Post
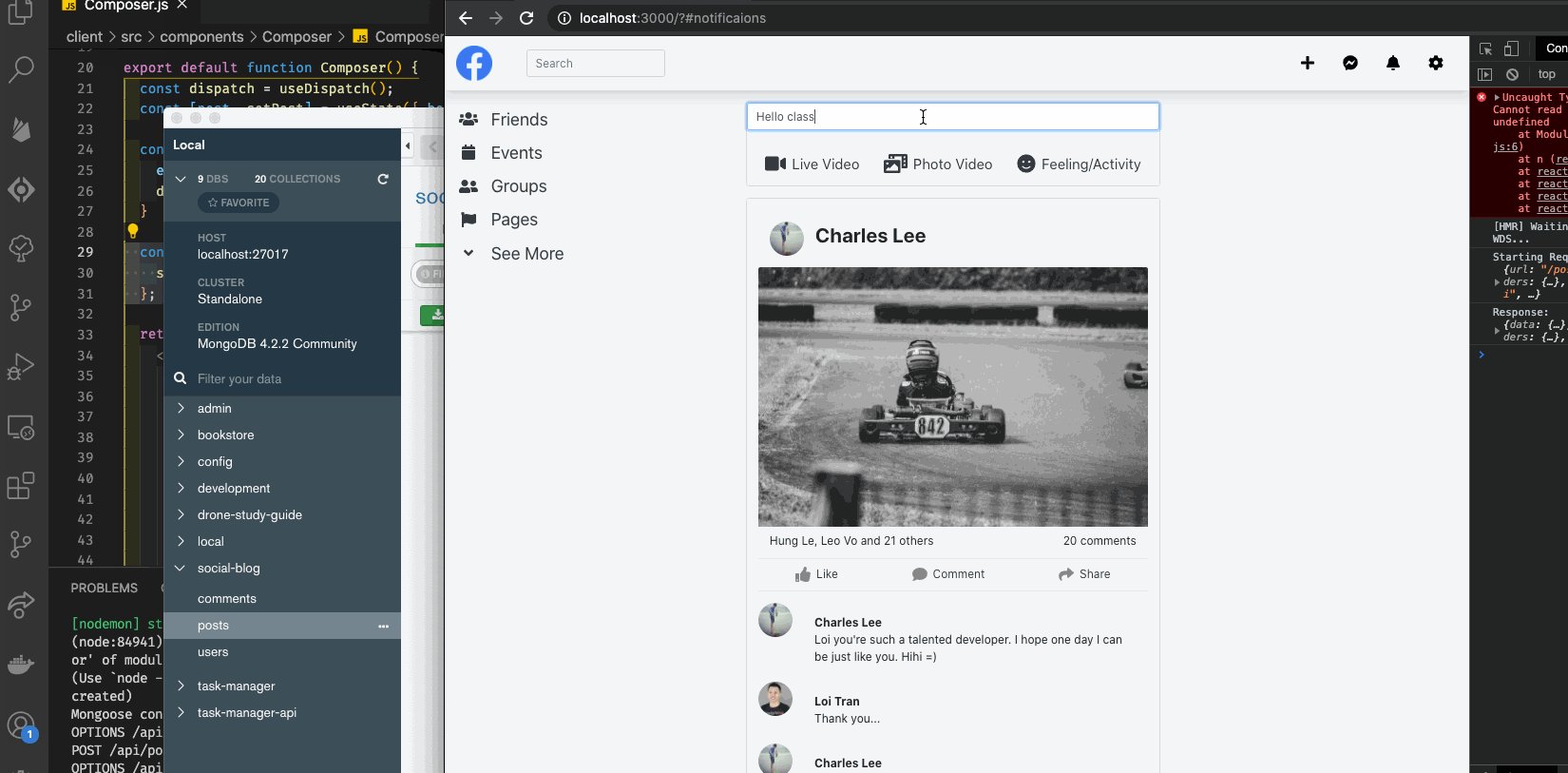
- User can create a post.
- User can see the post added to the list of posts after creating.
- User can add images to a post.
- User can edit their posts.
- User can delete their posts.
- User can see all posts on the homepage.
- User can see their posts on their profile page.
- User can search/filter posts using the search bar.
The form provided doesn't work yet. Bummer.
Make it work. Search the project for the string STEP 2 or look inside of ./client/src/components/Composer/Composer.js.
- Import
useStateprovided by React.
import React, { useState } from "react";
- Define
poststate variable.
const [post, setPost] = useState({ body: "" });
- Define
onChange()which will be invoked when the user types into the form control of the form.
const onChange = (e) => {
setPost({ ...post, [e.target.id]: e.target.value });
};
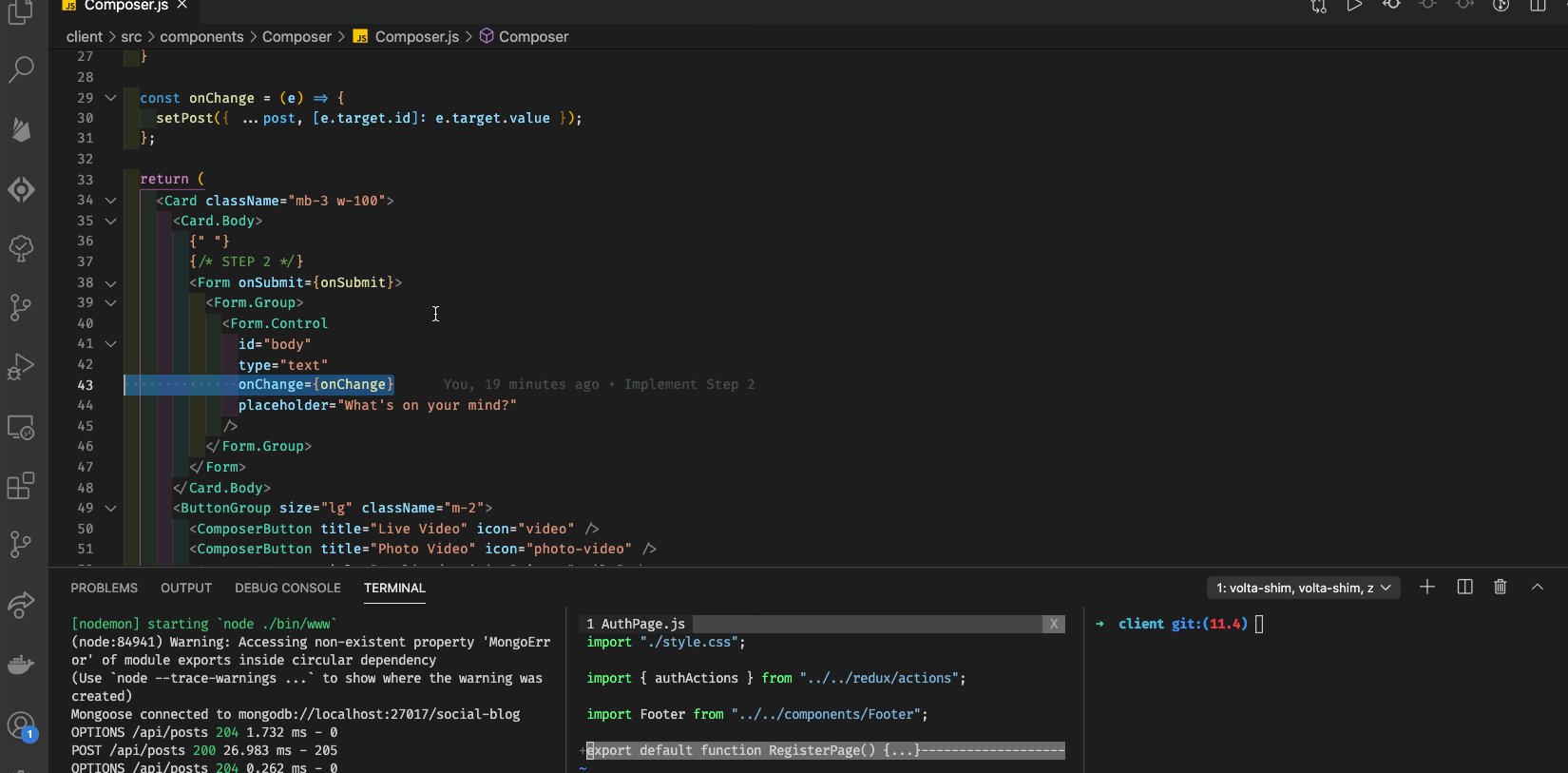
- Update
Form.Controlto have two additional props,id&onChange.
<Form.Control
id="body"
type="text"
onChange={onChange}
placeholder="What's on your mind?"
/>
- Check we're updating the post state.
