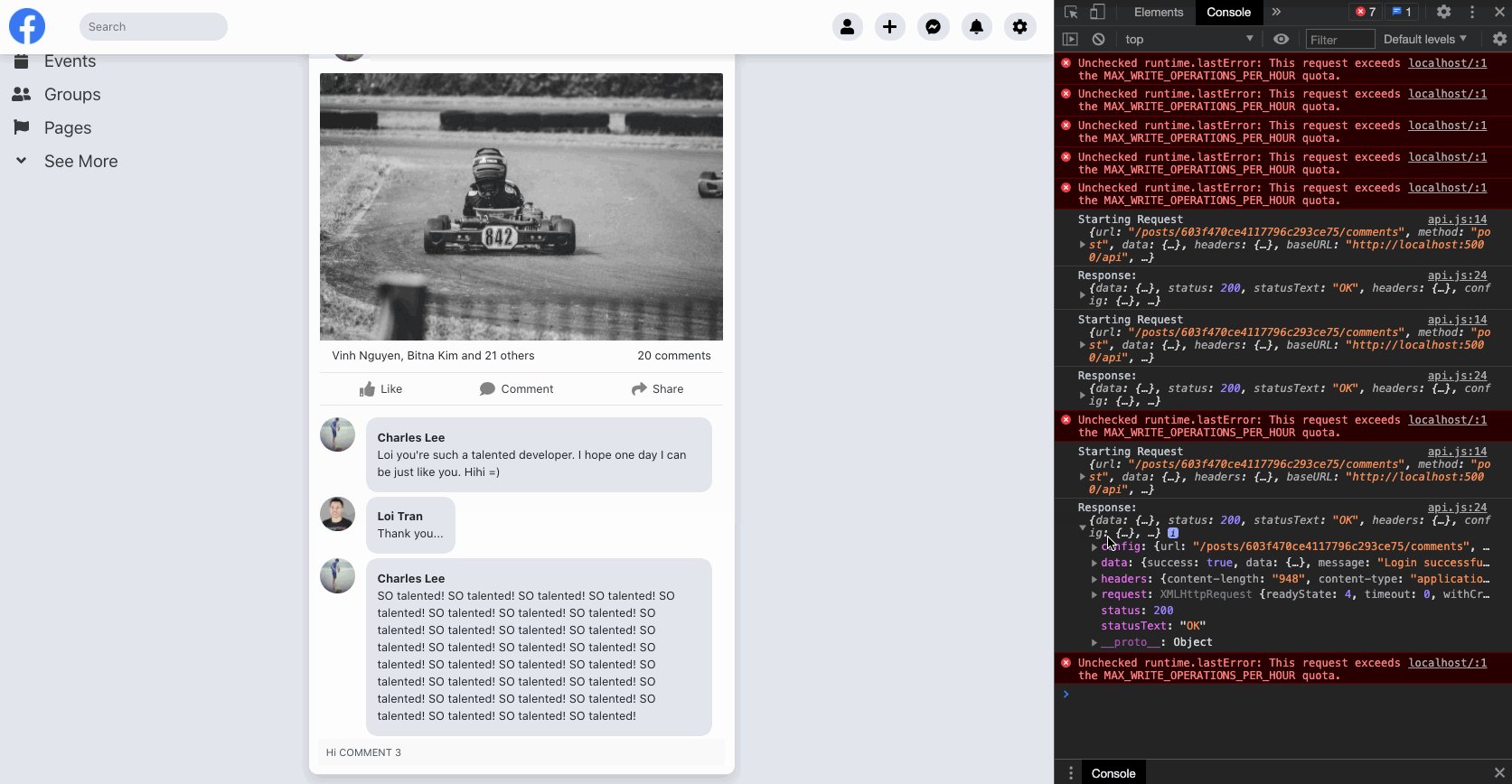
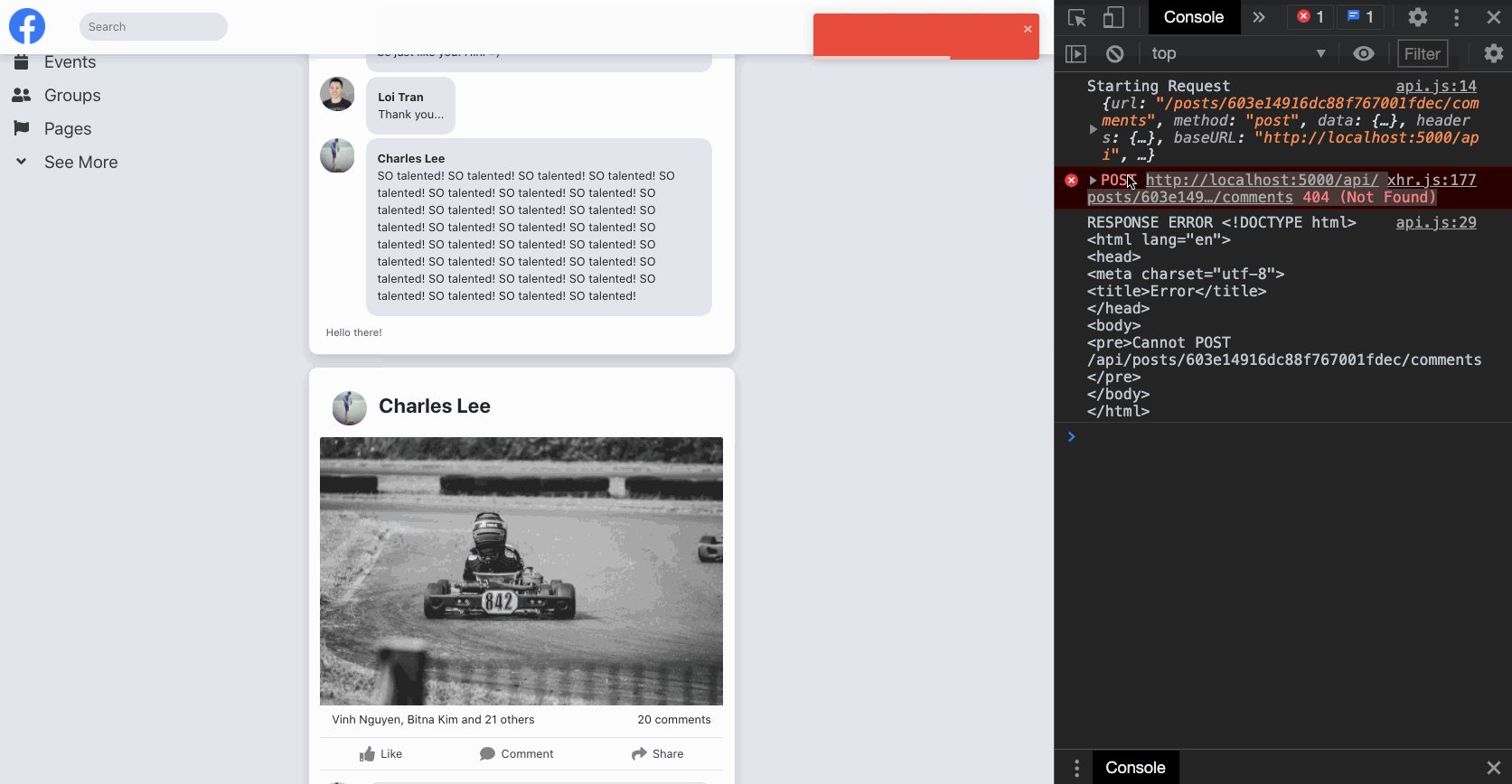
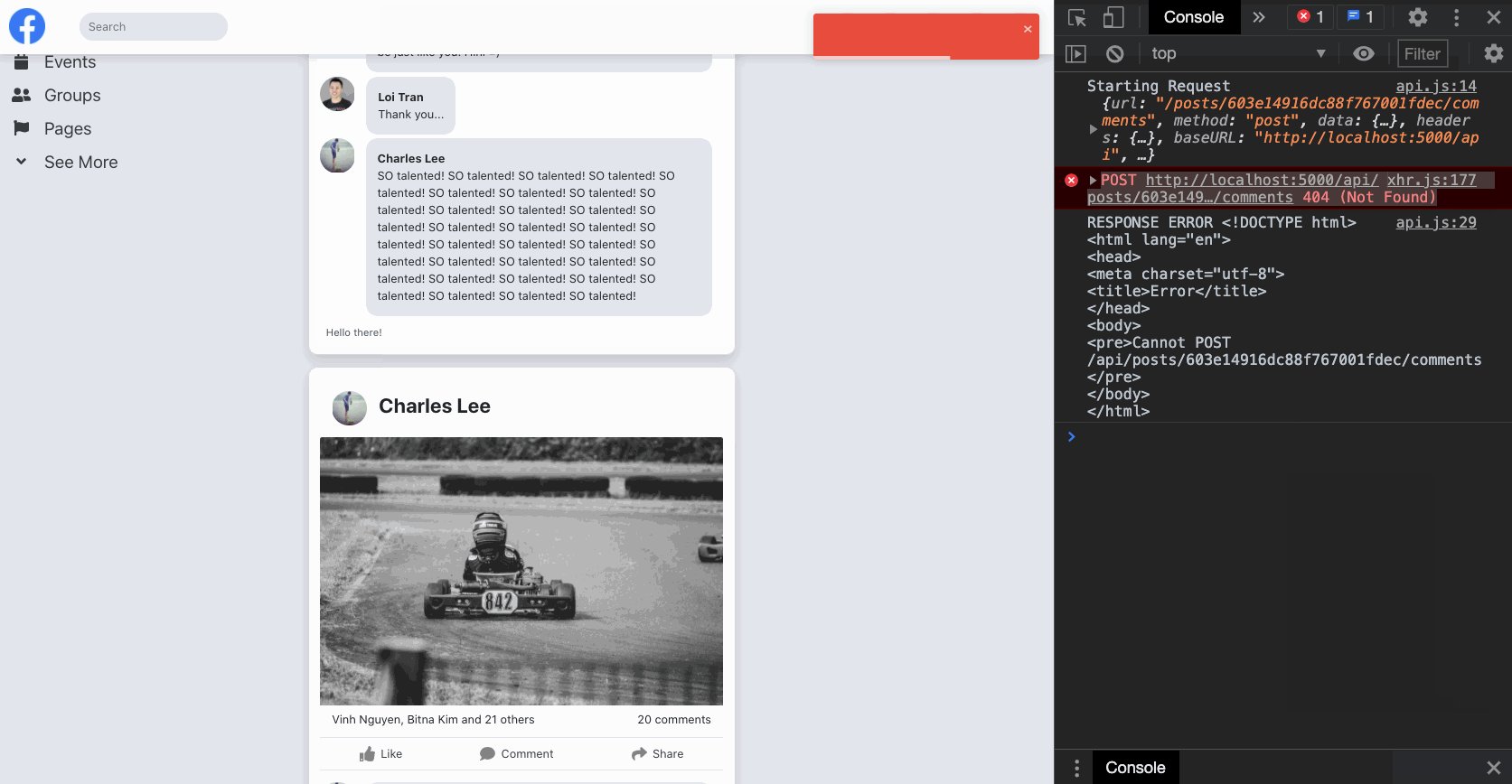
We now see if we create a comment our API responds with a 404... Why...?

- Check
./server/routes/posts.api.js.
We haven't defined a POST route for /posts/:id/comments.
- Define route and pass a controller action.
router.post(
"/:id/comments",
authMiddleware.loginRequired,
postsController.createComment
);
- Define
createComment()in the controller.
