
Places elements correctly on the screen is the work of a professional software developer. This is what you learn to do today.
What You'll Learn
- CSS Position -
static,relative,absolute,fixed,sticky - CSS Flexbox
- Stacking order with
z-index
Slides
Group A: Meta Tags
What are meta tags?
Group B: Vendor Prefixing
There are some css properties that seem to have -webkit or -moz in front of them. They're called Vendor Prefixes. What are these? Why are those there?
Group C: Animations
How do CSS Animations work?
Group D: Color
List some different ways we can define colors in CSS. Also: what is alpha?
Group E: Media Queries
What is a CSS media query and how can it help us in styling?
@media only screen and (max-width: 600px) {
body {
background-color: lightblue;
}
}
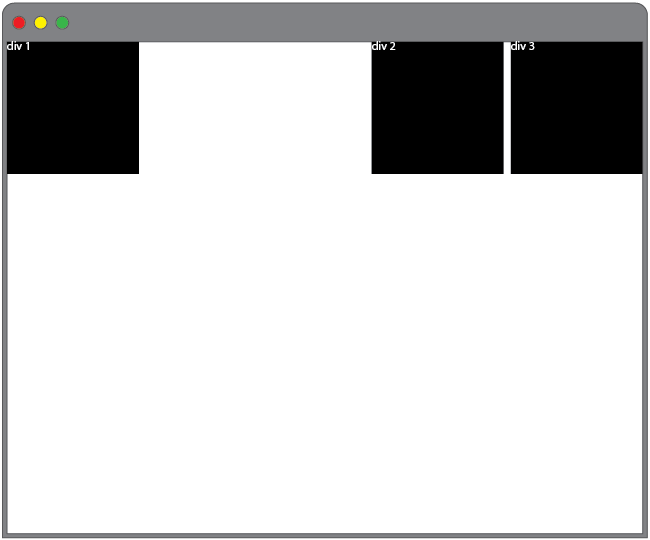
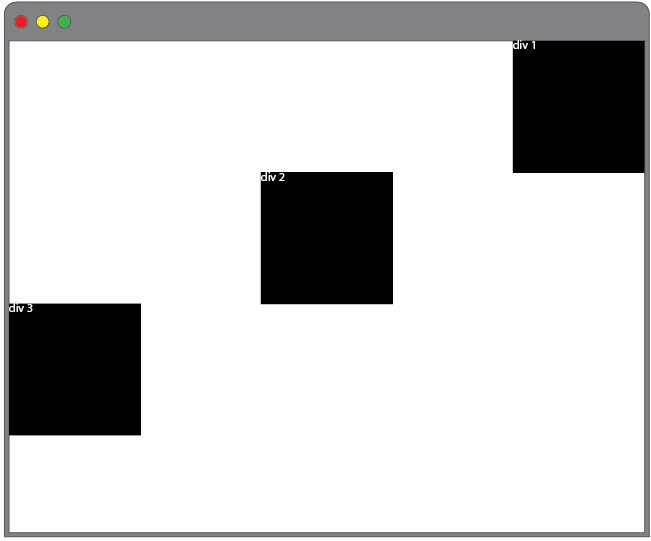
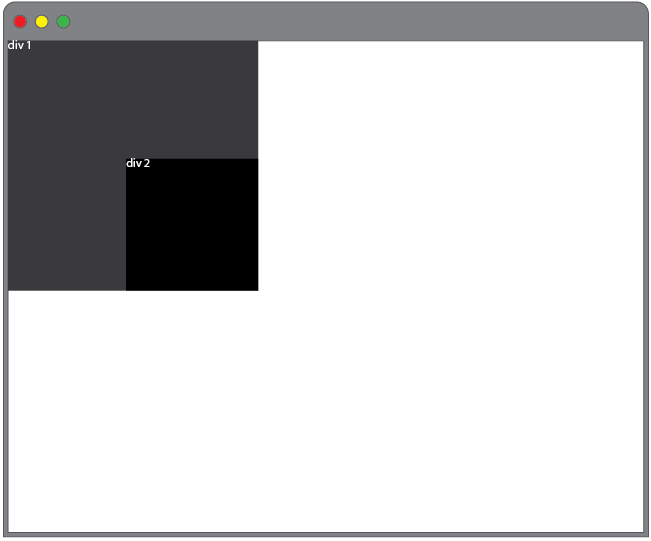
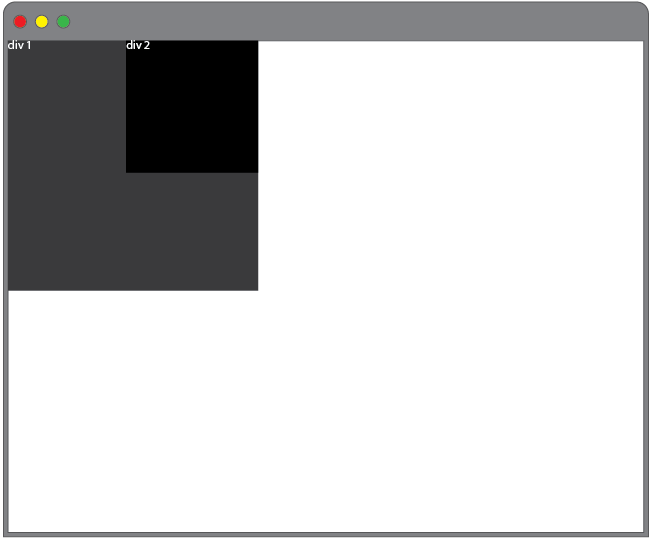