Add a console.log in the body of Composer.
console.log({ post });
- Define
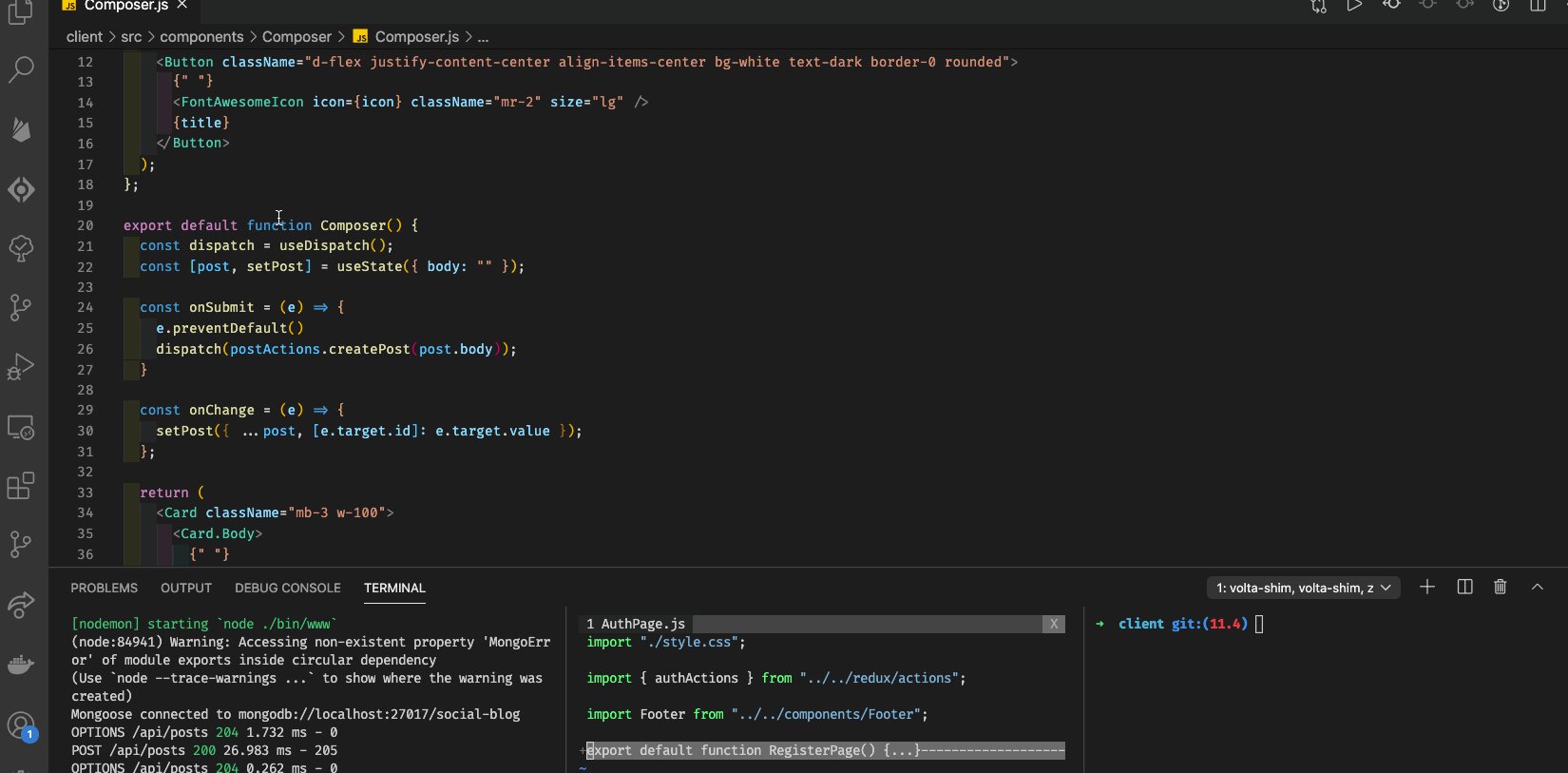
onSubmit()which will invoke when the user presses enter.
const onSubmit = (e) => {
e.preventDefault();
};
- Pass
onSubmit()as theonSubmitprop to theForm.
<Form onSubmit={onSubmit}></Form>
- Import
postActionsfrom our actions.
We need to dispatch an action when we submit the form.
import { postActions } from "../../redux/actions";
- Refactor
onSubmit()to dispatch an action.
const onSubmit = (e) => {
e.preventDefault();
dispatch(postActions.createPost(post.body));
};
- Import
useDispatch()since we need to dispatch an action to redux.
import { useDispatch } from "react-redux";
- Define
dispatch()inside the body ofComposer.
const dispatch = useDispatch();
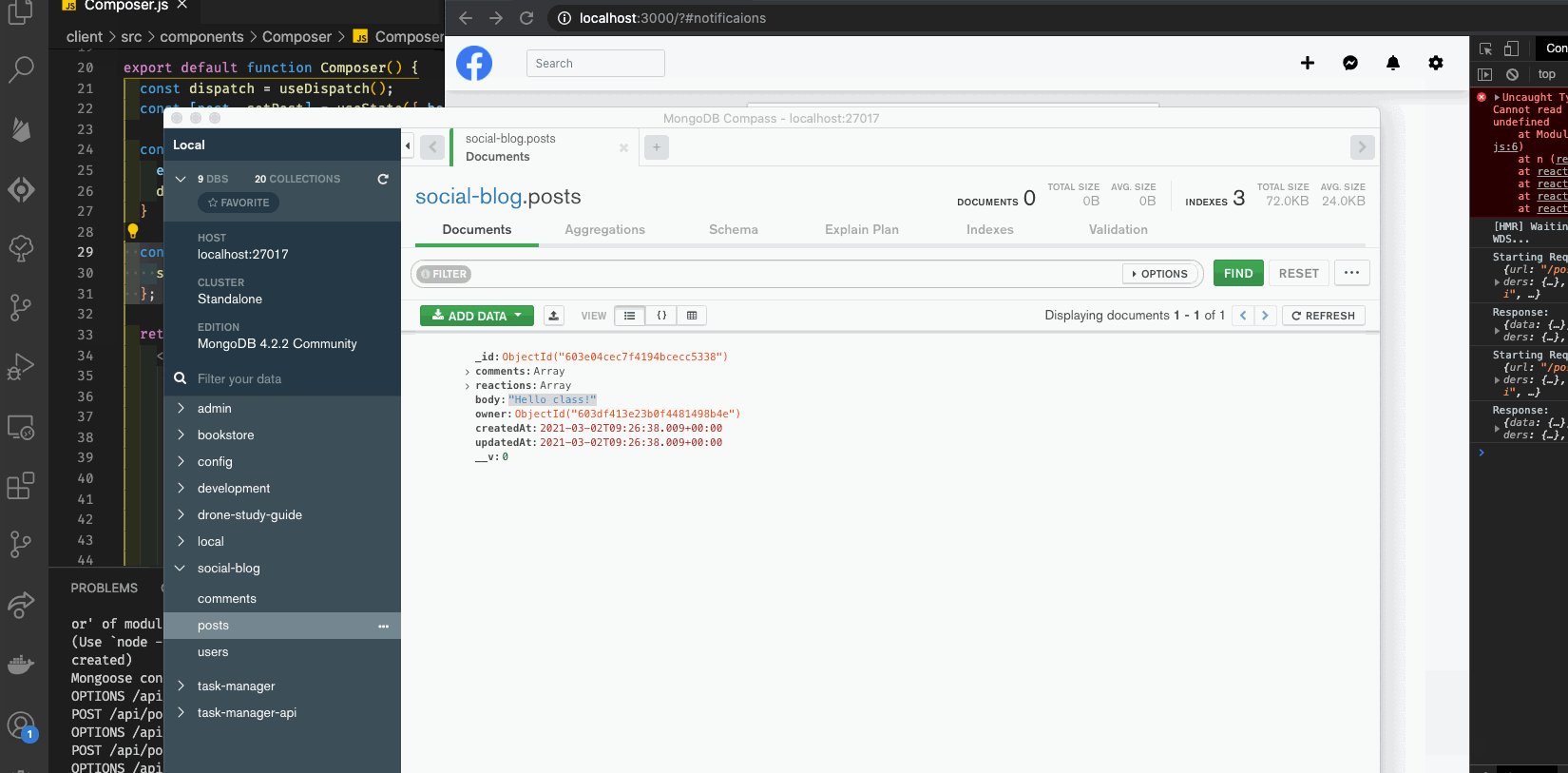
- Create a post and check Mongo for it.

- Get the list of posts from our backend.
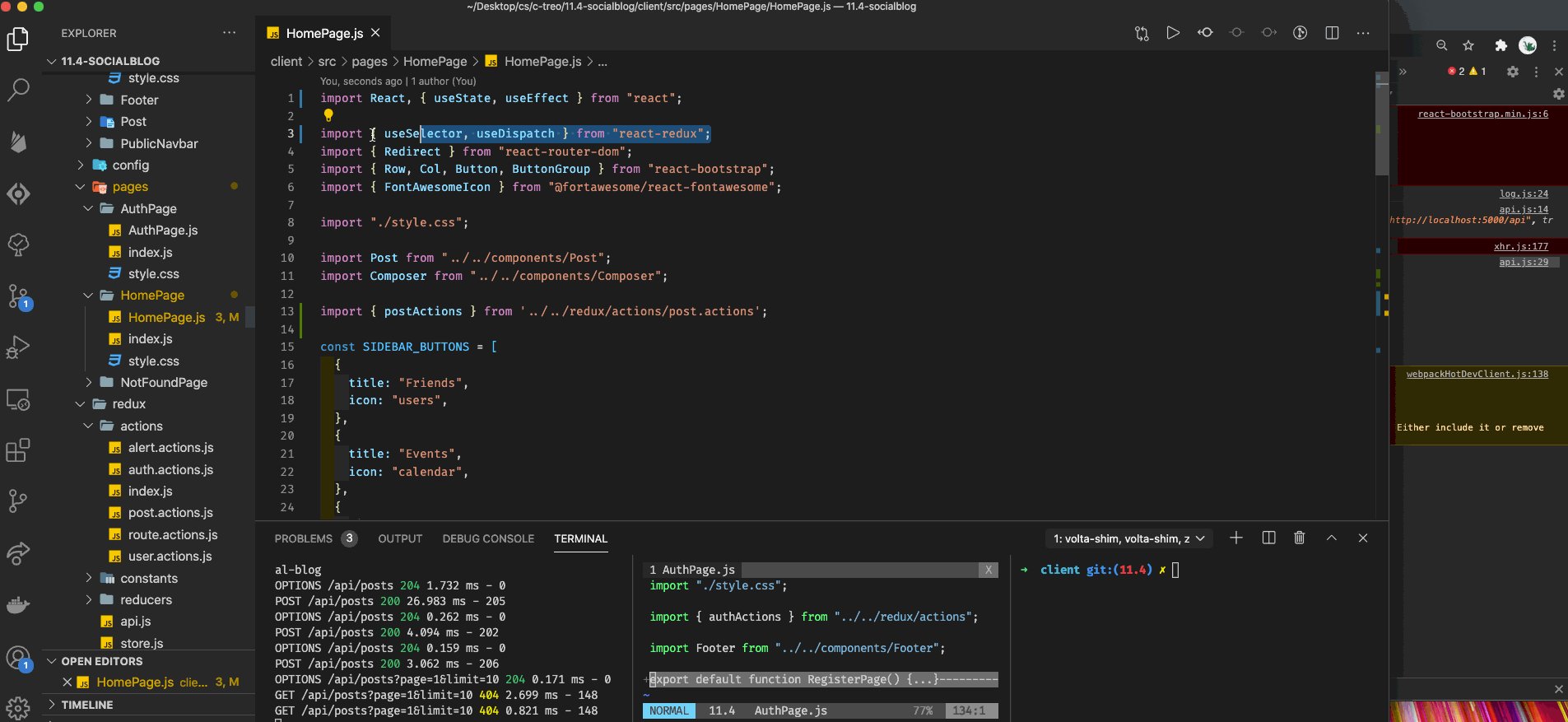
We've created posts in our backend so let's read from it. Search the project for the string STEP 3 or look inside of ./client/src/pages/HomePage/HomePage.
