What You'll Learn
- Basic JavaScript concepts
- How to define variables and functions
- How to generate random numbers
- How to change HTML elements using JavaScript
Demo website: https://fortuneteller.xvinh.repl.co/
Lecture Notes
The lecture notes can be found here: 📔 Slides - Precourse 4
Preview of the Final Product
We will make our own Magic 8 Ball game:

When the player clicks "ASK", a random YES/NO answer will be given:

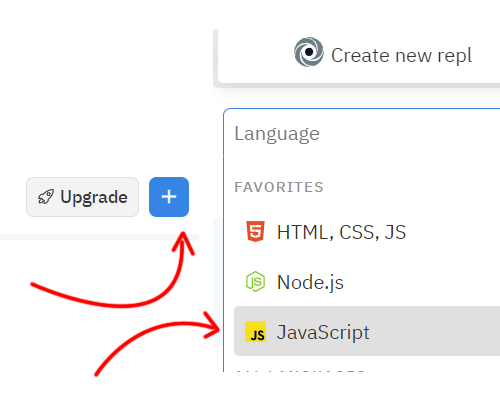
- Create a new Repl.it JavaScript (NOT HTML/CSS/JS) project for the Practice sections

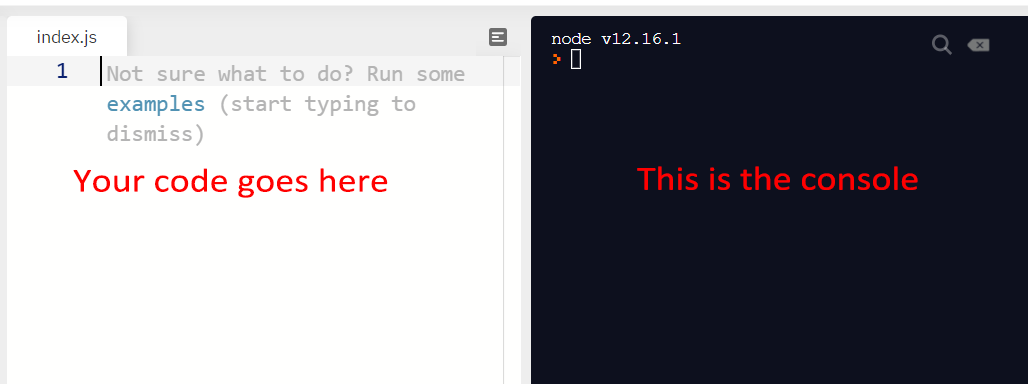
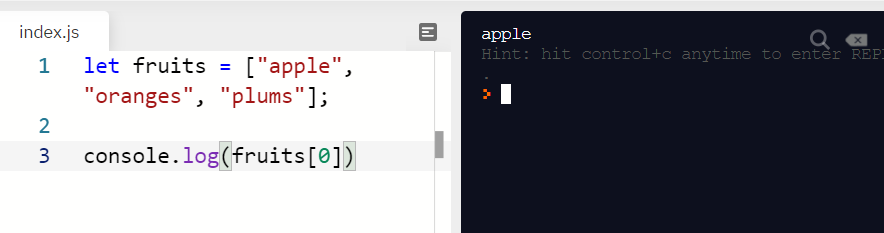
The left panel is where you type your code. The console is where the result will be printed out.

- Create an array named "fruits" with 3 strings:
"apples","oranges"and"plums"
let fruits = ["apple", "oranges", "plums"];
String values have to be wrapped inside quotation marks (" ").

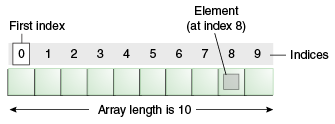
As the index starts from 0, we can access the value of the first fruit in the array with fruits[0].
To print the fruit out, you can use console.log() like this:
console.log(fruits[0]);
You should see the result in the console:

Exercises:
- Print out the second fruit
- Print out the third fruit
- Can you print out the last fruit without using the number 2? Sometimes we just don't know the length of an array.
To get a random number, we will use a built-in function of JavaScript called Math.random(). This function will return a random between 0 and less than 1 (i.e. 0.99999...).
Let's try it!
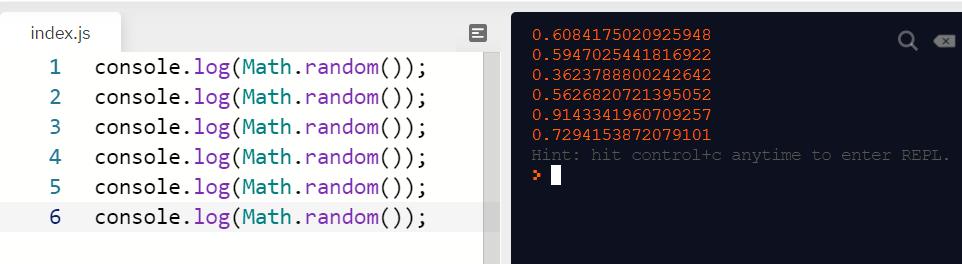
console.log(Math.random());
If you hit Run a few times (or copy and paste this line multiple times), you should see a different result each time.