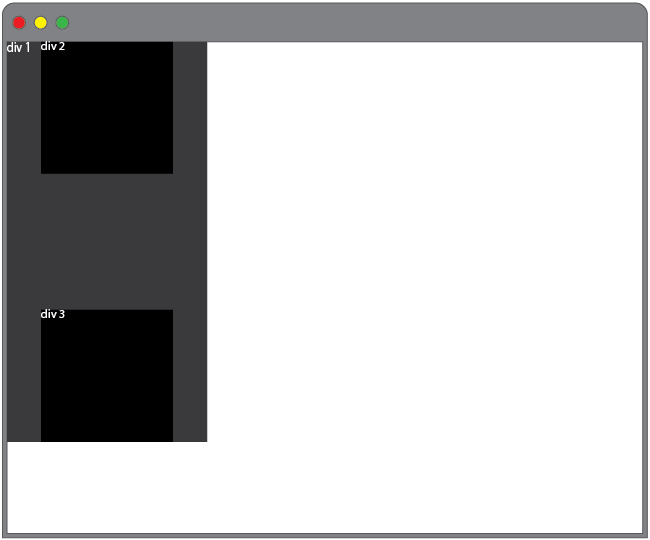
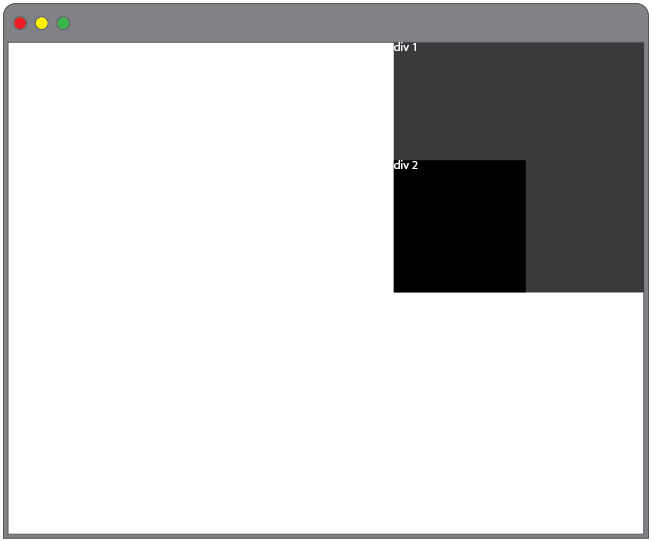
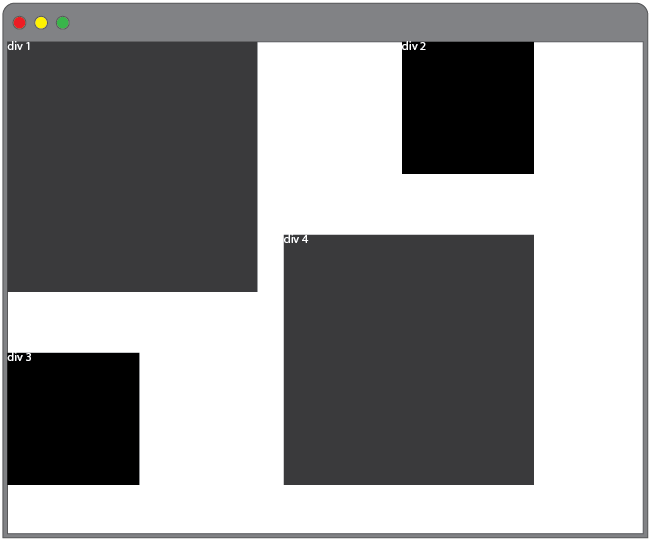
In this exercise, we'll take a series of simple comps and recreate each. You will make the appropriate number of div tags with the div numbers indicated in the comps, give them a height, width, and background-color and then make them match the layout in the comp. Here's an example of what this might look like in your HTML and CSS:
Your HTML:
<section id="example">
<div class="div1">
div1
</div>
<div class="div2">
div2
</div>
</section>
Your CSS:
div {
width: 100px;
height: 100px;
background-color: black;
color: white;
}
#example {
display: flex;
justify-content: space-between;
}
Requirements:
- Put all of your solutions in a HTML file.
- Your CSS code should be in a separate file.
- Each answer is in a
sectionelement. - Make your page look nicely.
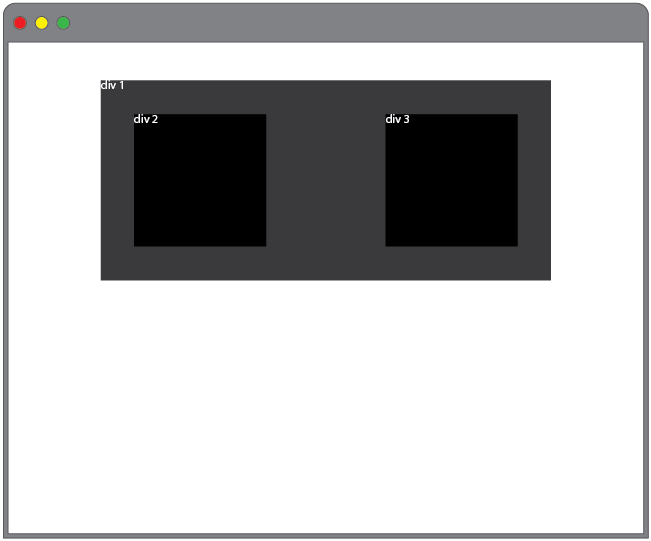
Challenge 1:

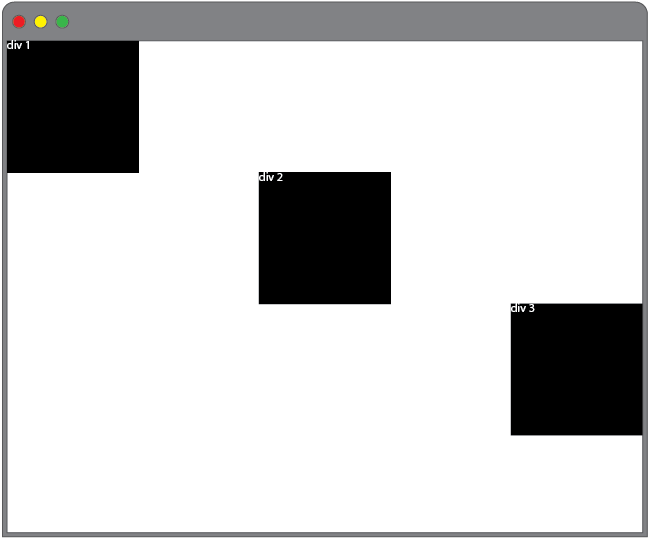
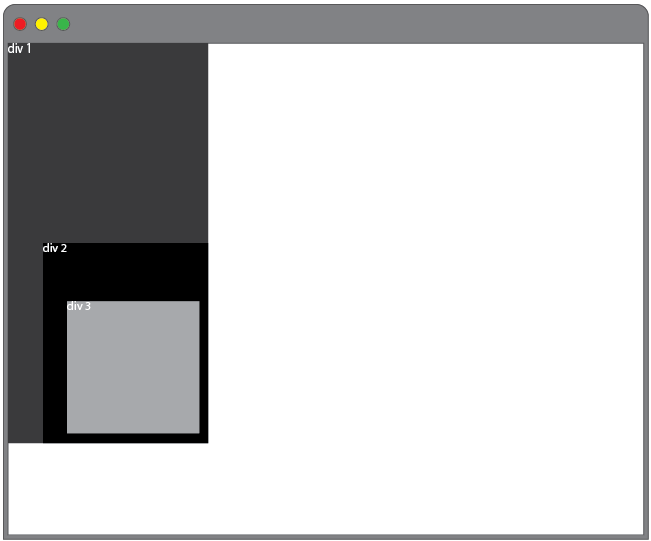
Challenge 2:

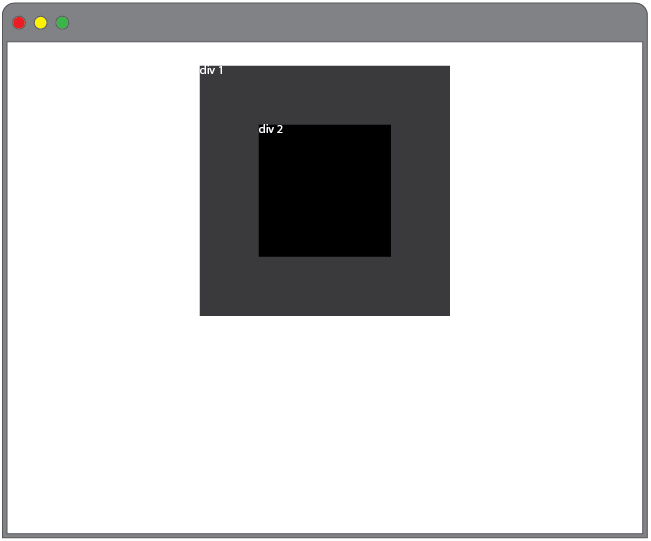
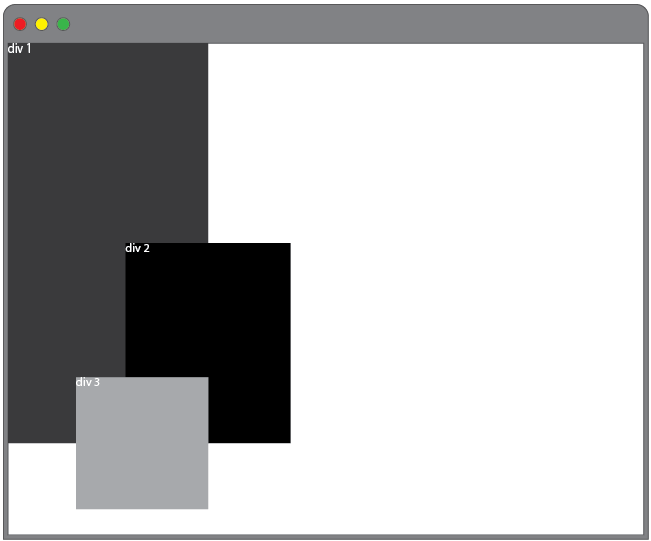
Challenge 3:

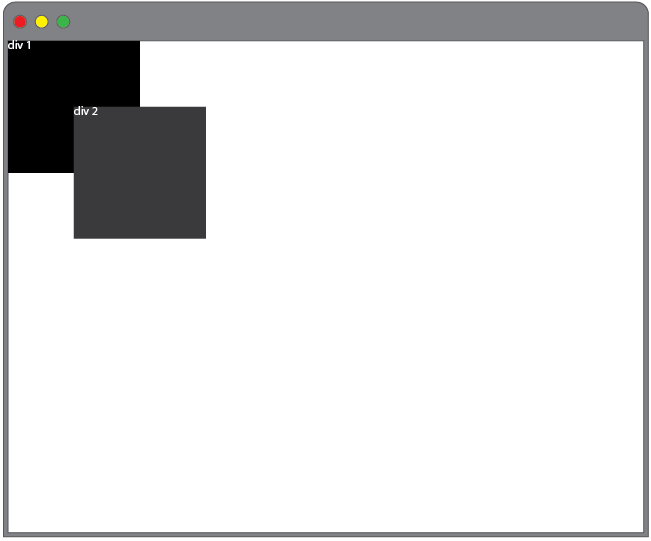
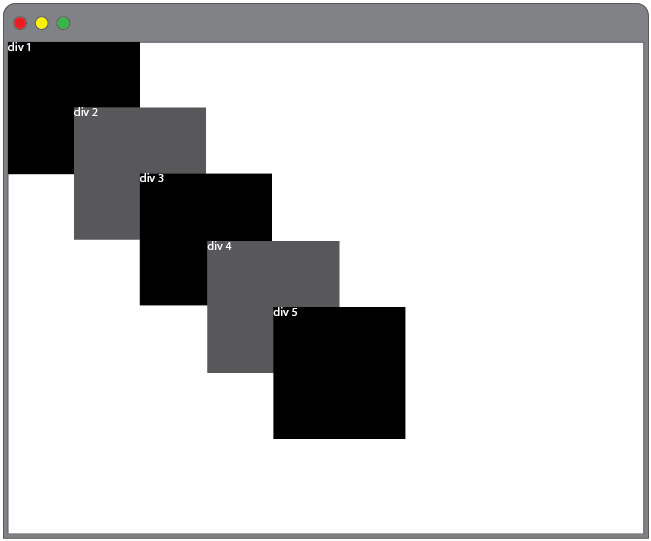
Challenge 4:

Challenge 5:

Challenge 6:

Challenge 7:

Challenge 8:

Challenge 9:

Challenge 10:

Challenge 11:

Challenge 12:

Challenge 13:

Challenge 14:

Challenge 15:

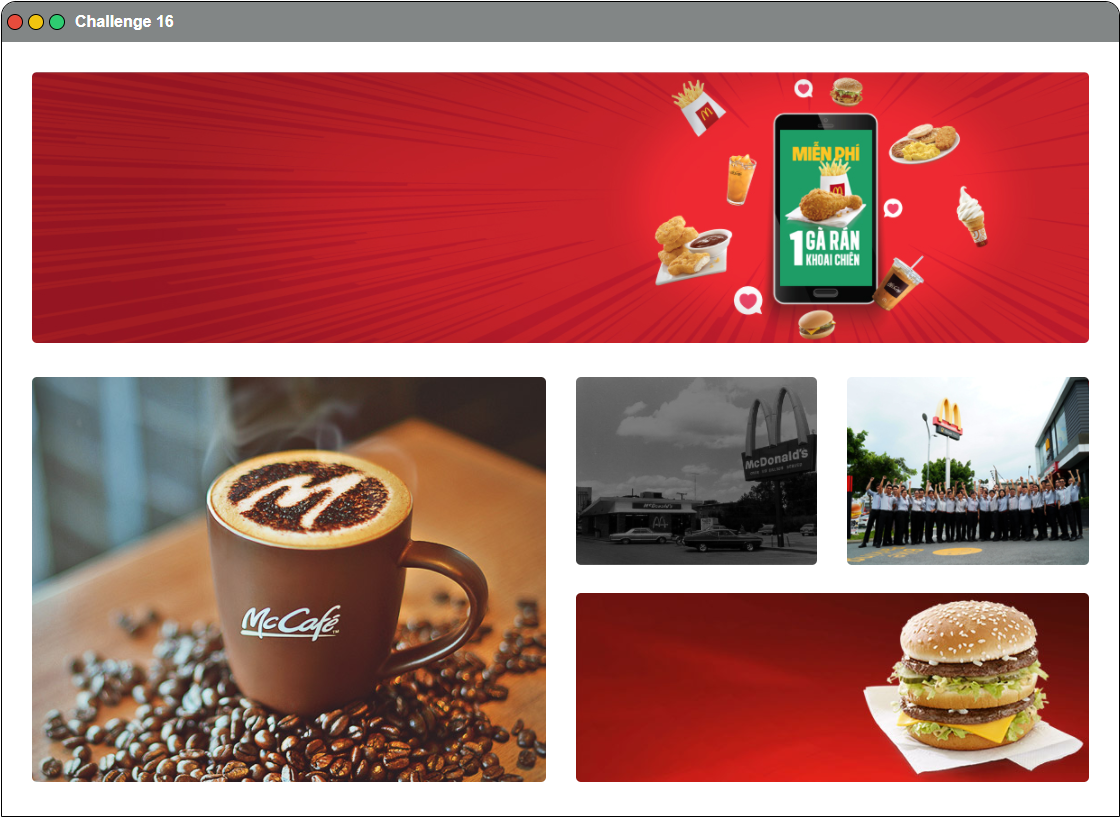
Challenge 16:

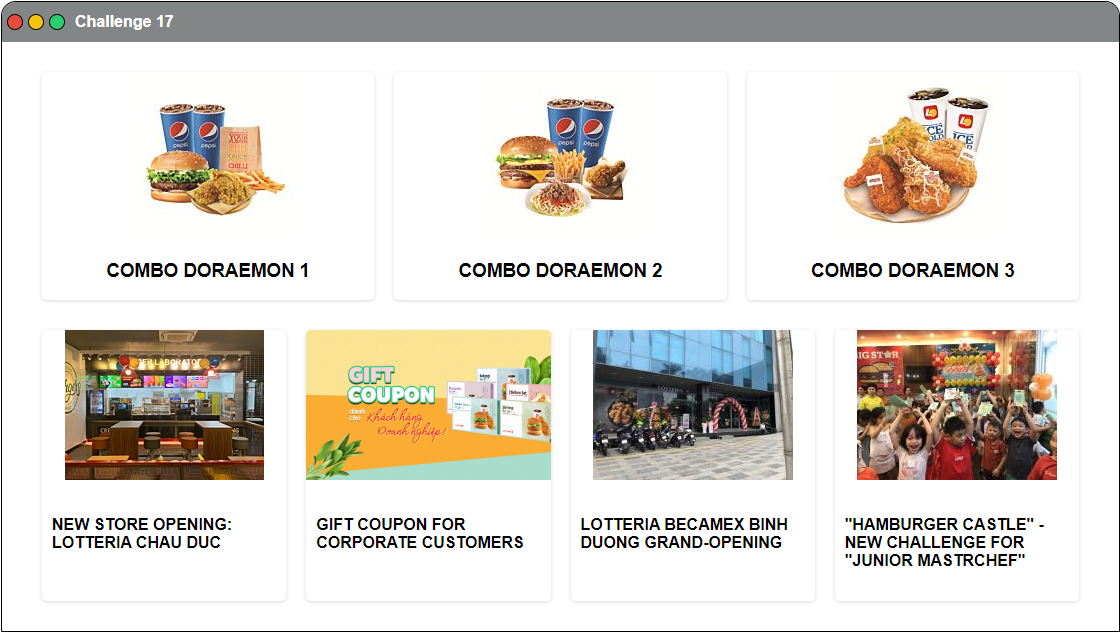
Challenge 17:

Live website
HTML
Github link: HTML
CSS
Github link: CSS