- Import Redux's
useDispatch()& ourpostActions.
When the HomePage loads we want to dispatch an action that will fetch posts.
import { useSelector, useDispatch } from "react-redux";
import { postActions } from "../../redux/actions/post.actions";
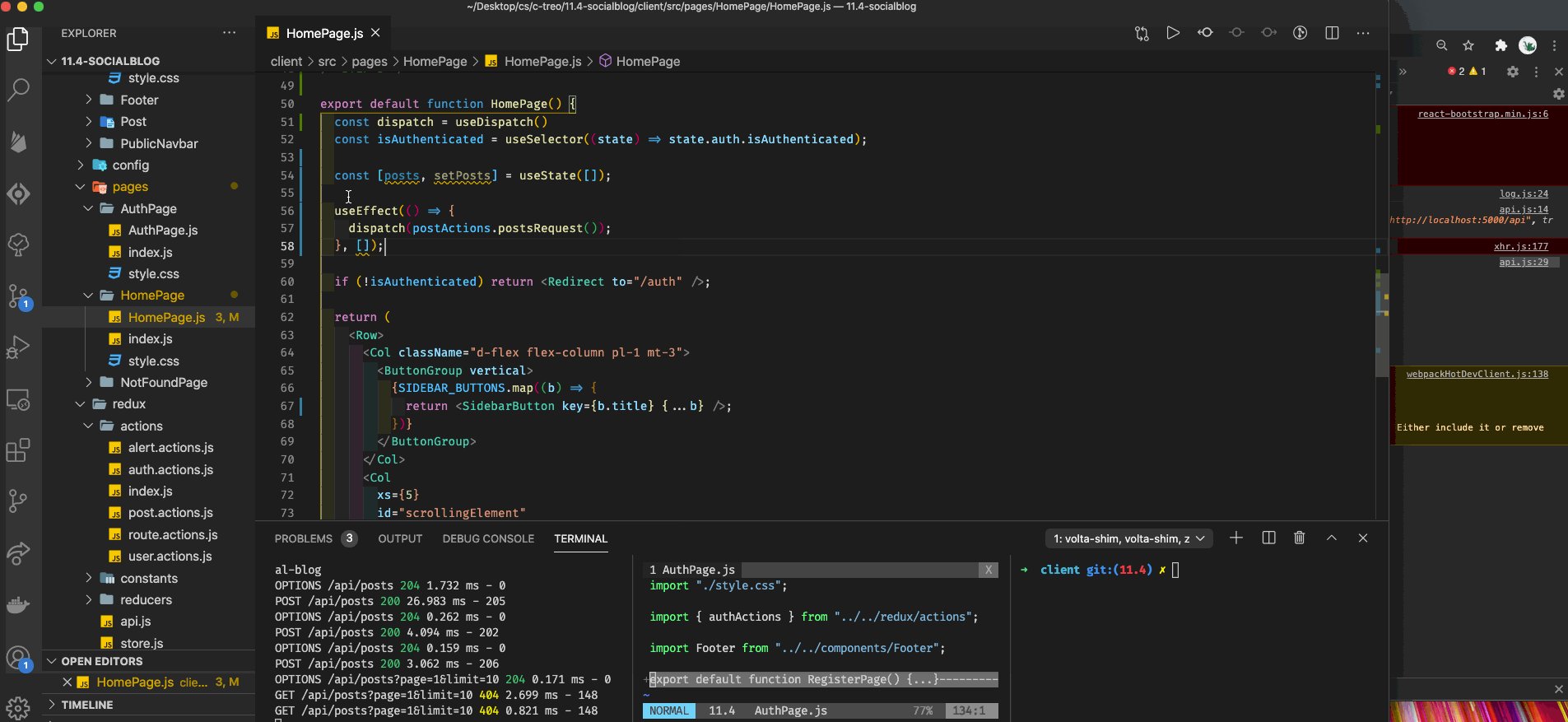
- Define
dispatch()in the body ofHomePage.
const dispatch = useDispatch();
- Dispatch
postActions.postsRequest()inside the body of theuseEffect().
dispatch(postActions.postsRequest());
