What You'll Learn
This week, we will practice a full-stack app called Coderbook. By using the template, we will have the incomplete code-based to work on. Your first mission is to understand others code (the template) then implement those required features.
Let's go through the app and see what's we going to do with it.
User Story
User
- User can create an account.
- User can see their account information on their account page.
- User can update their account.
- User can delete their account.
- User have to login before access to any other page.
- User can redirect to the home page after login.
- User can register an account using Facebook/Google OAuth.
- User can add more fields on account registration such as name, phone number, birthday, gender.

- Clone project. Go to this repo and clone the repository:
- Move into the client/frontend root, add
.envfile, add variables.
cd cs-coderbook/client
touch .env
echo REACT_APP_BACKEND_API="http://localhost:5000/" > .env
- Move into server/backend
root, add.envfile, add a few variables.
cd ..
cd server
touch .env
echo "PORT=5000 \nJWT_SECRET_KEY='verySecretSecret' \nMONGODB_URI='mongodb://localhost:27017/coder-book'" >> .env
- Install dependencies and then start backend & frontend projects.
yarn
yarn dev
cd ..
cd client
yarn
yarn start
💡 One or more professional/senior developers have spent months if not years working on the code of the company you join. It's a good idea to study it carefully.
Study the existing project code
Before we start coding, discuss in your group :
- What is the models of this backend ?
- What is the purpose of the fields in schemas ?
- What are the routes? and what controller are they connecting to?
- What is the input requirements of the route (what data? what access?) ? Which part of request they are taken from?
- What is helper do?
- What is middleware do?
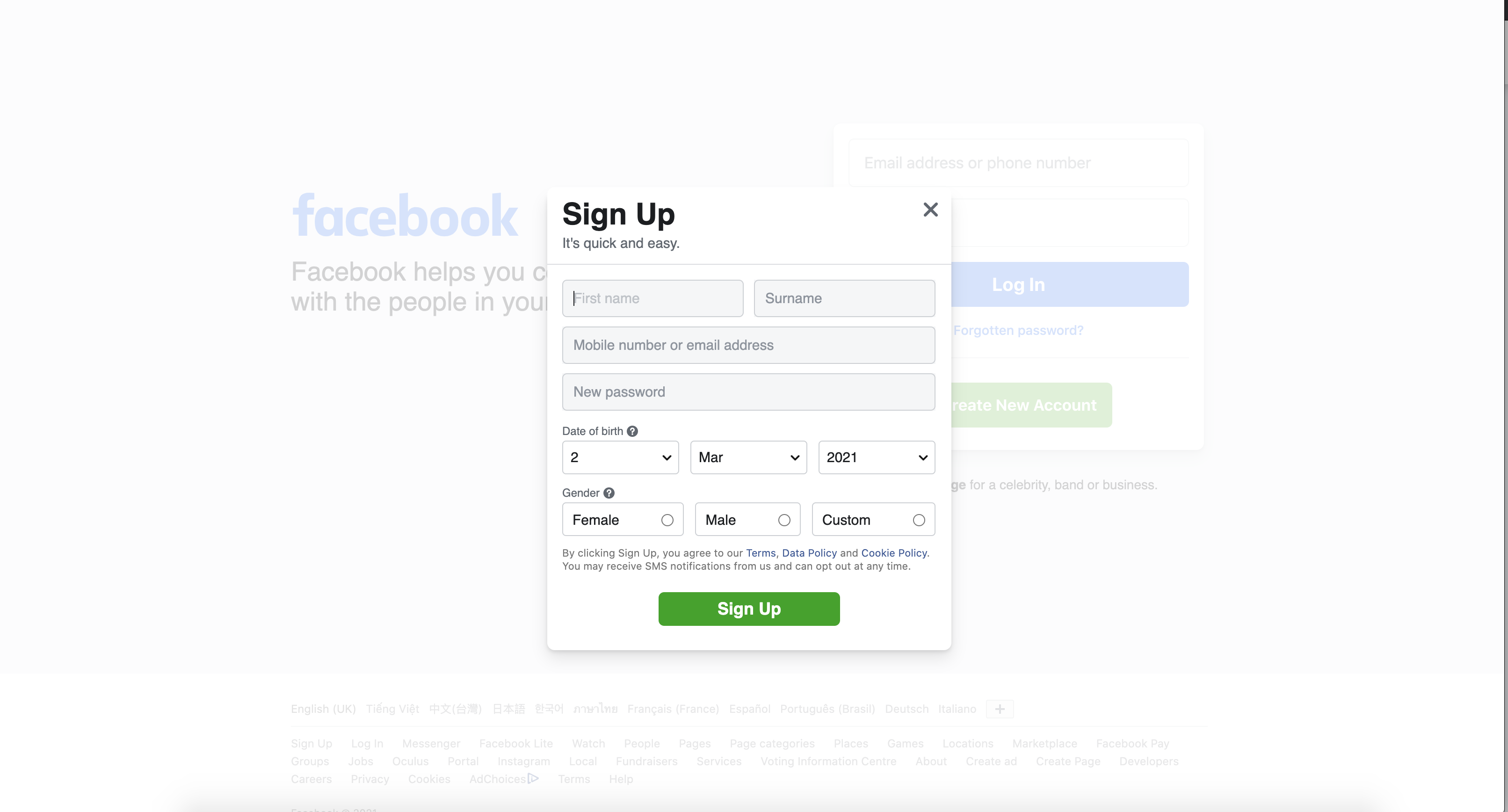
The auth page has a register button/modal that doesn't work. Oppotunity.
Make it work by searching for STEP 1 or look inside of ./client/src/pages/AuthPage/AuthPage.js. Refactor it to update the user state and submit to our API.
- Pass
onSubmit()as proponSubmitto the form inside of the ModalForm.
<Form
onSubmit={onSubmit}
className="d-flex flex-column justify-content-center"
></Form>
- Define the function
onSubmitin the body of the component.
This should look familiar, we dispatch an action, register(), to our Redux store. If you look at it you'll see we make a request to our backend.
const onSubmit = (e) => {
e.preventDefault();
dispatch(authActions.register(null, user.email, user.password));
};
- Create an account.
- Sign in.