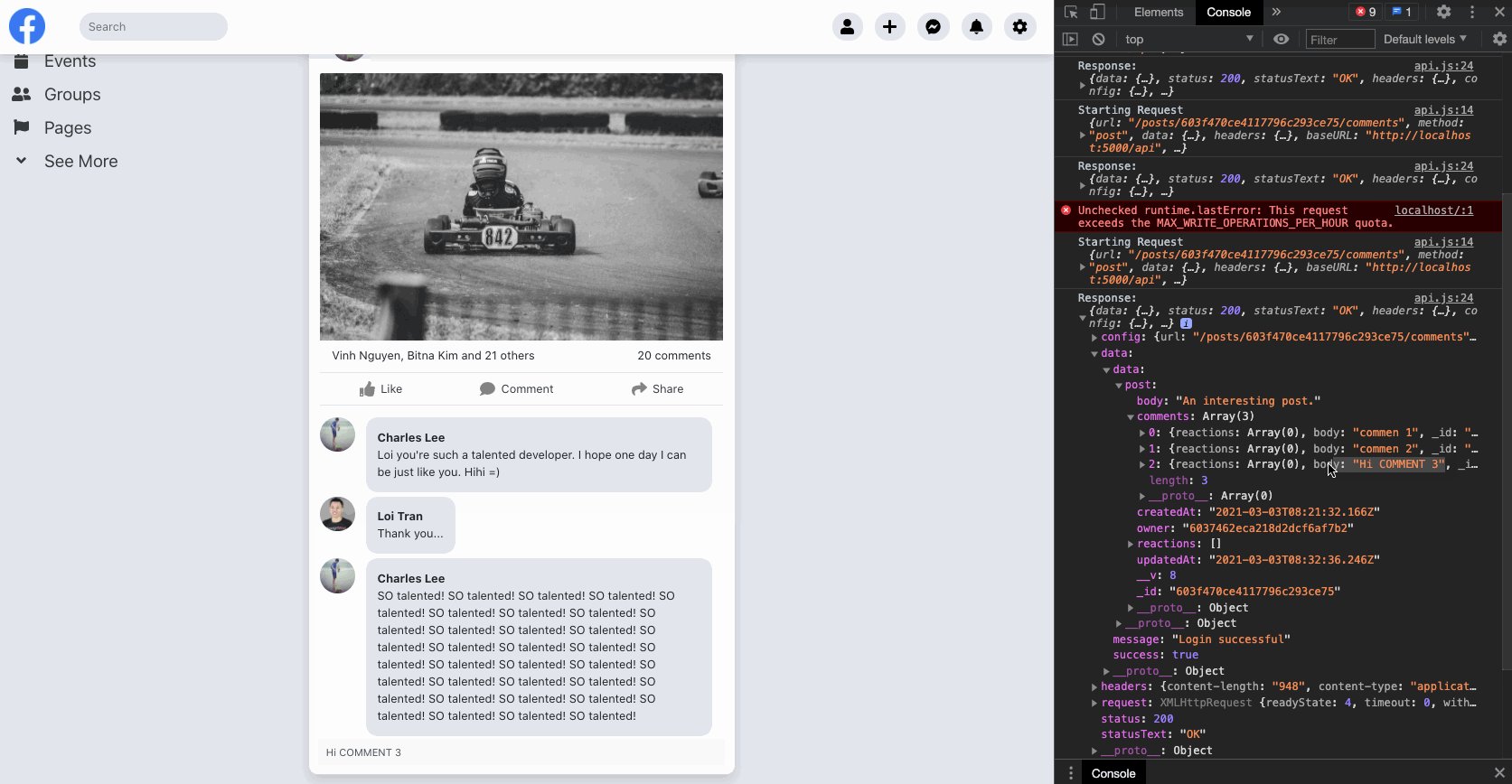
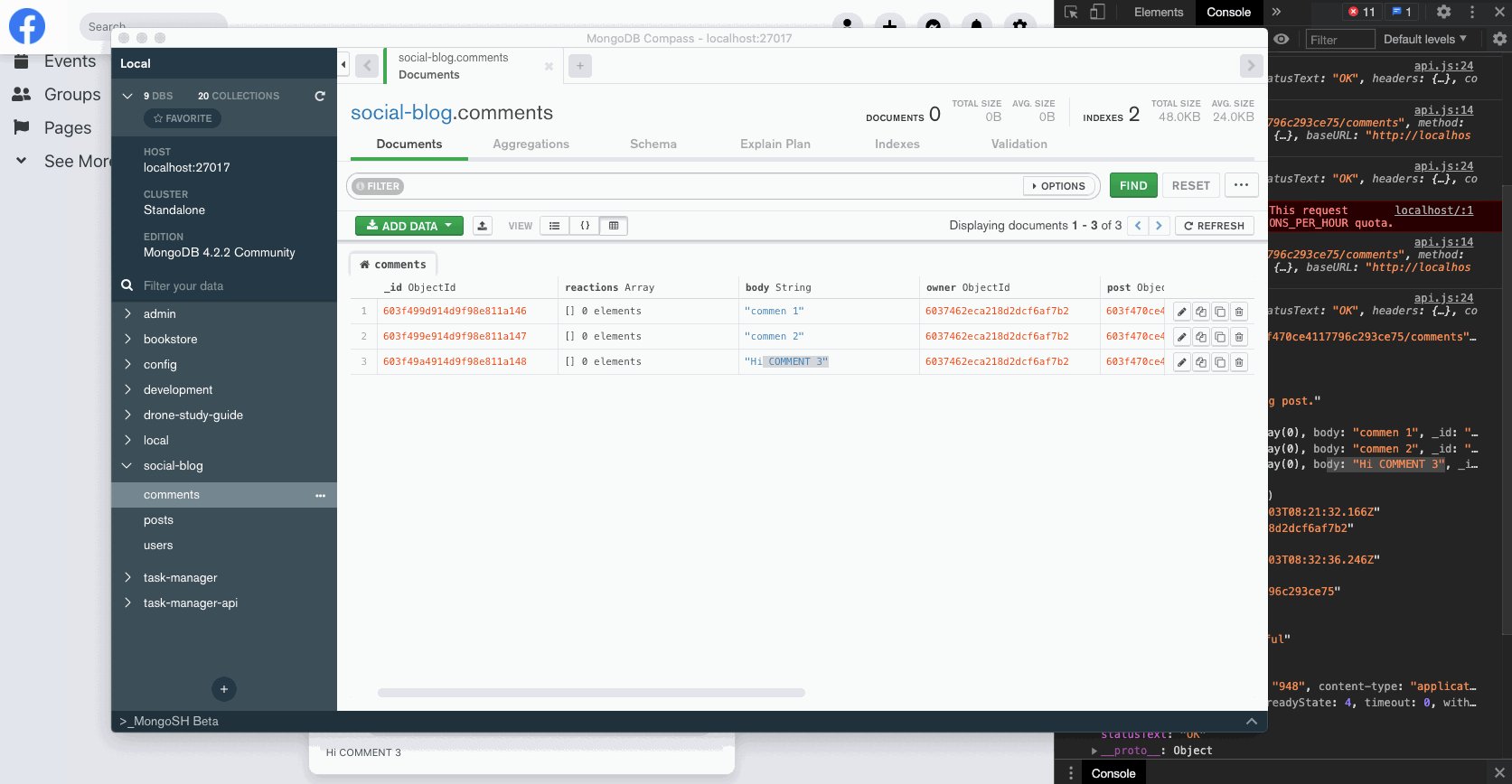
We create a comment given the data from the front end. We then update the post's comments with the new comment's id. Then we collect the comments of the post and send it back.
postController.createComment = async (req, res) => {
const comment = await Comment.create({
...req.body,
owner: req.userId,
post: req.params.id,
});
const post = await Post.findById(req.params.id);
post.comments.push(comment._id);
await post.save();
await post.populate("comments");
await post.execPopulate();
return sendResponse(res, 200, true, { post }, null, "Comment created!");
};
- Import
Commentas we use it.
const Comment = require("../models/Comment");
We're now able to create comments... incredible...