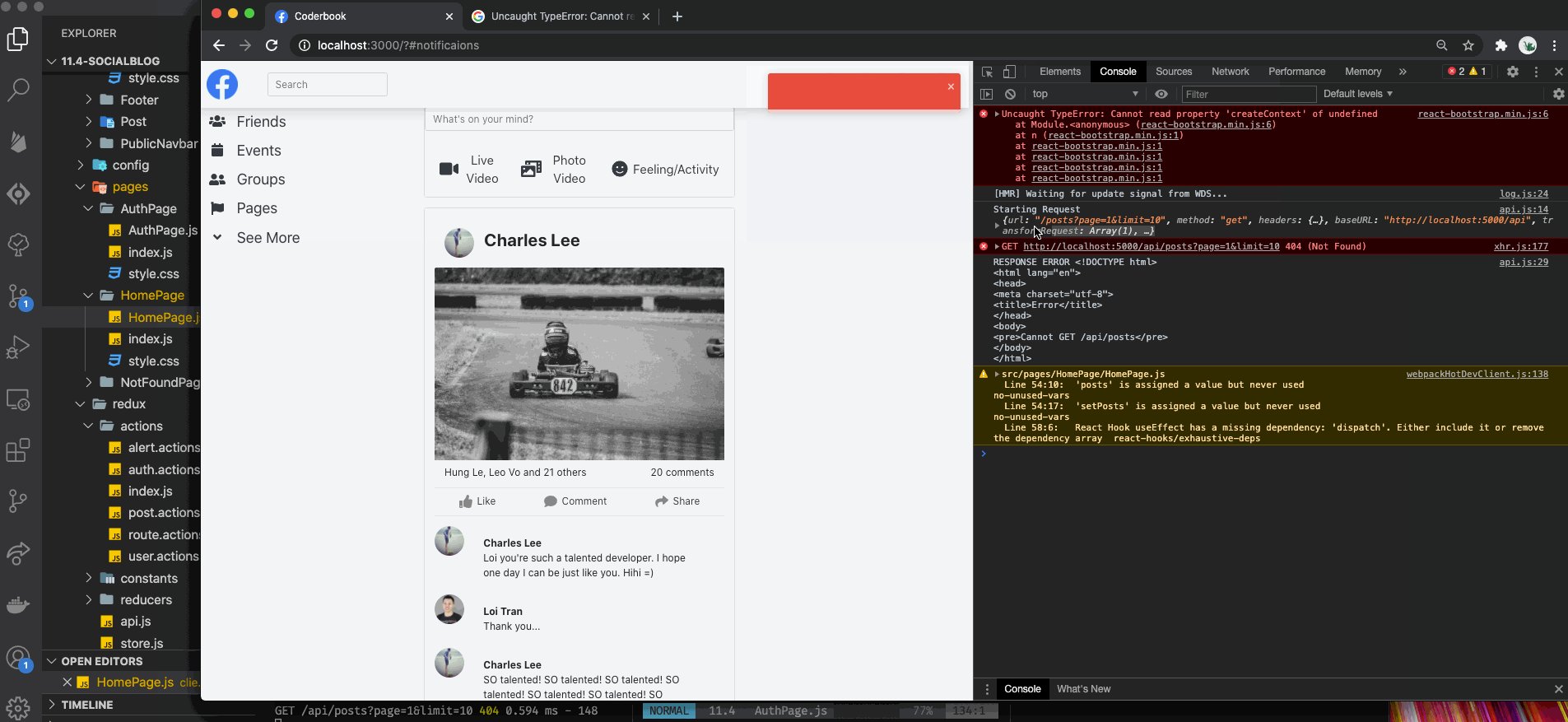
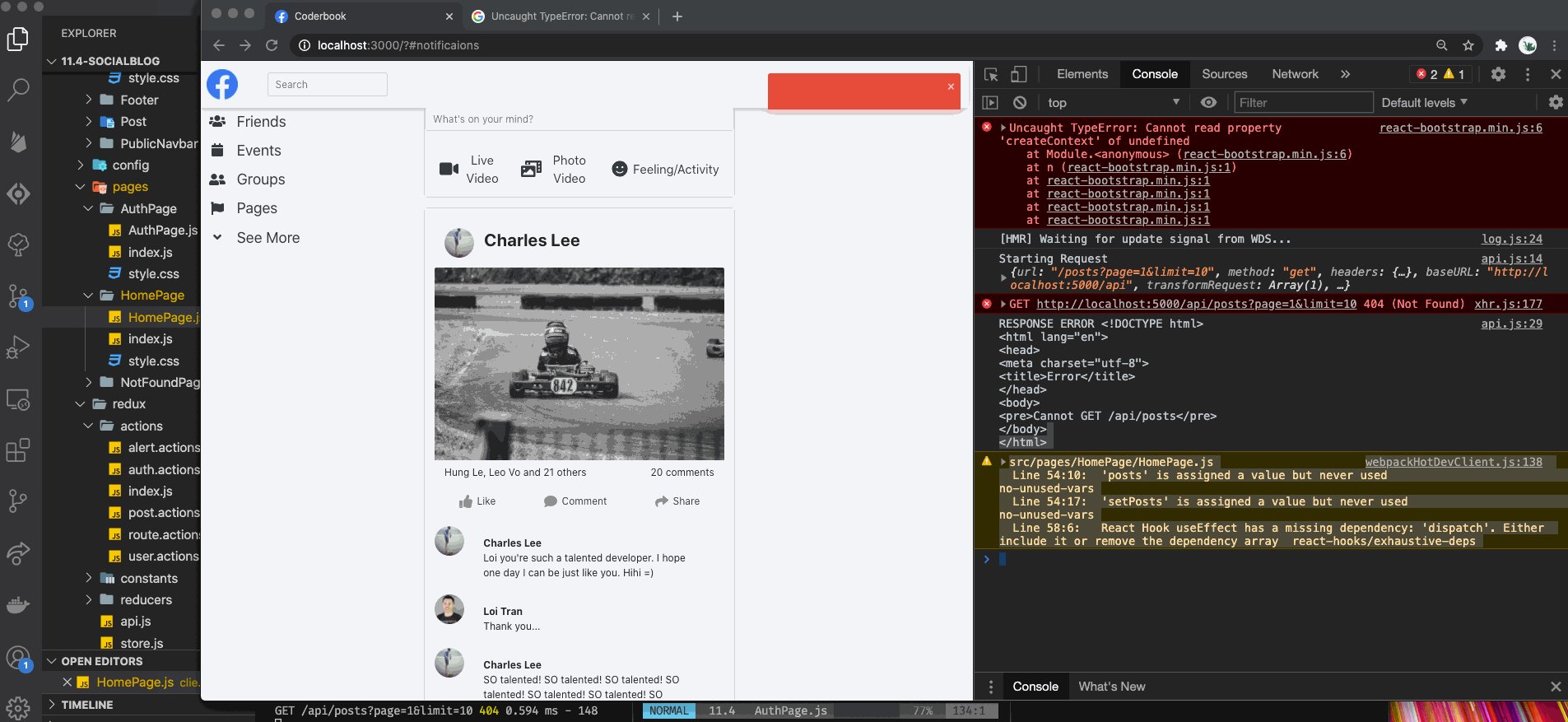
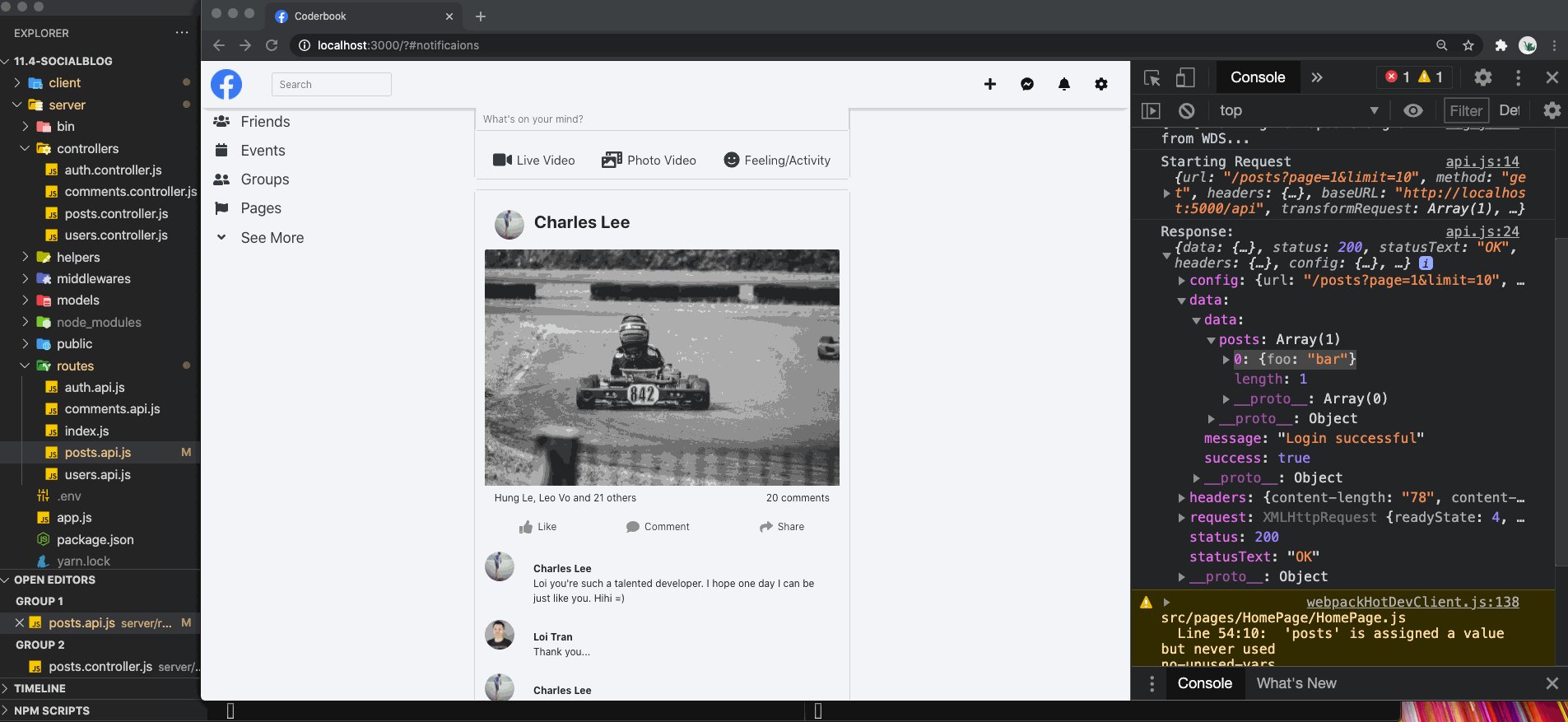
When we refresh the page we see an error. Why...?

We're making a GET request to /api/posts and our server responds 404 Not Found...
- Check if we've defined that endpoint inside of
./server/routes/posts.api.
We haven't...
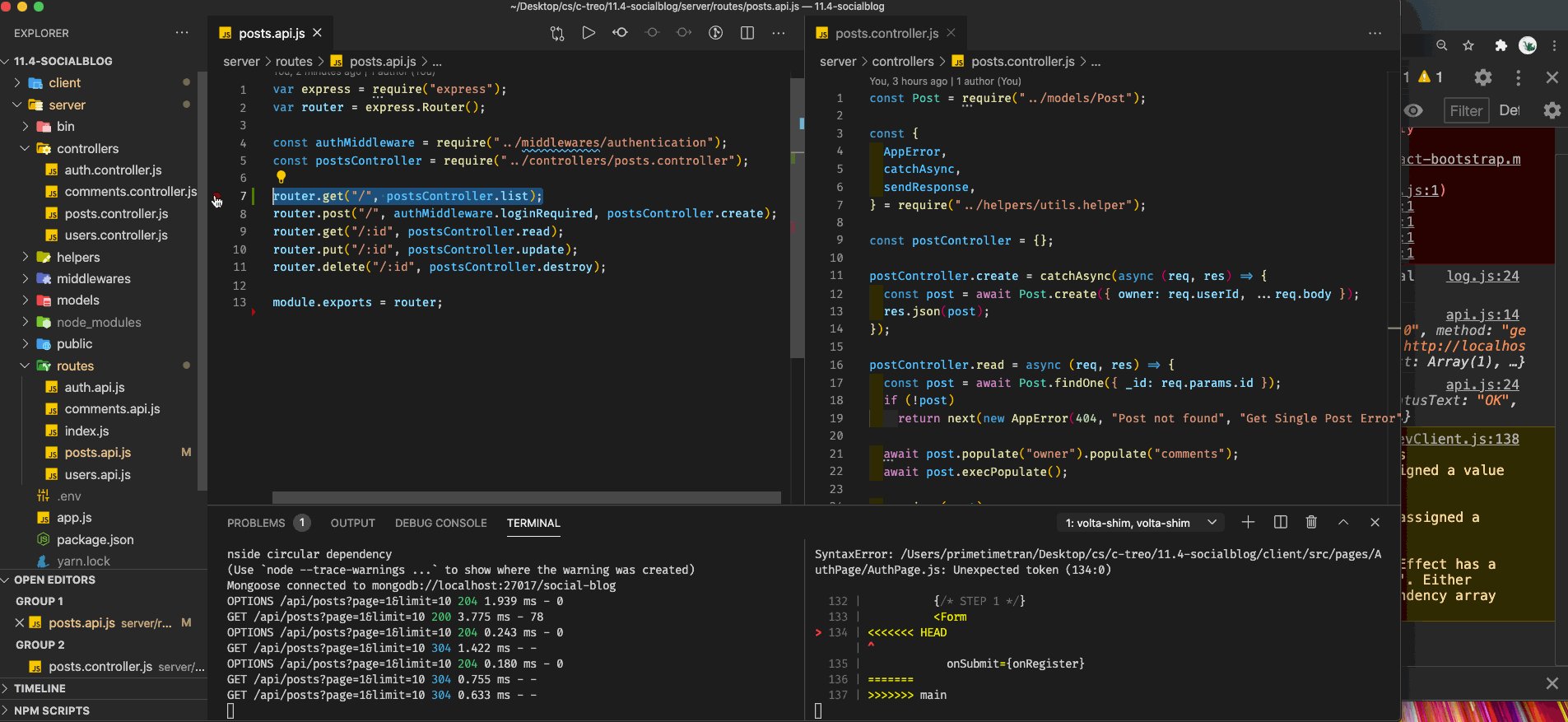
- Define the endpoint which accepts a
GETrequest and map it to ourlistcontroller action.