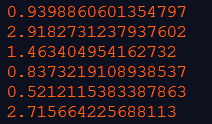
So how do we turn these results into usable numbers? If we multiply them by 3 (or any number), we will get results ranging from 0 (inclusive) and 3 (exclusive):

If we just take the integer part of each number, then the results will be among 0, 1 and 2 (but not 3)! And we can use Math.floor() to round down these floating numbers to their integer values. For example, the result of Math.floor(5.95) will be 5.
Combining Math.random() and Math.floor(), we can get random integers between 0 and some number - 1.
console.log(Math.floor(Math.random() * 3)); // => will output a number between 0 and 2
Exercises:
- Print out a random number between 0 and 1
- Print out a random number between 0 and 10
- Create a new HTML/CSS/JS Project for the game.
First, we need a list of possible answers. A random one will be chosen whenever the player asks a question.
- Define a variable to hold an array:
const answers = [];
- Add YES/NO answers. MAYBE answers are also an option. Be creative. The order is not important. Each answer is a string, separated from the next one by a comma.
const answers = ["Of course!", "Never!", "Possibly maybe..."];
- Create a function called
play:
function play() {
// code goes here
}
- Let's make the function print out something, then call the function so it can run:
function play() {
console.log("something");
// more code here
}
play();
If you click run, you should see something in the console.
To get a random answer, we need to generate a random number between 0 and the array's length - 1.
- The length of our
answerarray is 3 (it has 3 items inside), therefore we want to generate a random number between 0 and 2:
const randomNumber = Math.floor(Math.random() * 3);
This randomNumber will be the index of our random answer: answers[randomNumber]
- Simply
console.log()this answer to see if everything is working:
console.log(answers[randomNumber]);
If you get an answer from your array, then great, it's working!
Your play() function should look like this at this point:
function play() {
const randomNumber = Math.floor(Math.random() * 3);
console.log(answers[randomNumber]);
}
We need to display 4 things on HTML:
- An image (so our website will look less boring)
- An input (which is only for show)
- A button
- A text box to show the messages
<div>
<img src="..." alt="fortune teller" />
</div>
<div>
<input id="question" />
<button id="ask">BUTTON TEXT</button>
</div>
<div id="result">Answer will go here</div>
Now we want to execute the function play() that we define earlier in script.js. We can do that by adding an onclick event to the button:
<button id="ask" onclick="play()">BUTTON TEXT</button>
So whenever a player clicks this button, the play() function will run. Remember to remove play() at the end of the script because we only want to run it when the button is clicked.
You can't see the result because we haven't done anything with it yet. Go to script.js and add this line at the beginning:
let message = document.getElementById("result");
The message will now point to the div element with the id result. If you want to change the content, simply do:
message.innerHTML = "This is the new text content of result";
But when should we change the result content? When the player clicks the button! So let's go to our play() and add the line above. Instead of a fixed text, let's change it to what we console.log() earlier:
message.innerHTML = answers[randomNumber];
That's it! All that's left is to make it pretty with CSS. You can do it with what we've learned so far!
It's quite boring to just see the same 3 answers over and over again.
- Add more answers to your
answersarray - Since the array's length is changed, you need to change the line of code that generates a random number accordingly. What needs to be changed here?
const randomNumber = Math.floor(Math.random() * 3);
Here's an example of the answers array:
const answers = [
// NO
"No, unfortunately...",
"Heh, no way man!",
"Not in this life time, sorry.",
"Why, that's a NO from me!",
"ABSOLUTELY NOT!",
"Nope.",
"Just no.",
//YES
"As far as I can tell, yes!",
"A resounding YES!",
"I'm sad to say the answer is YES.",
"Sometimes I ask myself the same question, but the answer this time is YES.",
"The signal wasn't very clear. It's probably a YES.",
"Yes, your mother would agree.",
"I can't believe it, but it's a YES.",
//MAYBE
"Oops, I lost contact with the oracle!",
"Sorry, my magic internet subscription expired...",
"I wasn't paying attention. What was your question again?"
];
Do note that because we put everything in the same array, the odds of getting any given line are the same. Therefore you may want to have an equal number of YES answers and NO answers (unless you want your game to be more likely to give out one answer type more than the other(s)).
Javascript projects:
- Array: https://repl.it/@xvinh/JavaScript1
- Random Number: https://repl.it/@xvinh/JavaScript1
Game projects:
- Barebone: https://repl.it/@xvinh/FortuneTellerBarebone#script.js
- Advanced CSS: https://repl.it/@xvinh/FortuneTeller#script.js