router.get("/", postsController.list);
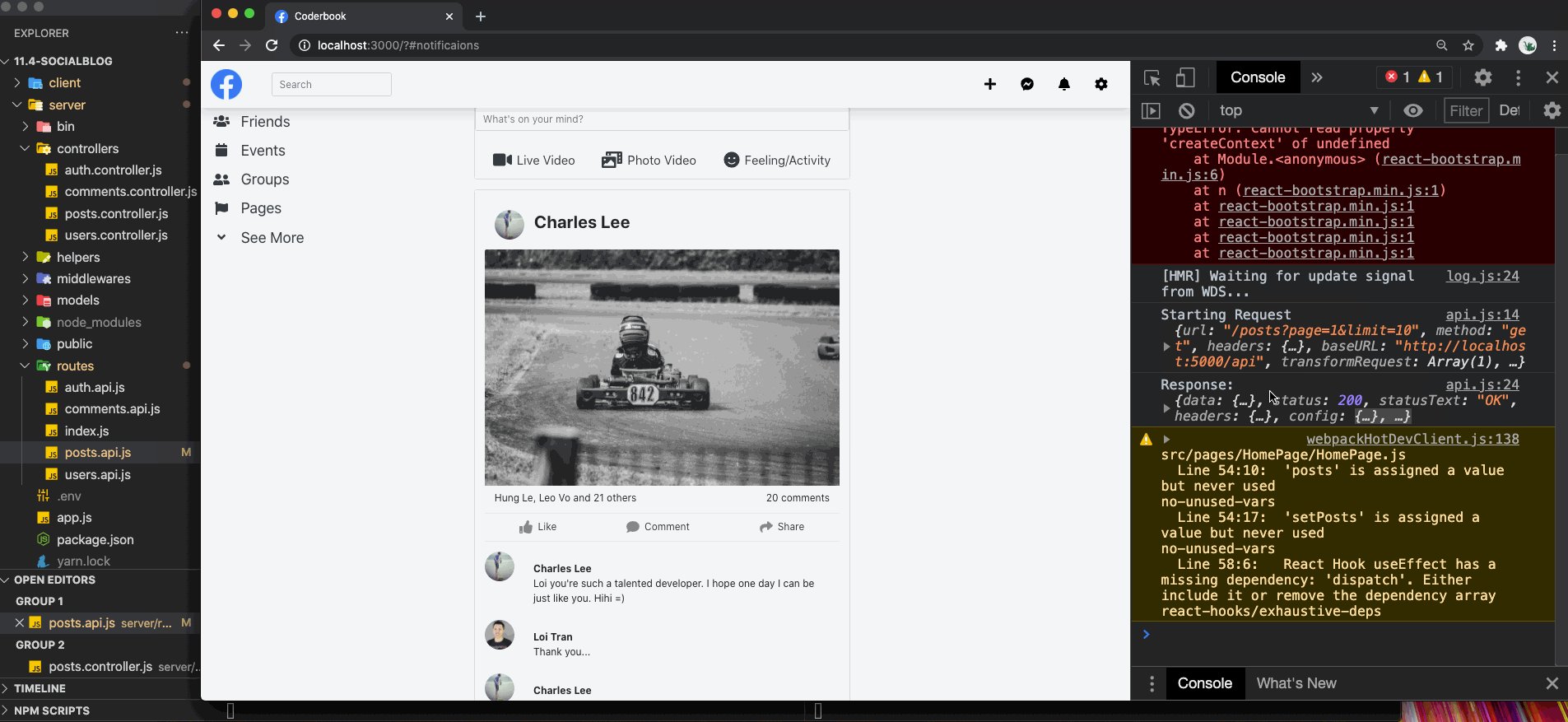
- Check to see if the error goes away by refreshing the page.

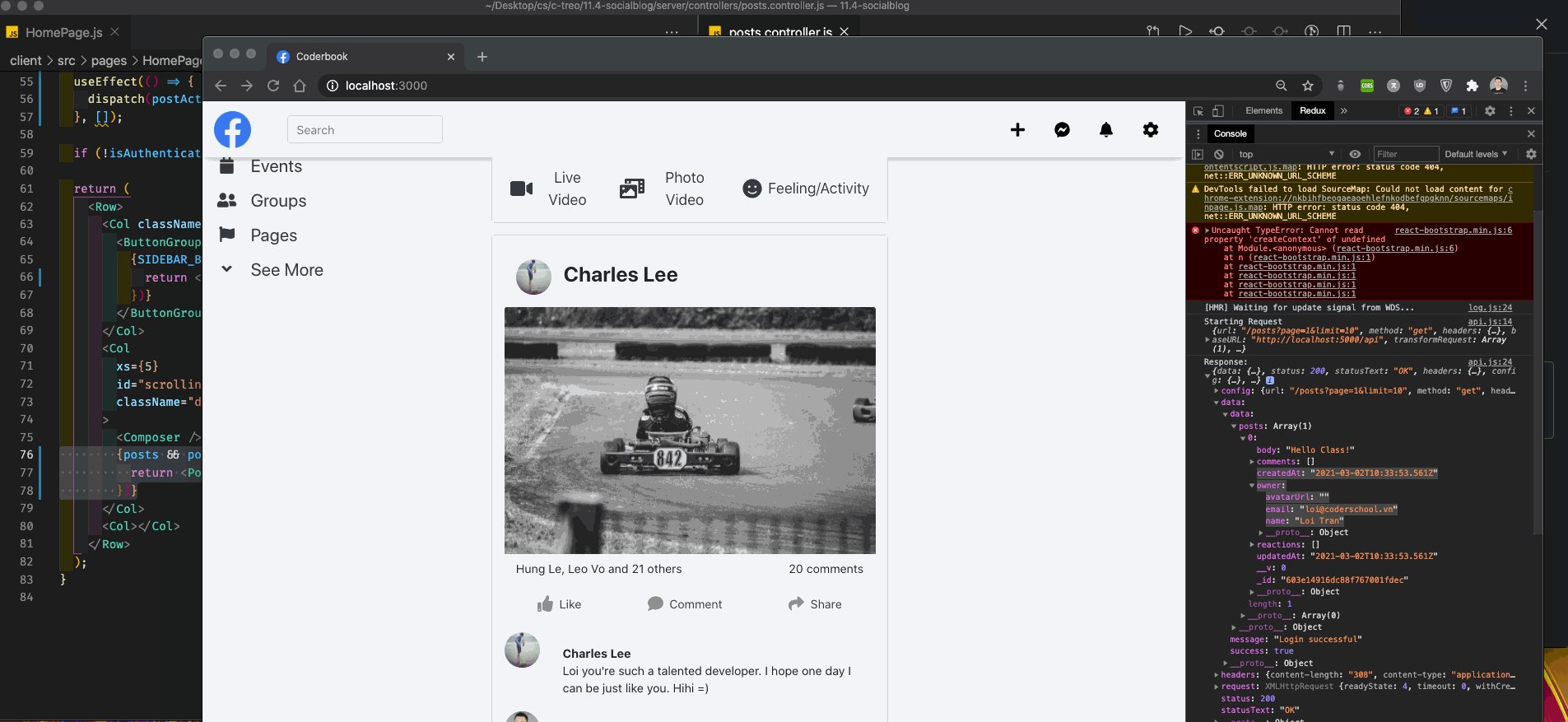
The error went away... and we're getting this data back from the api; interesting...
[
{
foo: "bar",
},
];
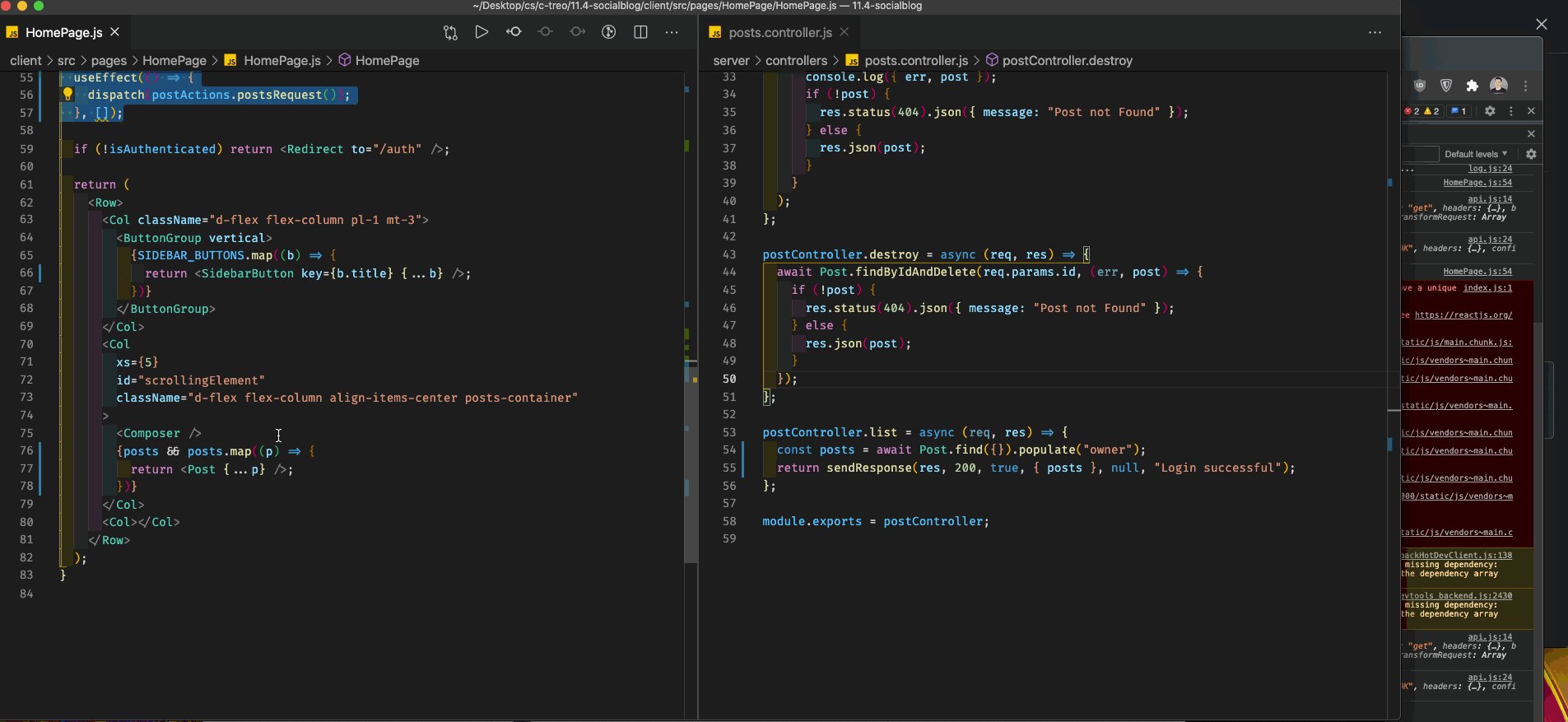
- Check the
listaction inside of./server/controllers/posts.controller.js.
postController.list = async (req, res) => {
return sendResponse(
res,
200,
true,
{ posts: [{ foo: "bar" }] },
null,
"Received posts"
);
};
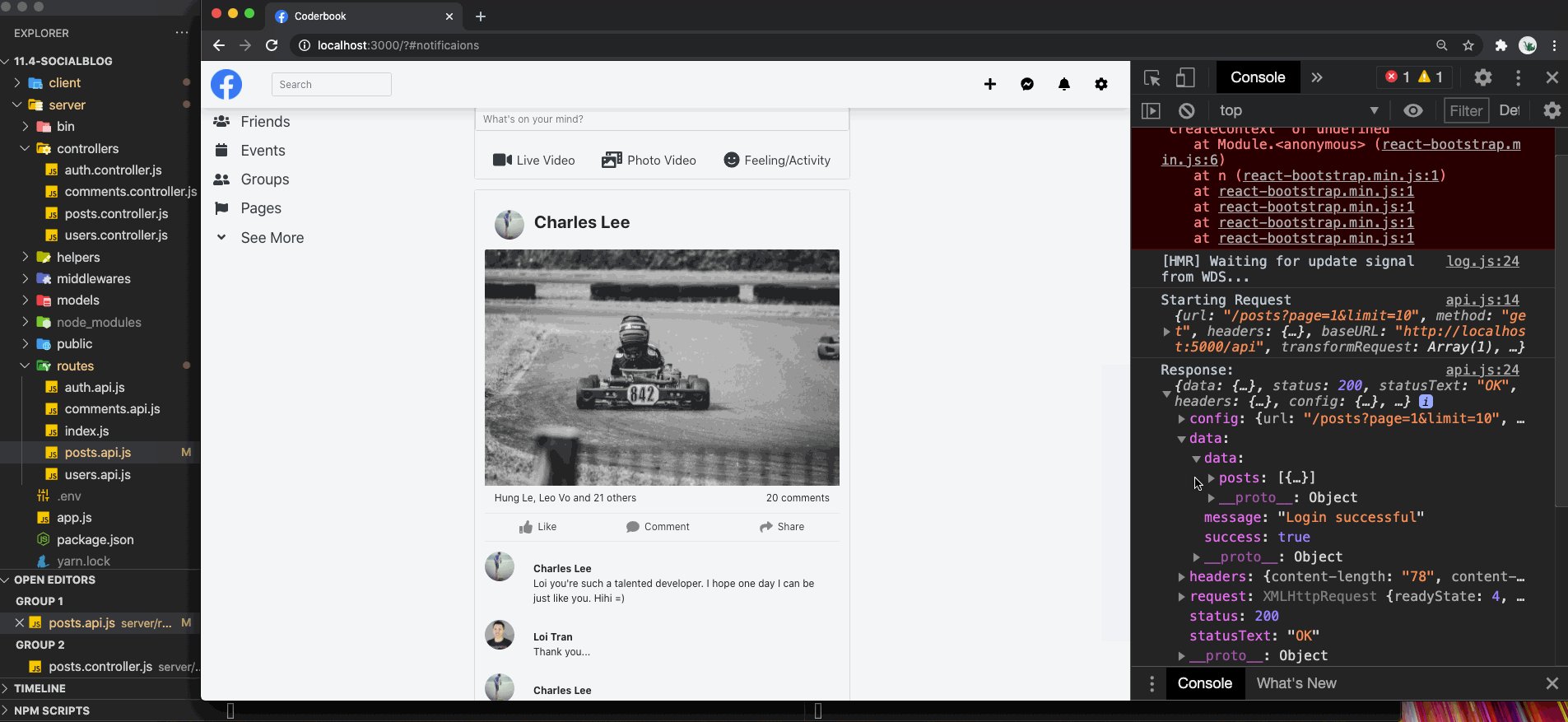
The data sent back to the client is hardcoded, that isn't right.
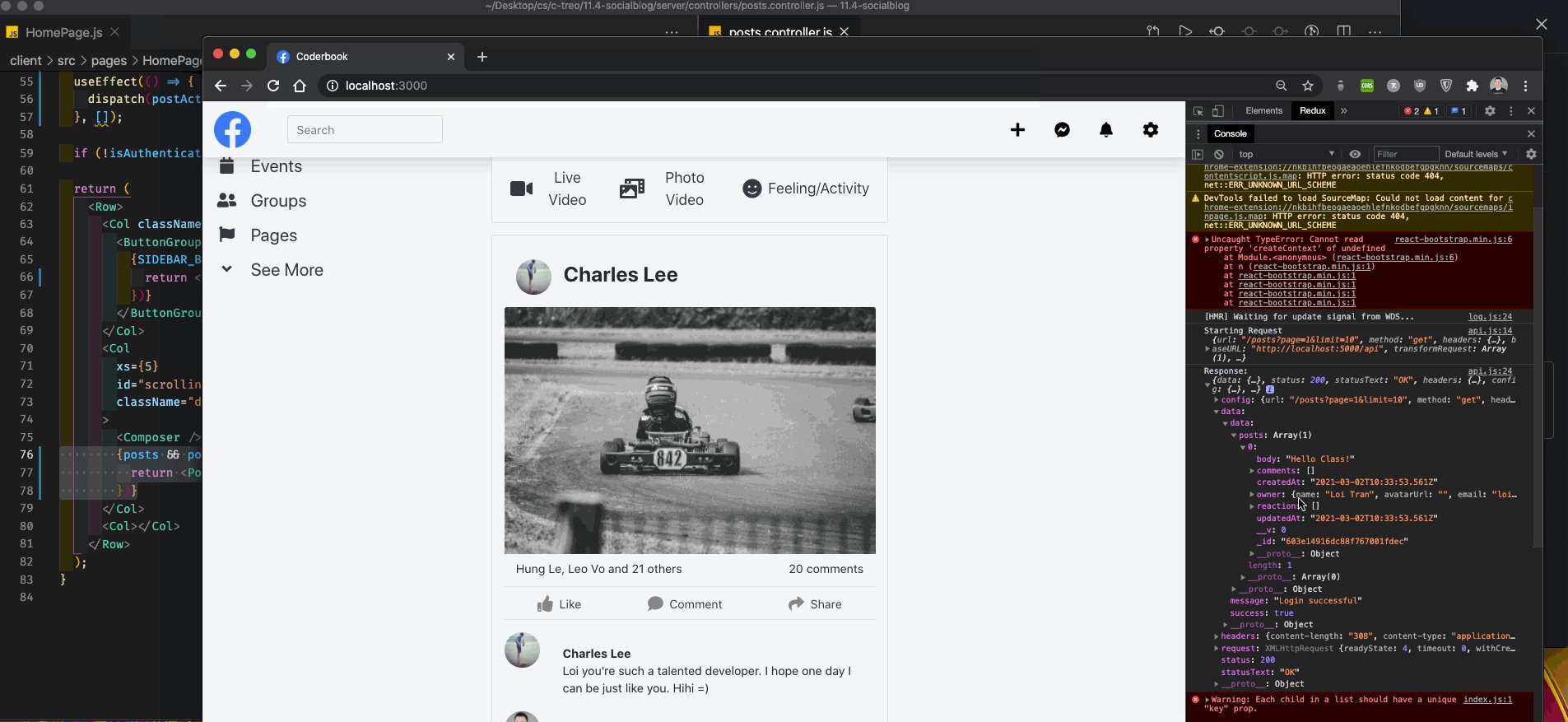
- Query for all posts send back what you get from the database.
Add the owner of the post to the response data by populating as well. Why might we want to know who the owner of a post is?
postController.list = catchAsync(async (req, res) => {
const posts = await Post.find({}).populate("owner");
return sendResponse(res, 200, true, { posts }, null, "Received posts");
});

We not get back the correct posts. Incredible
- Consume the
postsdata inHomePageby selecting it from our Redux store.
const posts = useSelector((state) => state.post.posts);
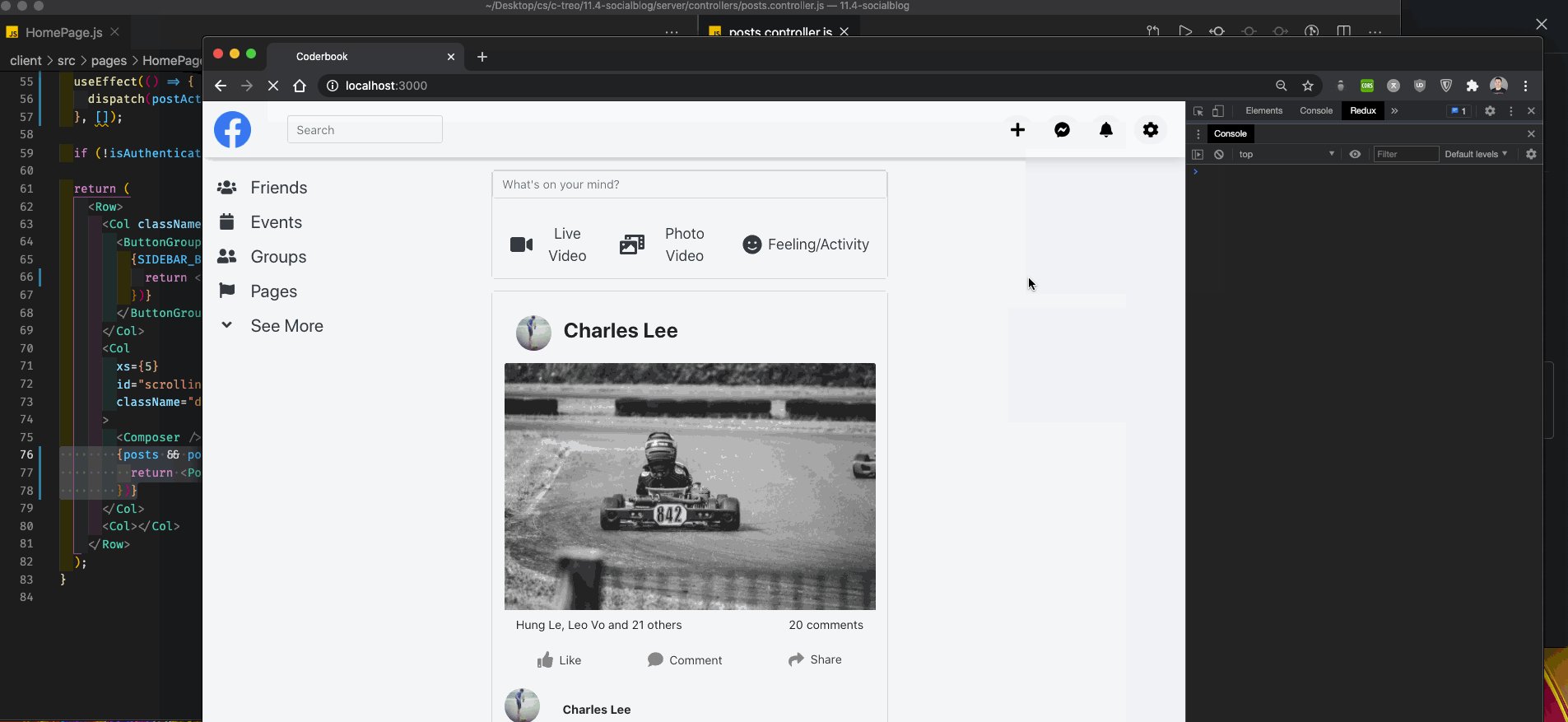
- Map over the posts data and render a
Postcomponent for each post.
{
posts &&
posts.map((p) => {
return <Post key={p._id} {...p} />;
});
}
- Refactor
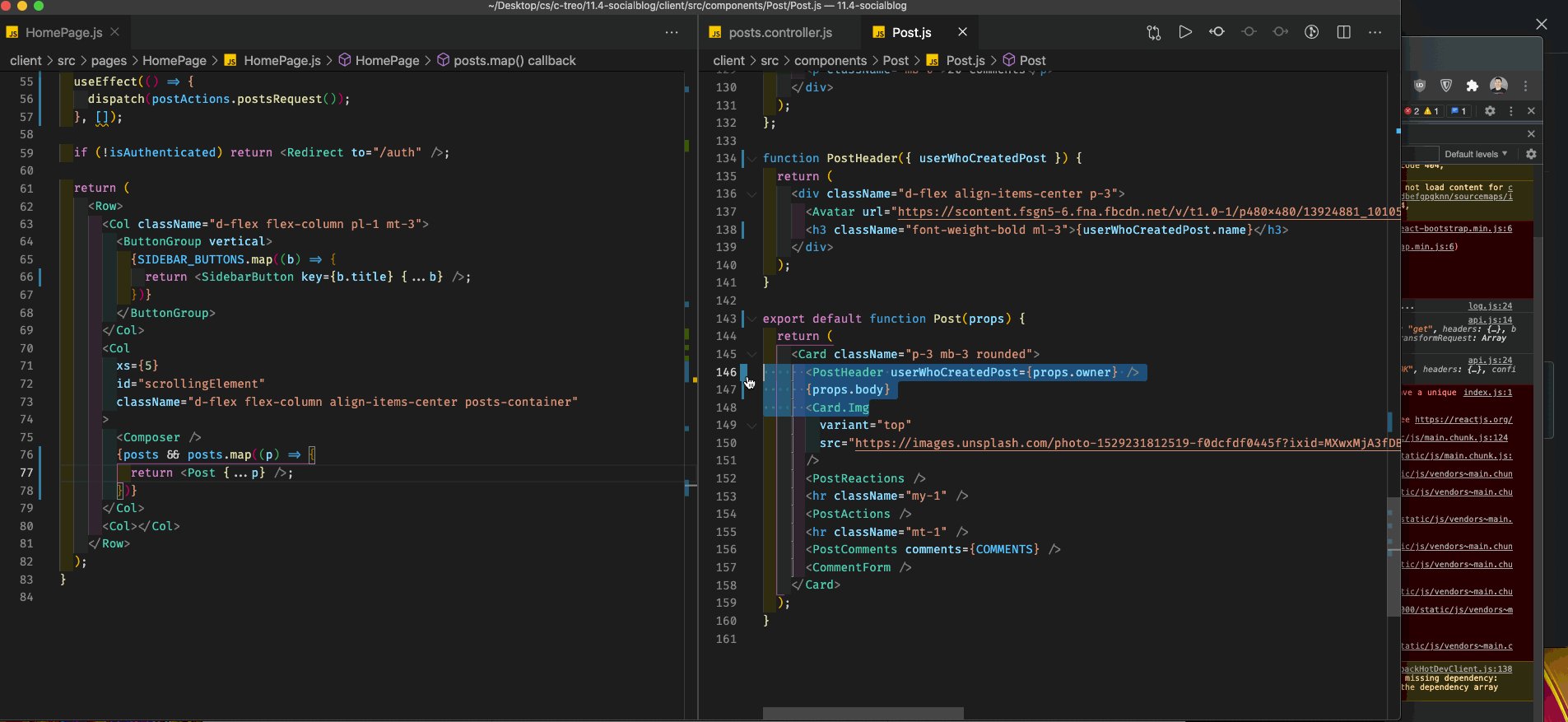
Postto use the actual data we get from our API inside of./client/src/components/Post/Post.js.
We capture the first argument sent into our Post component, props. We then render the body prop and pass the owner prop to PostHeader as a prop named userWhoCreatedPost.
export default function Post(props) {
return (
<Card className="p-3 mb-3 rounded">
<PostHeader userWhoCreatedPost={props.owner} />
{props.body}
<Card.Img
variant="top"
src="https://images.unsplash.com/photo-1529231812519-f0dcfdf0445f?ixid=MXwxMjA3fDB8MHxzZWFyY2h8Mnx8dGFsZW50ZWR8ZW58MHx8MHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=800&q=60"
/>
<PostReactions />
<hr className="my-1" />
<PostActions />
<hr className="mt-1" />
<PostComments comments={COMMENTS} />
<CommentForm />
</Card>
);
}
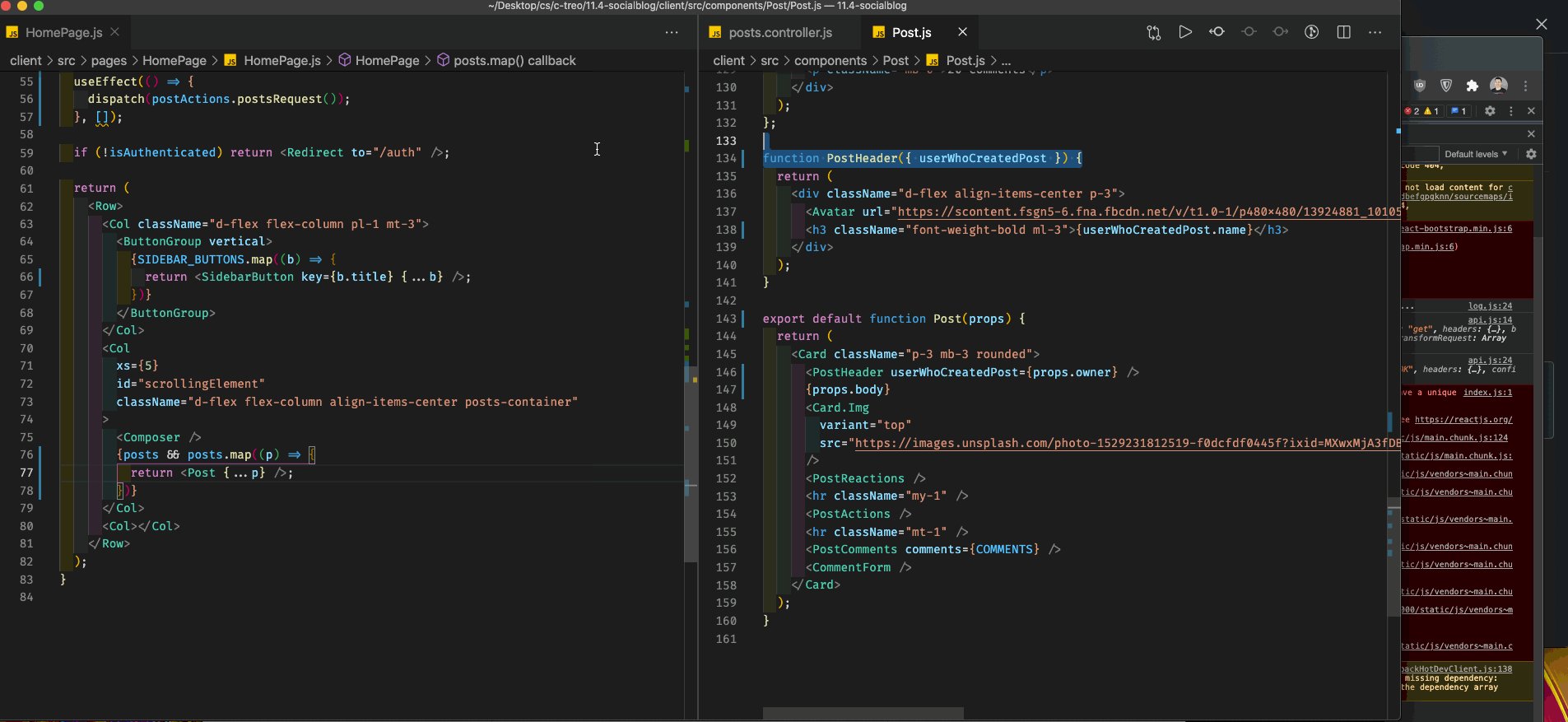
- Refactor
PostHeaderto consume the props we just sent it.
Once again, we capture the first prop sent in. Except we also destructure it. The prop we look for is named userWhoCreatedPost. Why?
Afterwards we replace Charles Lee with {userWhoCreatedPost.name}.
function PostHeader({ userWhoCreatedPost }) {
return (
<div className="d-flex align-items-center p-3">
<Avatar url="https://scontent.fsgn5-6.fna.fbcdn.net/v/t1.0-1/p480x480/13924881_10105599279810183_392497317459780337_n.jpg?_nc_cat=109&ccb=3&_nc_sid=7206a8&_nc_ohc=uI6aGTdf9vEAX8-Aev9&_nc_ht=scontent.fsgn5-6.fna&tp=6&oh=e8b18753cb8aa63937829afe3aa916a7&oe=6064C685" />
<h3 className="font-weight-bold ml-3">{userWhoCreatedPost.name}</h3>
</div>
);
}

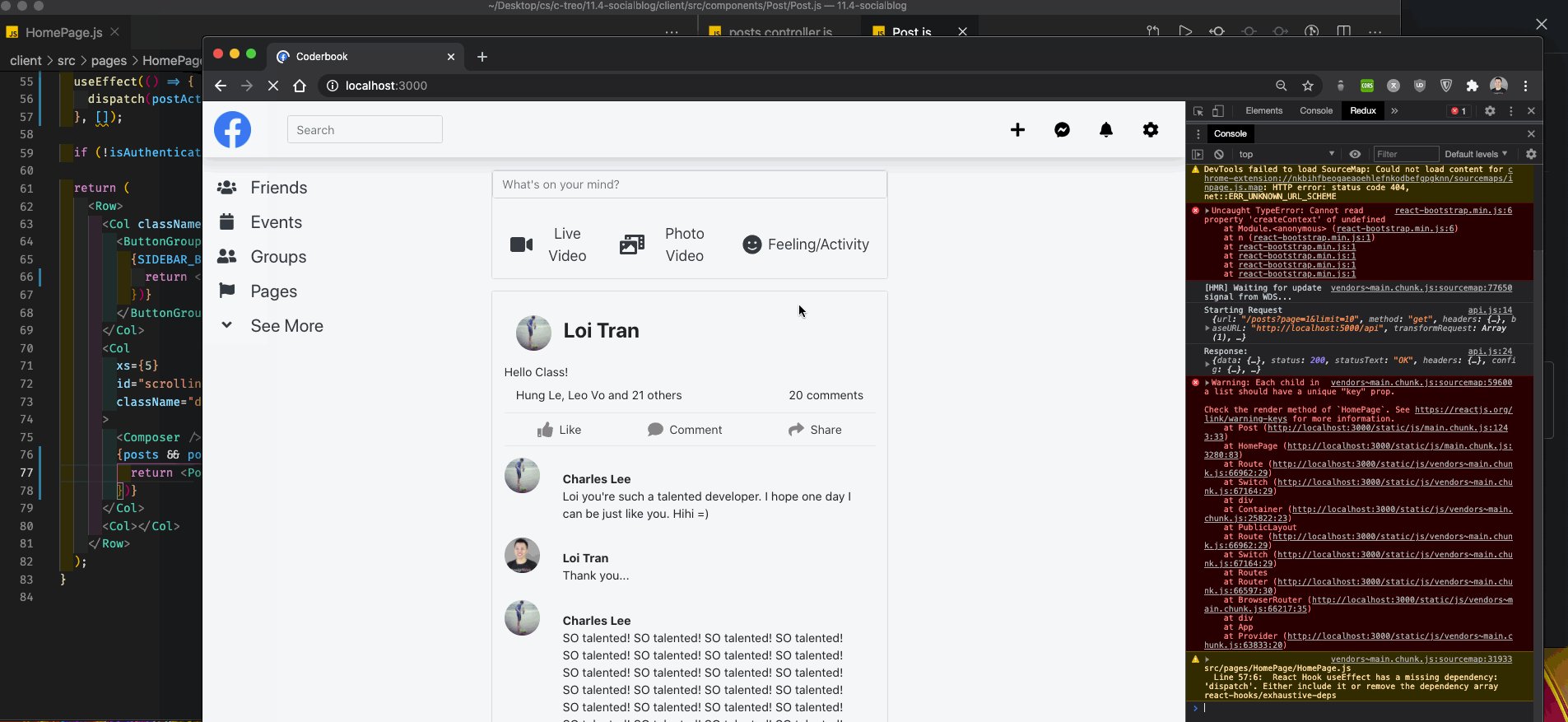
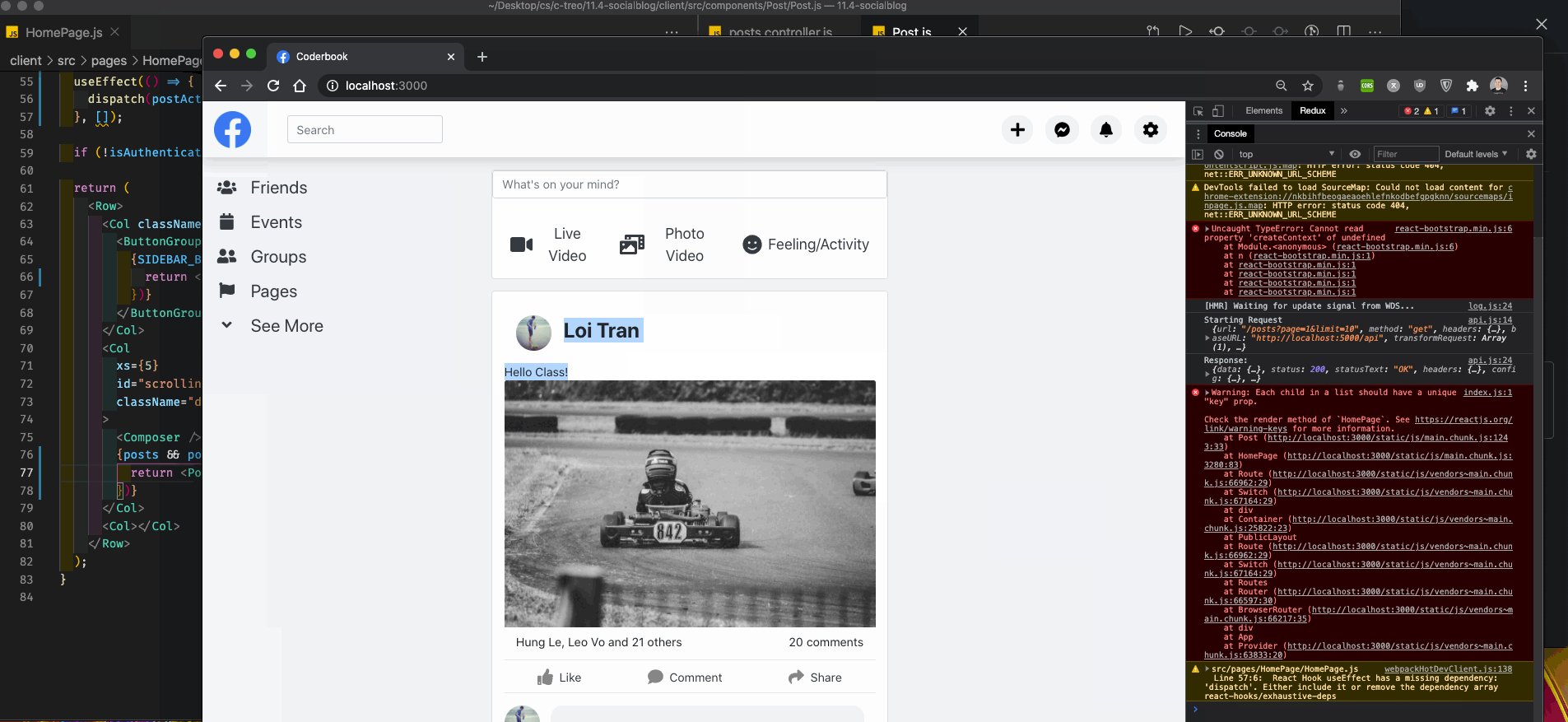
We should now see that our post is rendering the correct owner's name & the body of the post. Excellent
- User can register an account using Facebook/Google OAuth.
- User can add more fields on account registration such as name, phone number, birthday, gender.